作者:管理员 历史版本:1 更新时间:2025-11-05 10:15
解决IE版本兼容解决方案【参考】
背景介绍
IBPS平台3.0以上版本框架采用vue-cli3,整体采用语法多为es6为主,本身内置了es6转译es5得方法。但是整体方面对于IE9以上版本得兼容还是存在问题,对此还是需要对IE浏览器做兼容。有些不能自动转译,需手动转译。
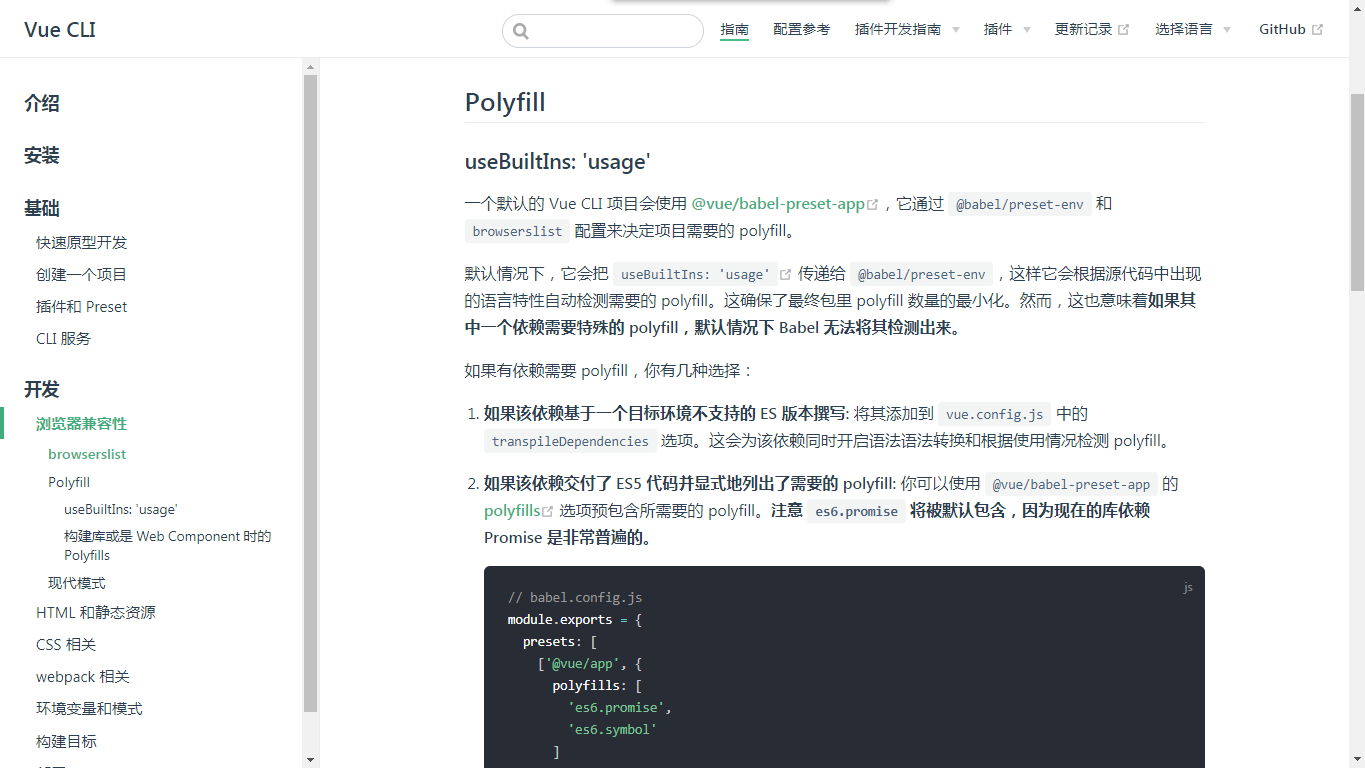
现在查阅这里了解vue-cli3兼容方案。
问题一:无法在IE正常加载
1、vue-cli 升级
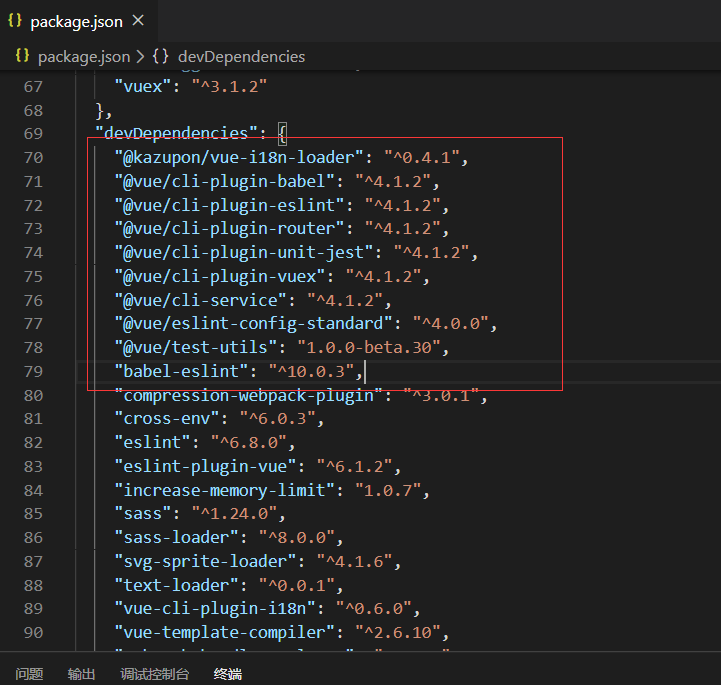
升级到最新版本(更多代码看具体代码)
2、babel.config 配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
// 允许两种编码引入方式共存,也就是 common 规范与 es6 规范的共存处理
sourceType: 'unambiguous'
}
3、转译element-ui
平台整体UI采用element-ui去实现前端页面的样式渲染,有些组件采用element-ui的帮助类
采用官方方式(该方法不行)
vue.config.js添加一个属性去额外的转译element-ui的文件包
module.exports = {
...
transpileDependencies: ['element-ui'],
...
}可行办法
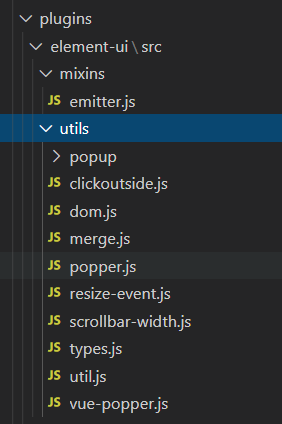
自己引入帮助类
替换是有用
4、转译其他不自动转义的第三方库【推荐使用】
transpileDependencies: 默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
transpileDependencies: [
'signature_pad',
'resize-detector',
'vue-grid-layout',
'fuse.js',
'highlight.js',
'screenfull',
'jsencrypt',
'crypto-js',
'vue-echarts',
'element-ui'
],5、路由方式改进
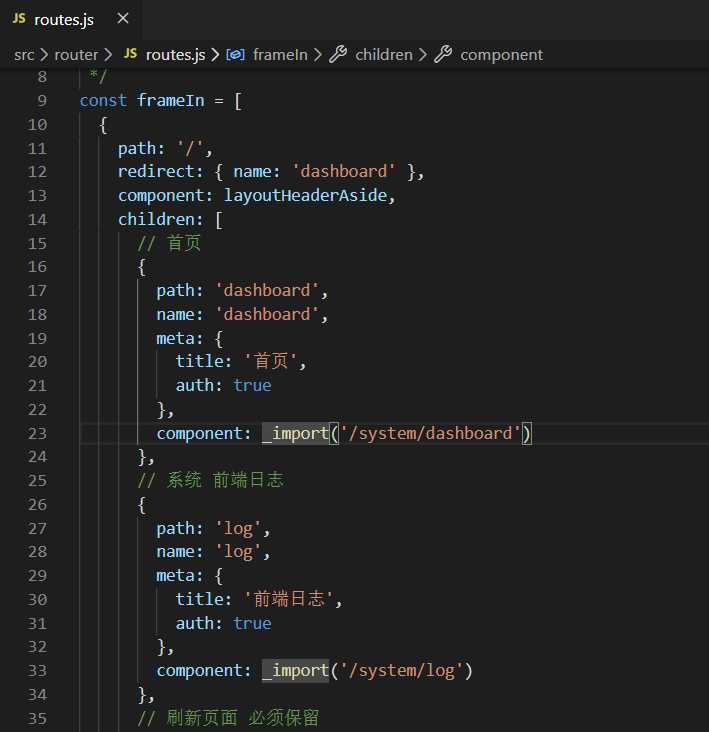
采用import 懒加载
6、不支持IE的第三方库
需要降版本
crypto-js 4.0.0-
screenfull 5.2.0-
更多优化看代码
执行上述操作后重启项目,关闭之前打开的IE浏览器,在项目重启完毕之后打开IE浏览器重新打开项目便可。
