作者:管理员 历史版本:1 更新时间:2025-11-05 10:15
一、概述
如果你觉得生成的表单样式不能满足你,你可以通过【自定义Class】配置来修改样式。
自定义样式是采用样式覆盖的方式来实现,通过添加类名定义,用新的样式覆盖原有的样式。
二、表单样式自定义
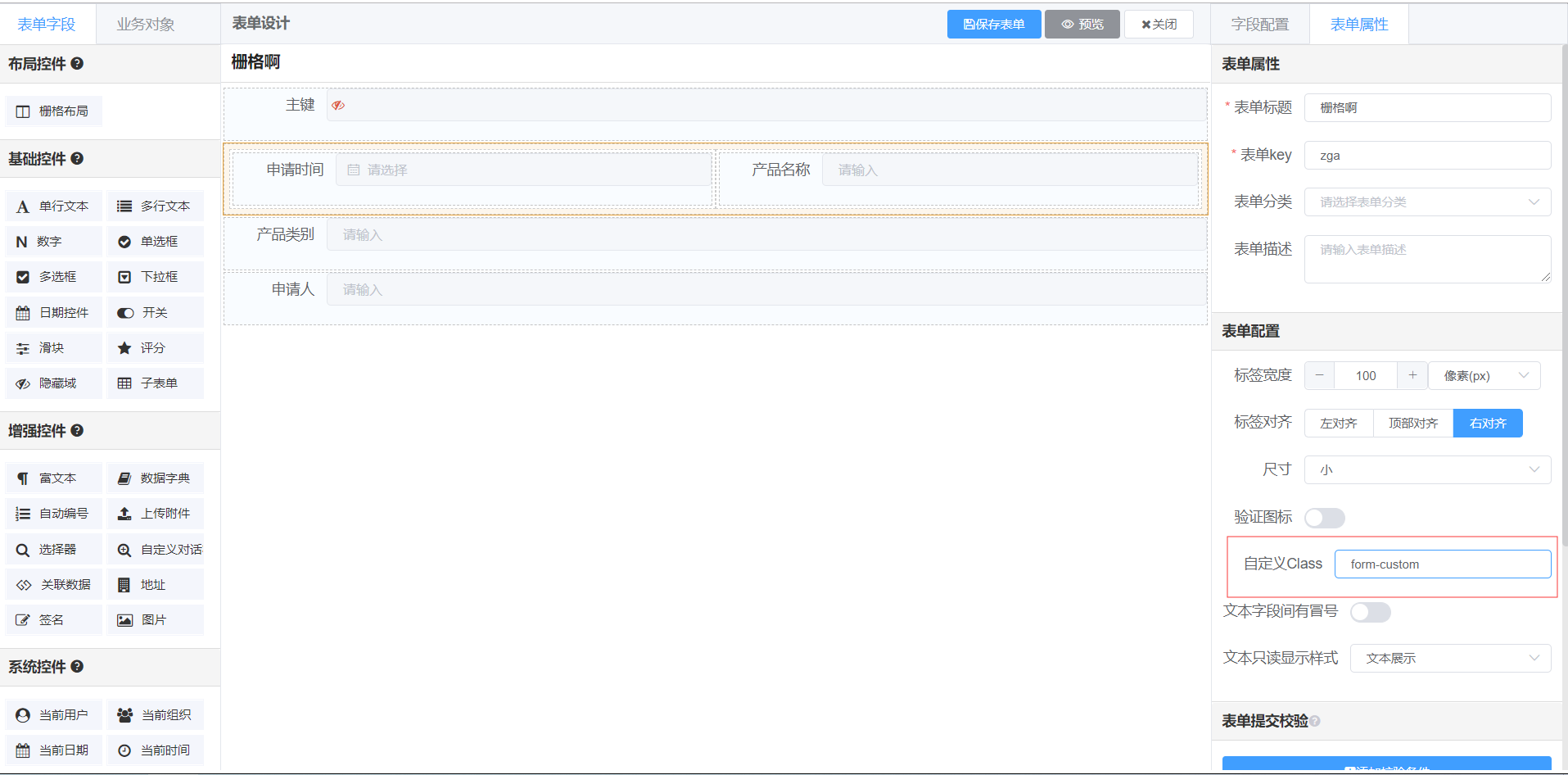
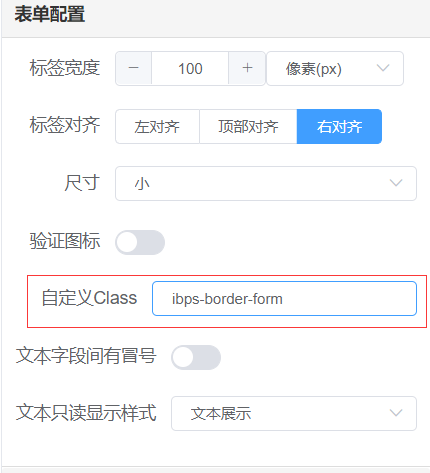
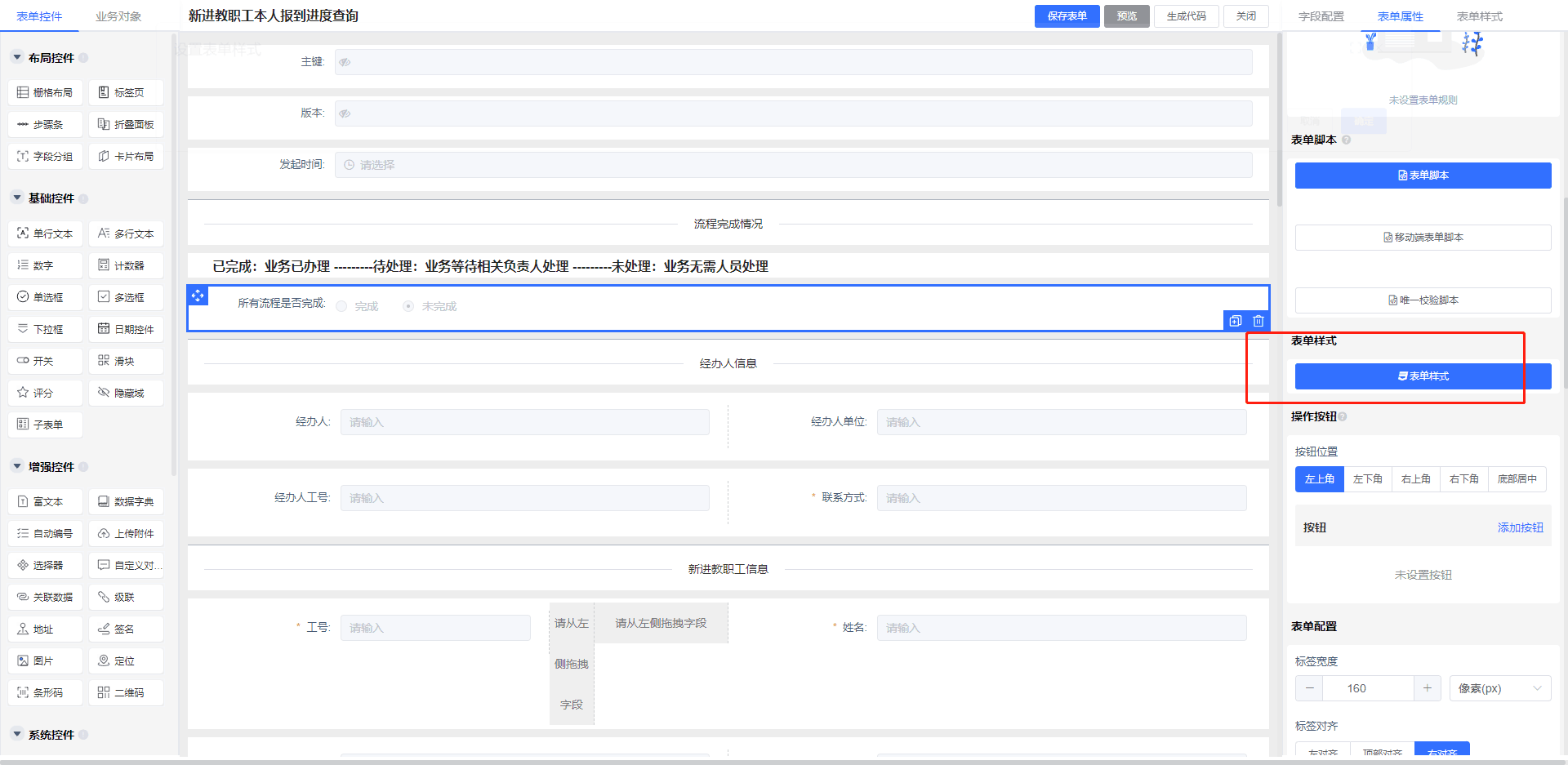
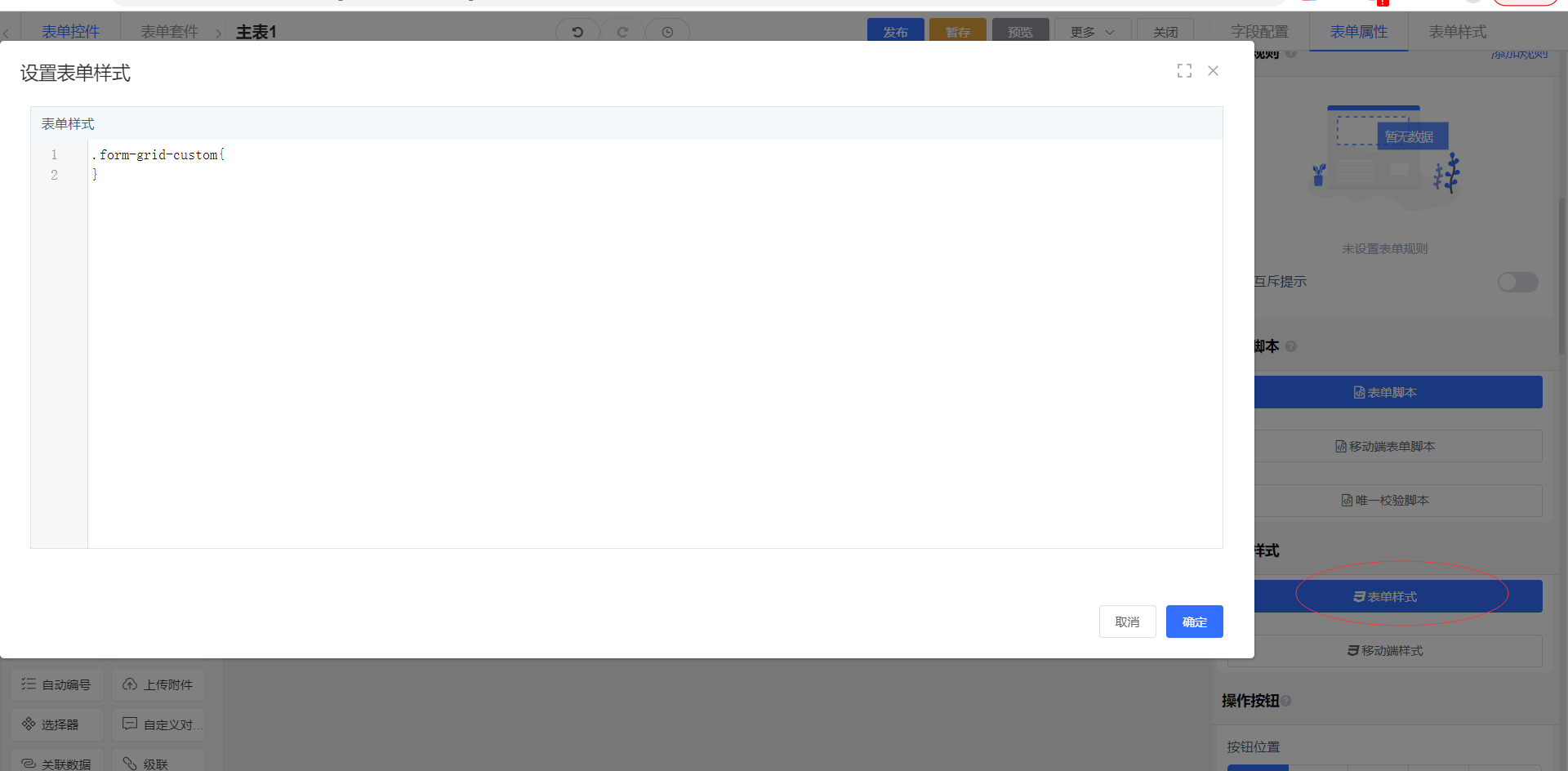
表单属性【自定义Class】中填写自定义样式类名
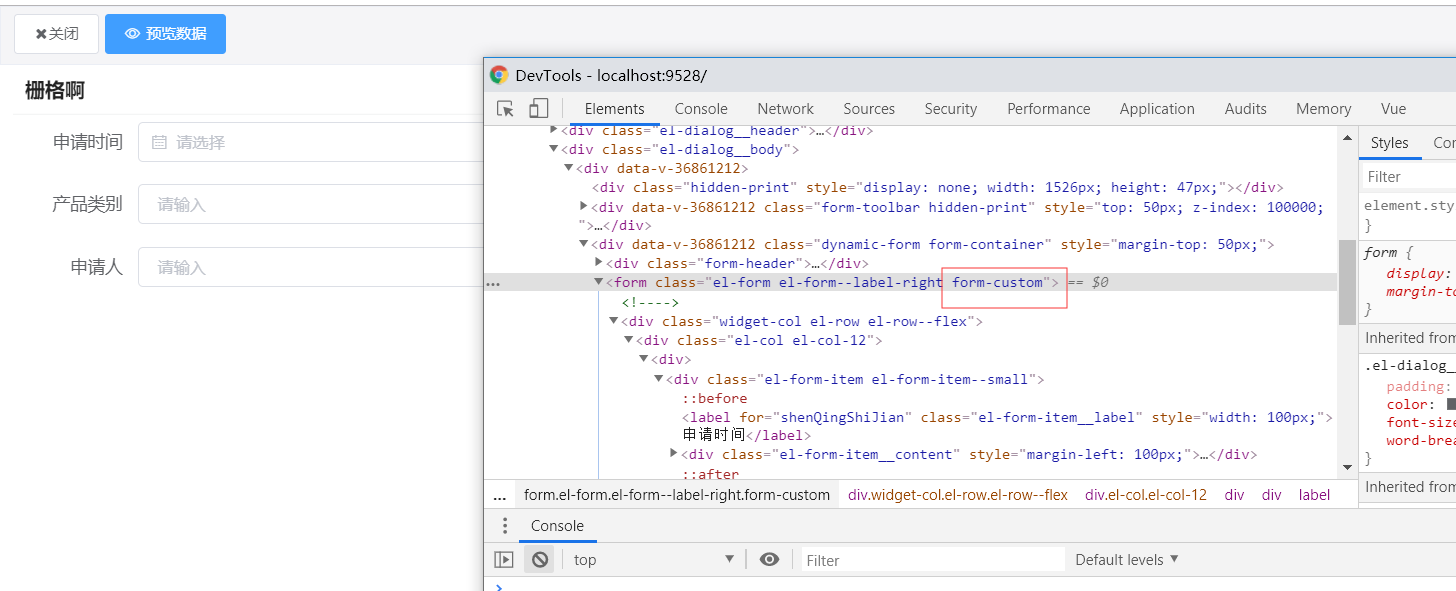
表单渲染时会在生成

全局或者局部定义样式,实现表单样式的自定义,可以通过表单脚本载入
- 例如:
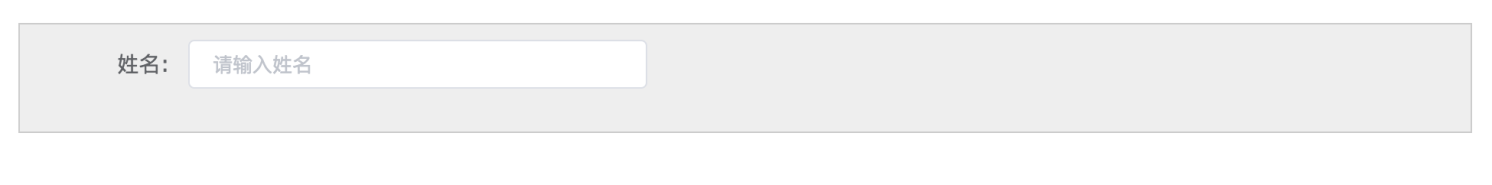
.form-custom{ padding: 10px; background: #eee; border: 1px solid #ccc; } - 效果:

三、字段样式自定义
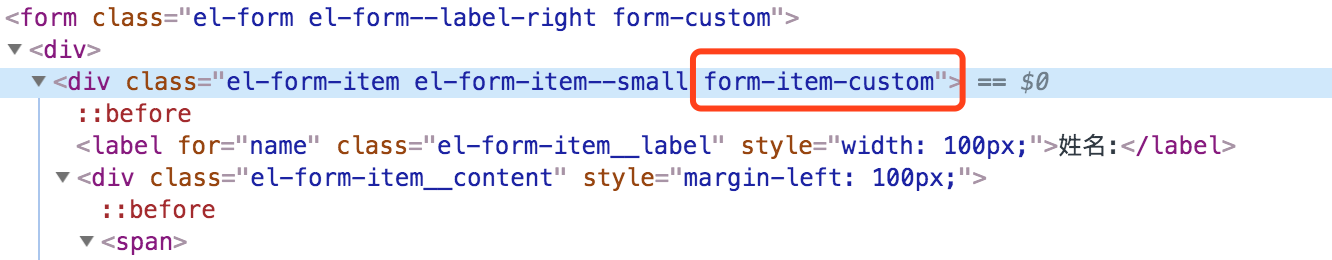
在【字段属性】配置中定义样式类名
【自定义Class】:form-item-custom

全局或者局部定义样式,实现字段样式的自定义
- 例如:
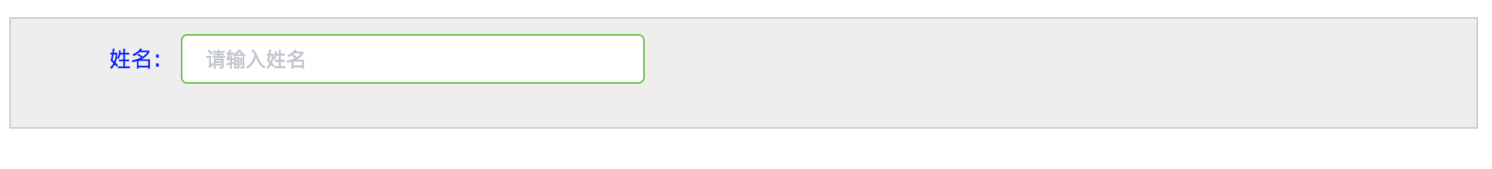
.form-item-custom { background: #eee; .el-form-item__label{ color: blue; } } - 效果:

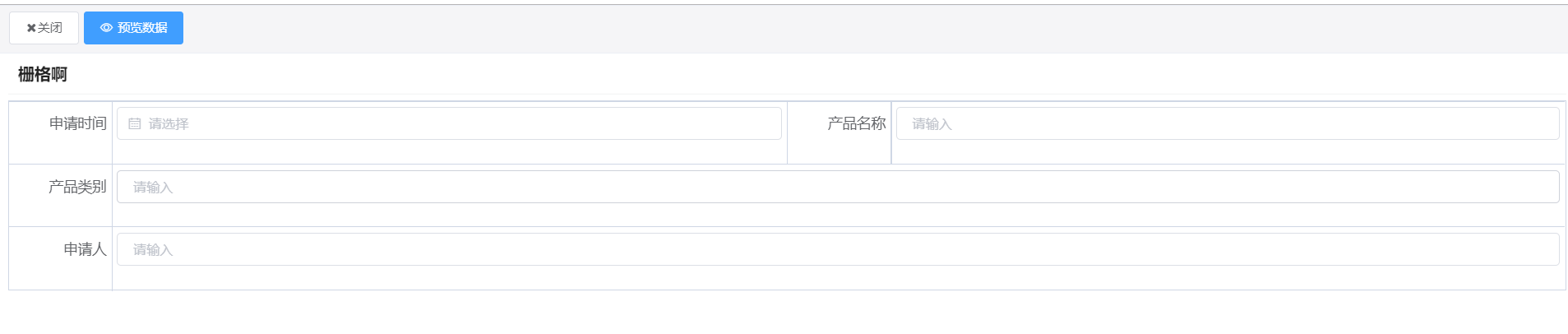
四、平台默认样式-表格样式
可以通过栅格布局和自定义样式来配合使用完成表格边框的创建,平台设计器中内置了ibps-border-form样式快速实现效果。
只需表单自定义样式设置

五、表单自定义样式【v3.4.0+支持】
v3.4.0 +后端支持scss,默认加入表单前缀,避免样式污染

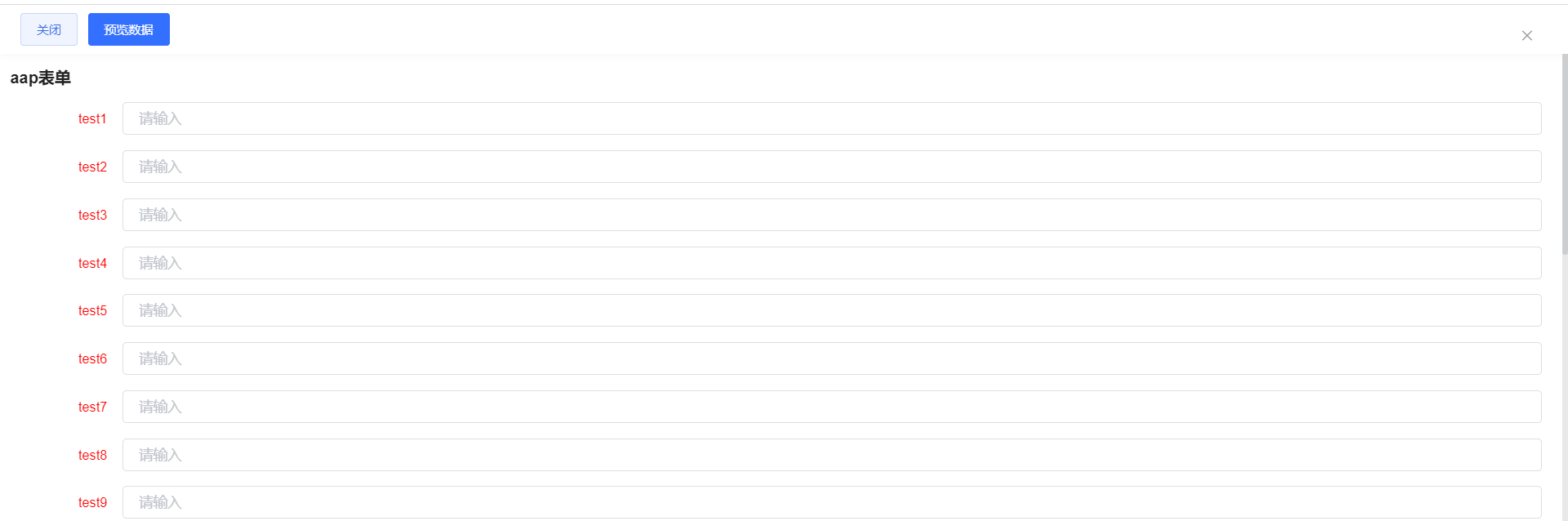
例如:让所有的文本变成红色
.el-form .el-form-item .el-form-item__label{
color: red;
}
移动端:
.el-form .el-form-item .el-form-item__label{
color: red;
}FAQ:
1、如何加载自定义的样式
方式一: 系统统一样式
全局样式编写:
建议写在全局的css中,需要修改代码:
在 public-class.scss 中 import 你的css 样式(避免重名,建议有个特殊前缀)
局部定义样式:(参考表格样式)
方式二:自定义表单样式[推荐]

方式三:表单脚本中加载[不推荐]
【不推荐】可能会污染q’t样式
//设置表单背景,字体,字体颜色
const id = 'formStyle' //保证唯一建议时间戳
let styleTag = document.getElementById(id)
if (!styleTag) {
styleTag = document.createElement('style')
styleTag.setAttribute('type', 'text/css')
styleTag.setAttribute('id', id)
document.head.appendChild(styleTag)
}
//添加的样式
const newStyle ='' //这里编写你要添加的样式
styleTag.innerText = newStyle