编写版本:v3.5.0
适用版本:v3.5.0+
动态数据功能文档
一、 概述
在表单设计器中,存在部分功能需要自定义配置API接口请求后端数据,如单选、多选、下拉、报表(柱状图、饼图)等控件数据类型为动态数据时需要进行配置。同时还可根据配置后请求返回的数据,通过配置方法进行操作从而获取到对应格式的数据。以下文档参照【动态数据】的相关功能进行配置。
二、 操作
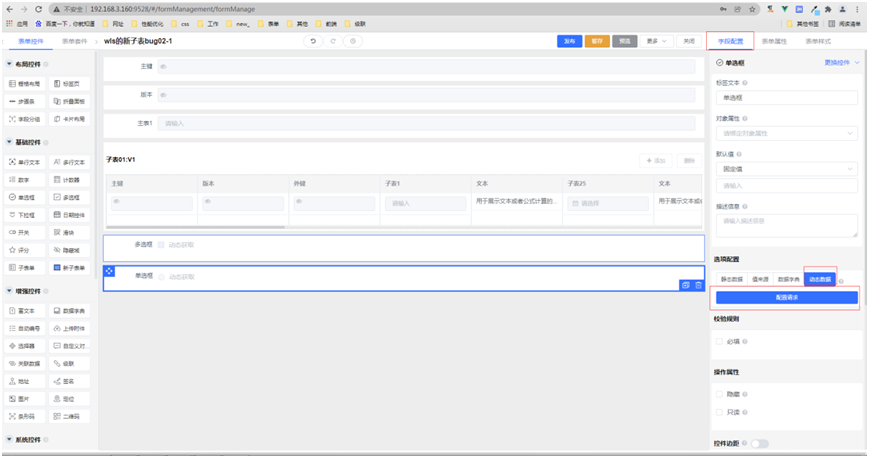
1、通过【字段配置】选择【动态数据】类型

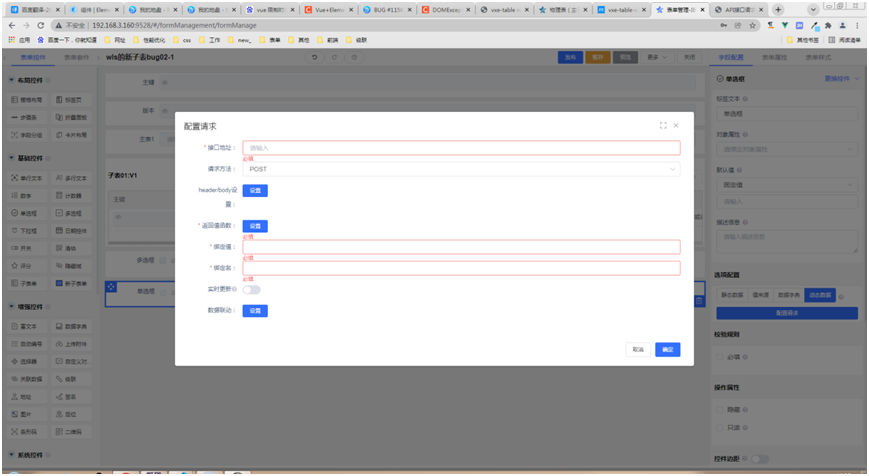
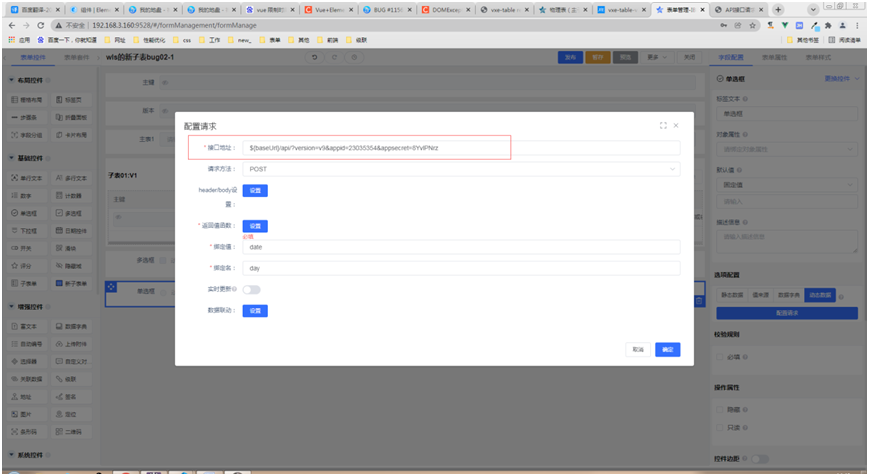
2、点击【编辑Api接口】对请求的相关数据进行配置

相关配置项含义:
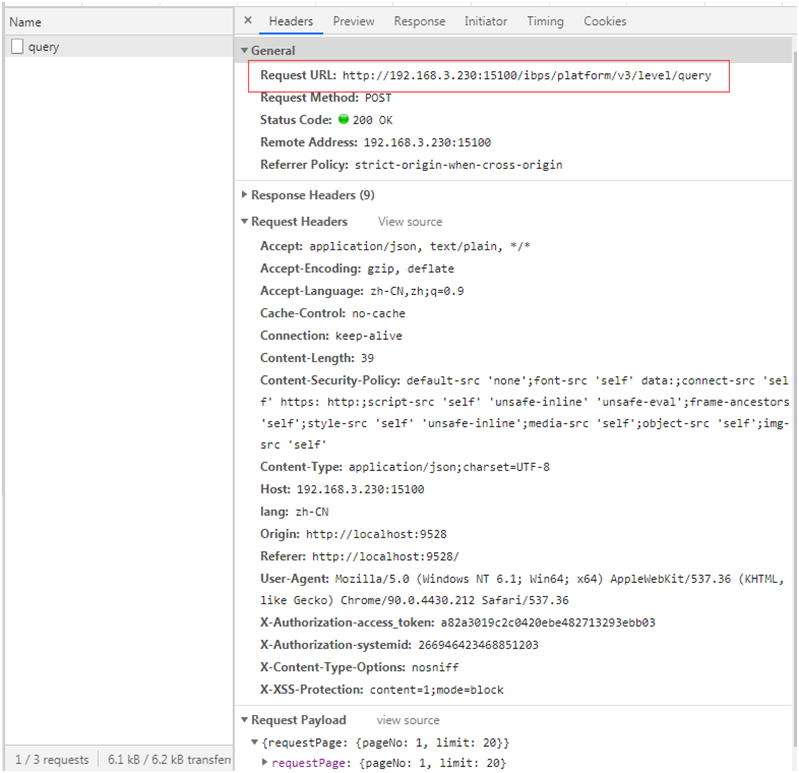
1)接口地址:向后端请求的接口地址

如上,接口地址为:http://192.168.3.230:15100/ibps/platform/v3/level/query
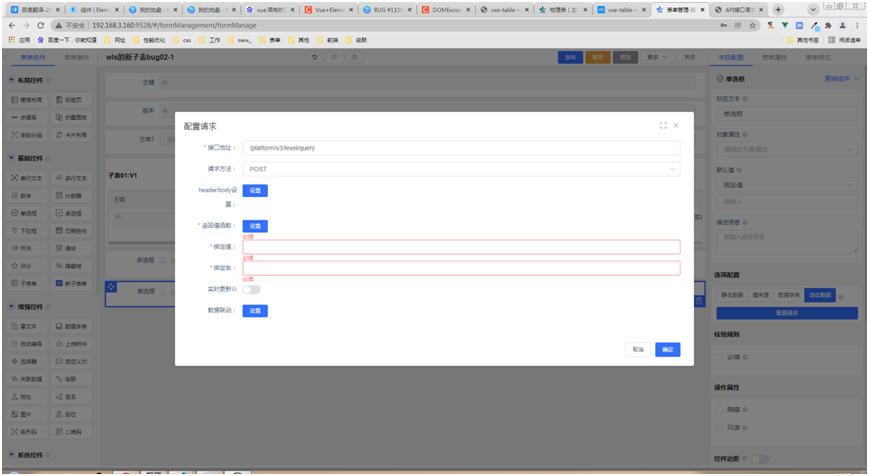
因为平台存在请求的前缀/ibps,所以需要配置的请求为:/platform/v3/level/query

注意:如果需要请求的地址为第三方地址,直接请求会报错,需进行跨域处理,可配置代理信息
如下:接口地址为:http://www.yiketianqi.com/?version=v9&appid=23035354&appsecret=8YvlPNrz
需要在文件vue.config.js中配置代理信息

配置时则需要将接口地址中对应的代理部分改为需要替换的字段,如上图中的’/api’,且地址的协议,主机名和端口号需要换成当前页面的协议,主机名和端口号,可用’${baseUrl}’替代

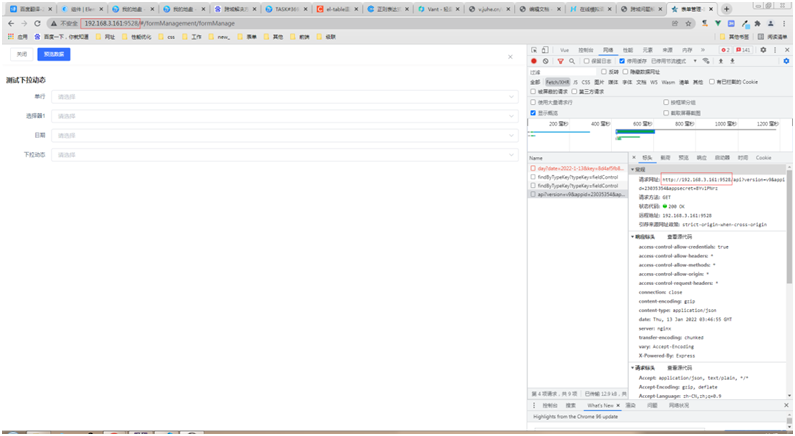
对应的请求替换的效果如下:

跨域相关的文档:http://doc.bpmhome.cn/docs/ibps_v3_develop/ibps_v3_develop-1bl8e5tmm9t3q
2)请求方法:根据Restful风格接口规范向后端请求的方法,包含(GET、POST、PUT、DELETE、PATCH)
备注:
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
DELETE(DELETE):从服务器删除资源。
3)header/body设置:对接口的请求头(headers)、参数(query)、请求体(body)进行配置
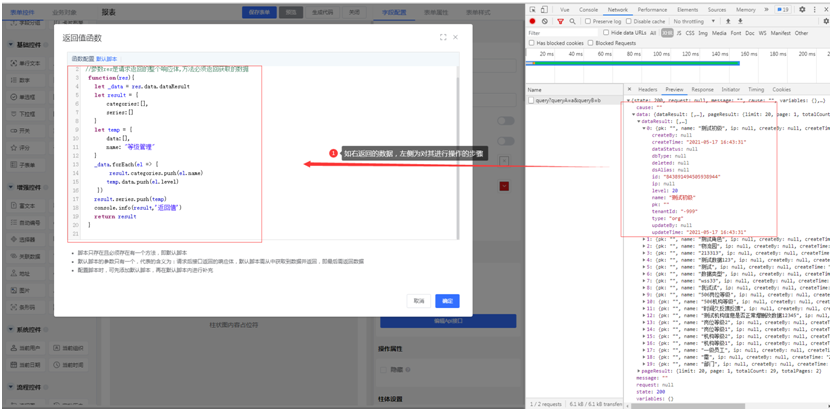
4)返回值函数:通过配置方法对请求返回后的数据进行操作,从而获取更符合格式的数据
5)绑定值:可在【返回值函数】进行操作后返回的数据再次进行格式化,根据【绑定值】获取对应的值
6)绑定名:可在【返回值函数】进行操作后返回的数据再次进行格式化,根据【绑定名】获取对应的值
备注:绑定值与绑定名主要是用于单选、多选、下拉控件的数据对应的值与显示的值的配置
7)实时更新:主要是在配置了对应的数据字段后,如果存在表单数据发生变化,是否对接口的参数、返回值进行更新,从而获取最新的选项数据
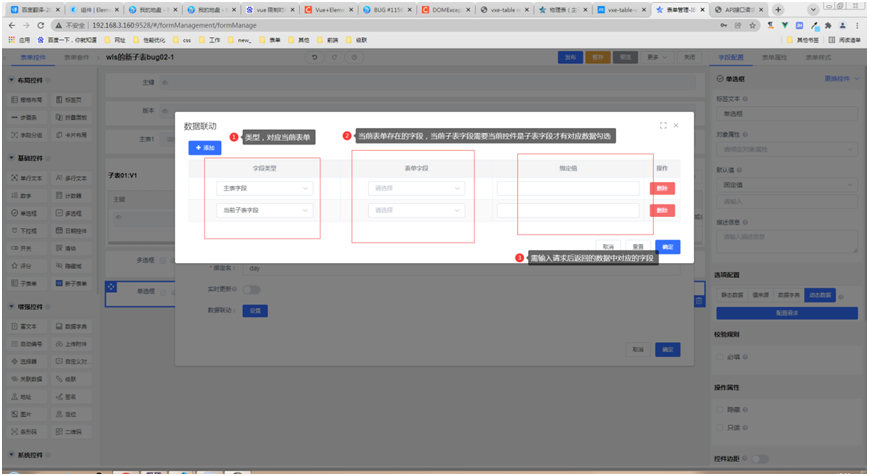
8)数据联动:主要是当当前控件选择数据后,选择的数据中对应的字段回填到配置的对应的表单字段中
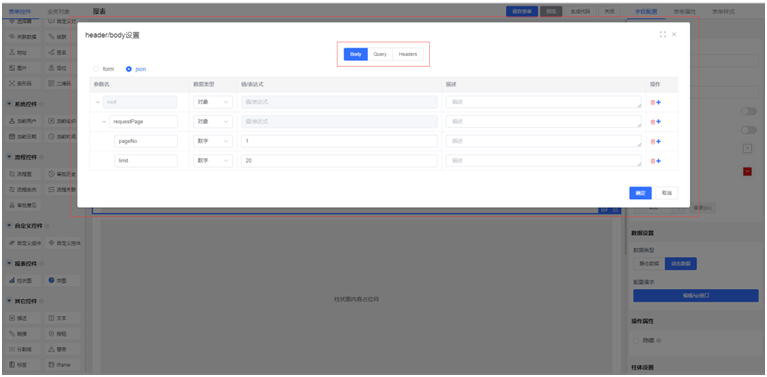
三、header/body设置具体操作

1、Body(请求体):请求方法为GET时,不显示当前配置
1.1、form:表单模式
选择该选项,相当于是在Headers头部信息中添加了Content-Type数据,值为’application/x-www-form-urlencoded’
配置项:

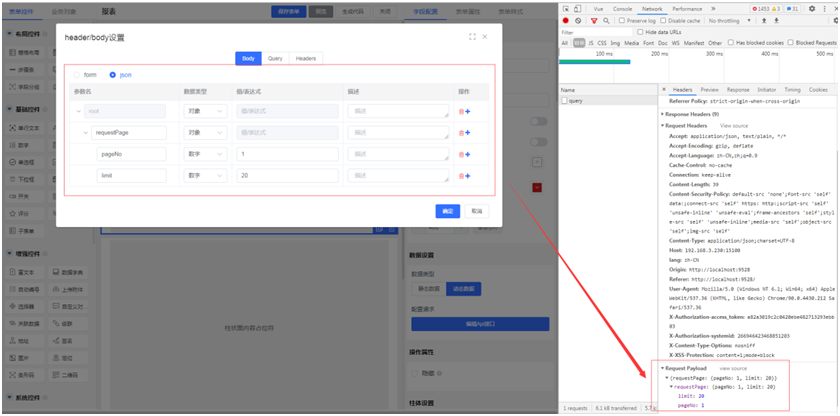
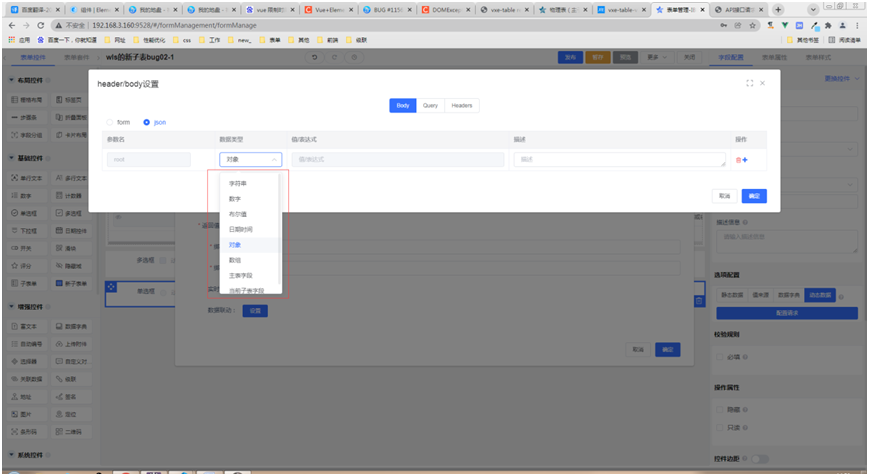
1.2、json:前端请求的数据以json的格式返回到后端

注意:该配置项会受到Headers的配置所影响
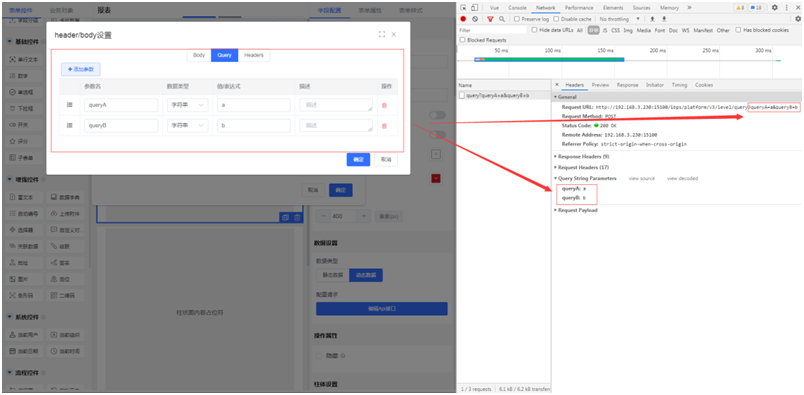
2、Query(请求地址后使用’?’拼接的请求参数)

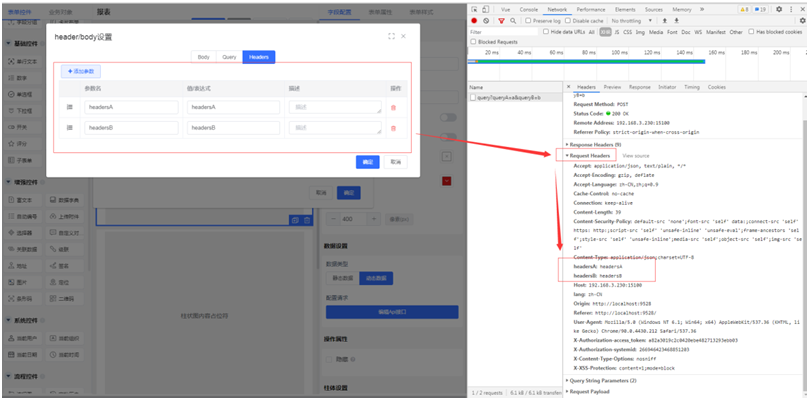
3、Headers(请求头部信息)

4、配置列
1)参数名:向后端请求配置的数据中的参数名,【值/表达式】则为其的参数值
2)数据类型:【值/表达式】关联的类型,包含布尔值、数字、对象、字符串(日期时间为字符串)、数组、当前字段、当前子表字段
注:当前字段指的是当前表单的主表字段,当前子表字段是当该控件是子表字段时,才可以选择的类型,其可选择当前子表的字段
3)值/表达式:代表当前参数赋予的值,值的类型根据【数据类型】进行改变
4)描述:对当前行参数代表的含义进行描述,与请求的数据无关
5)操作:对当前行进行删除、添加节点等操作

四、返回值函数具体操作
注意:【返回值函数】为必填项,必须进行配置

配置步骤:
1)添加【默认脚本】
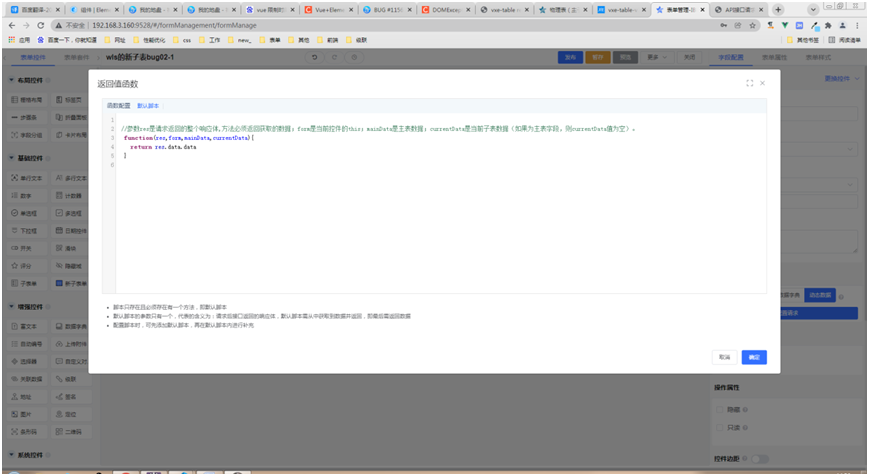
【返回值函数】弹窗内有【默认脚本】,初始空白数据时,需要先点击【默认脚本】添加脚本信息,如果已存在function(res){}函数,可忽略当前步骤

2)补充脚本内容
参数res是请求返回的整个响应体,方法必须返回获取的数据;form是当前控件的this;mainData是主表数据;currentData是当前子表数据(如果为主表字段,则currentData值为空)。
根据当前控件的具体要求,可对数据进行操作,并返回编辑后的数据

注意:函数必须存在有返回值
五、数据联动

六、例子
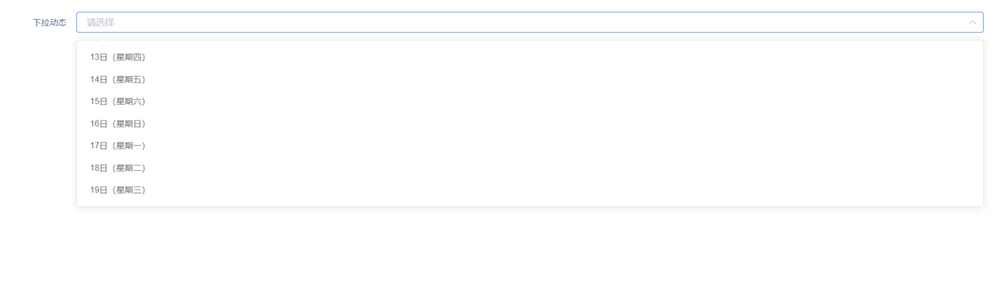
1、下拉例子【第三方接口】
第三方接口首先解决跨域问题,跨域如何解决请看这篇文档【http://doc.bpmhome.cn/docs/ibps_v3_develop/ibps_v3_develop-1bl8e5tmm9t3q】
重点跨域解决:
开发环境:
devServer: {
proxy: {
'/api': {
target: 'http://www.yiketianqi.com',
pathRewrite: {
'^/api': '/api'
}
}
}
}生产环境:nginx 转发
location /api/ {
proxy_pass http://www.yiketianqi.com;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
} 例如:
第三方接口地址:http://www.yiketianqi.com/api?version=v9&appid=23035354&appsecret=8YvlPNrz
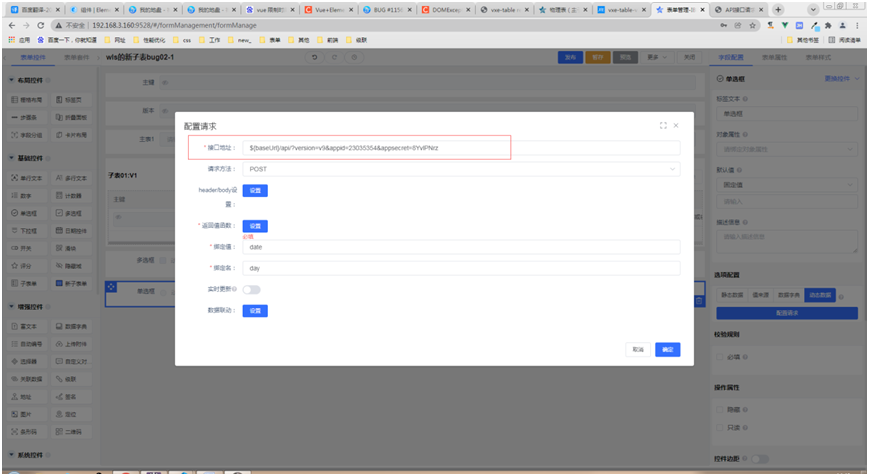
具体配置:

接口地址:${baseUrl}/api?version=v9&appid=23035354&appsecret=8YvlPNrz
请求方法:get
返回函数配置
//参数res是请求返回的整个响应体,方法必须返回获取的数据
function(res){
return res.data.data
}

七、补充
当前功能新补充的功能点如下:
实时更新
数据联动
返回值 – 默认脚本中补充添加form,mainData,currentData参数
Header/body 设置 – 数据类型添加【表单字段】、【当前子表字段】、【数组】
设计思路:
1、 通过配置接口基础信息,获取接口请求的参数
2、 在返回值函数中编辑获取的数据,将需要当成选项数据的对应数据当成返回值返回,补充函数期间,还可以对当前表单的数据进行编辑
3、 通过配置绑定值、绑定名,让当前控件选择后绑定对应字段数据,并以绑定名的字段进行显示
4、 勾选后,将能获取到勾选的当前数据,通过【数据联动】配置,可将当前勾选的数据中的对应字段的数据,回填到配置的对应字段上
5、 勾选【实时更新】后,当前控件不再只有初始化时一次请求,而是会根据表单数据发生变化重新调用接口
注:在调用接口配置数据时,会先获取参数信息,如果参数信息与之前的参数信息一致,则不再发生后端请求,而是以之前后端请求返回的后端数据为函数中的res,从而进行再次的返回值函数调用
