作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2026-02-02 09:49
说明:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
该功能3.4.3+版本后支持
一、概述
平台支持的多种布局方式:上下、左右,上下+左右或者无等布局方式,
核心代码:src\layout下
二、布局方式
2.1 上下(header)布局
对应代码
src\layout\header\layout.vue
2.2 左右(aside)布局
对应代码
src\layout\aside\layout.vue
2.3 上下+左右(header-aside)布局
对应代码
src\layout\header-aside\layout.vue
2.4 无(none)布局
对应代码
src\layout\none\layout.vue
三、平台布局方式的配置
在config.js 配置
// ================页面布局=====================
// 默认布局方式,header-aside:顶部侧边栏,none:空
export const LAYOUT_MODE = __IBPS_CONFIG__.LAYOUT_MODE || 'header-aside'
// 是否开启url地址布局模式
export const LAYOUT_MODE_URL = toBoolean(__IBPS_CONFIG__.LAYOUT_MODE_URL, true)
// 【需先开启url地址布局】url地址布局key,如:?layout=none 可以开启空布局
export const LAYOUT_MODE_PREFIX = __IBPS_CONFIG__.LAYOUT_MODE_PREFIX || 'layout'
// 默认菜单布局方式,sidebar:侧边栏,navbar:顶部,both:包含其他2种
export const MENU_LAYOUT = __IBPS_CONFIG__.MENU_LAYOUT || 'both'四、FAQ
4.1、不同子系统不同布局方式方案【3.5.4+】
特别说明:平台未实现该方案,下面只是指导思路或参考建议。请自行实现相关逻辑
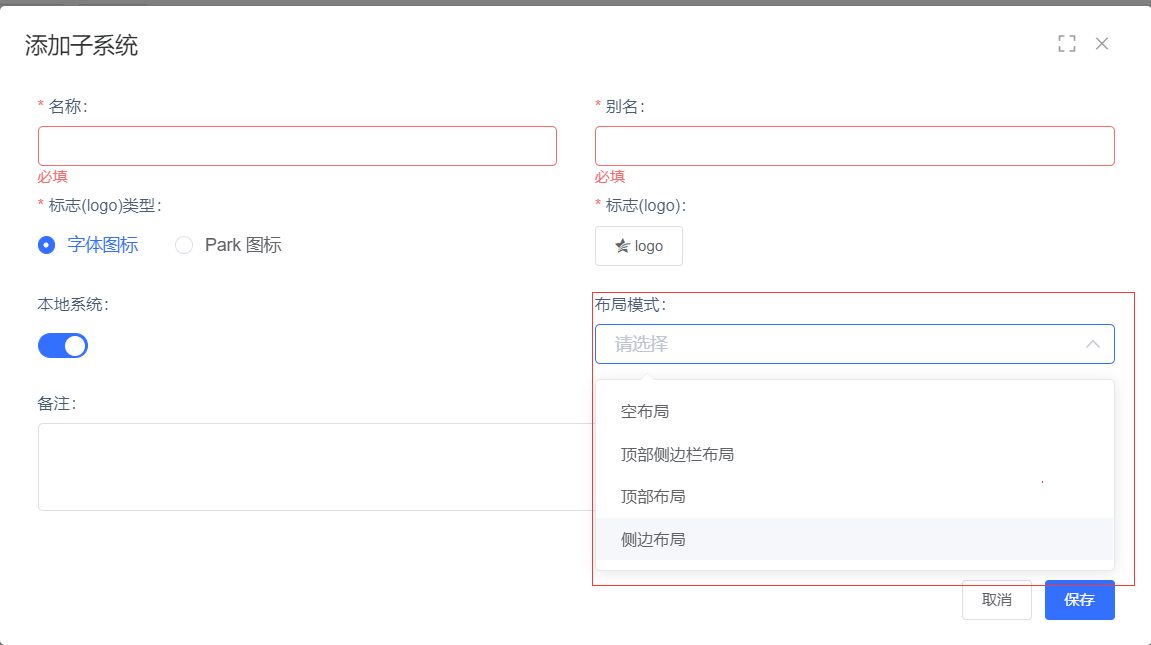
4.1.1、子系统增加布局方式字段

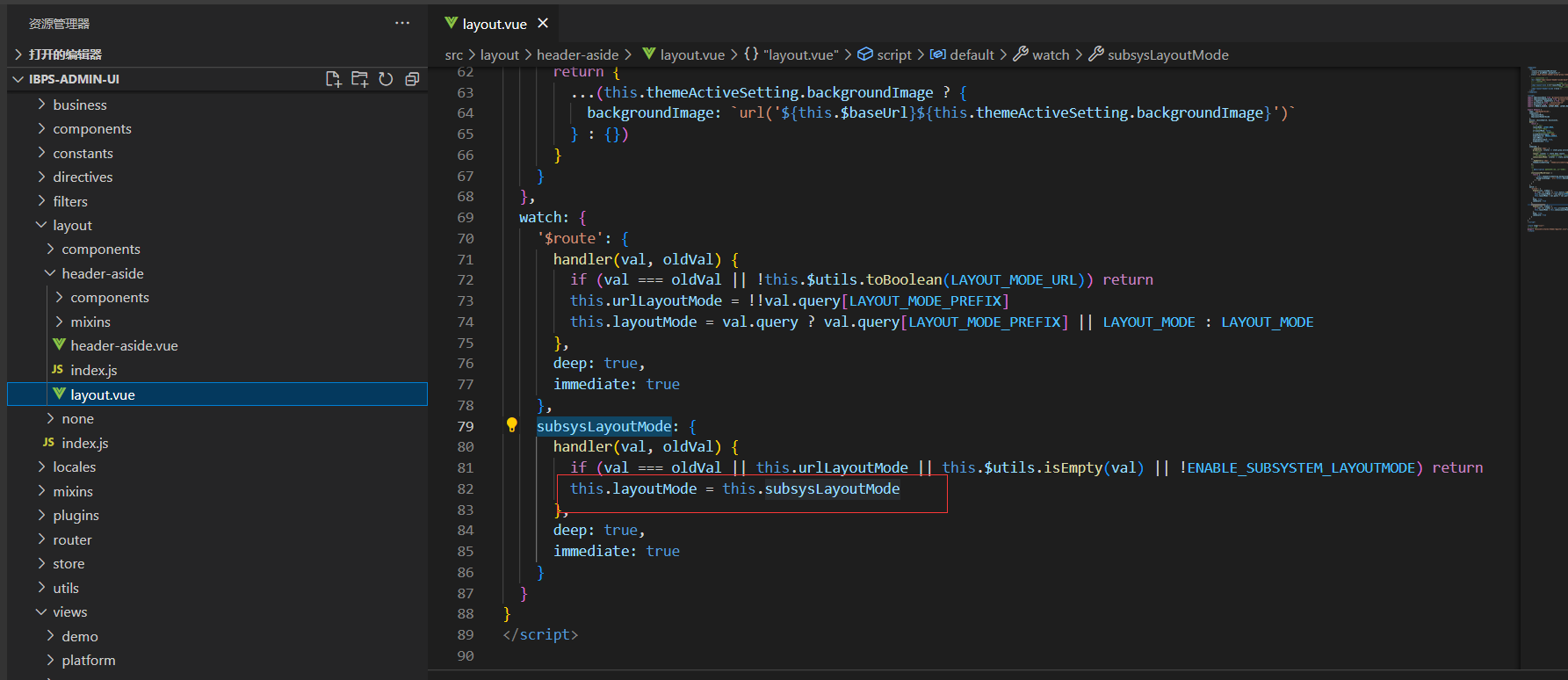
4.1.2、添加子系统布局代码
src\layout\header-aside\layout.vue

4.1.3 平台代码编写和配置说明【3.5.4+】
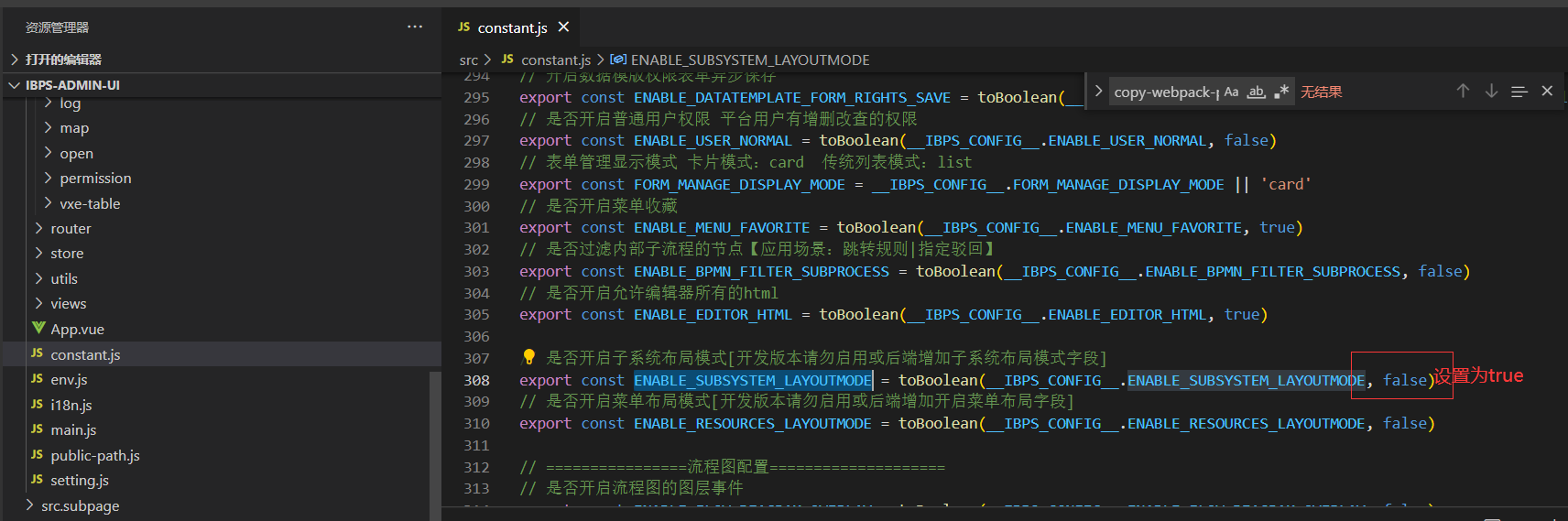
前端代码
前端代码配置启用:src\constant.js
后端逻辑:
数据表:ibps_auth_subsys 增加字段layoutMode
后端代码:添加增加layoutMode字段的逻辑和相关后端代码逻辑
请自行实现相关逻辑
4.2、不同菜单不同布局方式方案【3.5.4+】
特别说明:平台未实现该方案,下面只是指导思路或参考建议,请自行实现相关逻辑
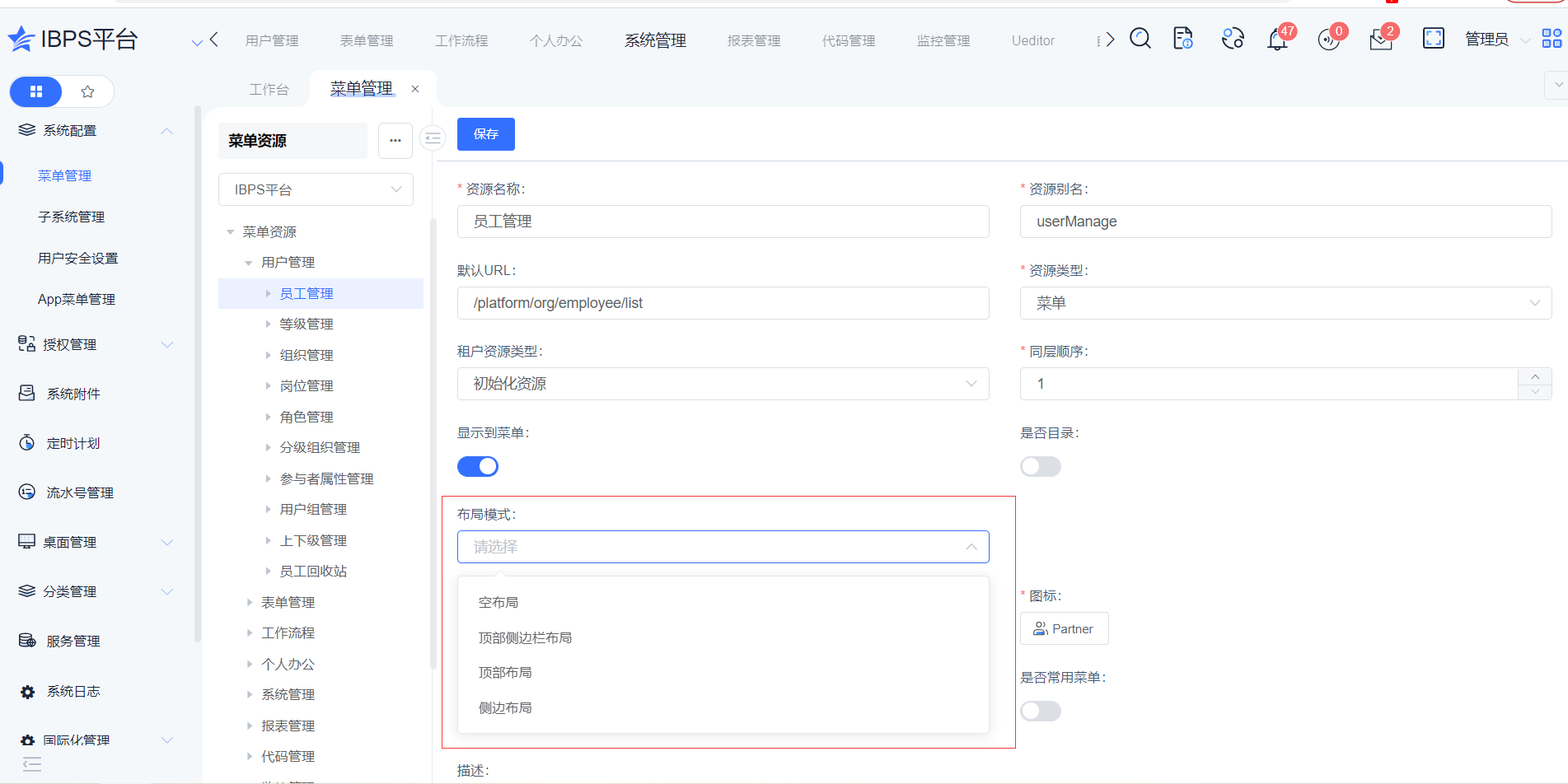
4.2.1、菜单资源增加布局方式字段

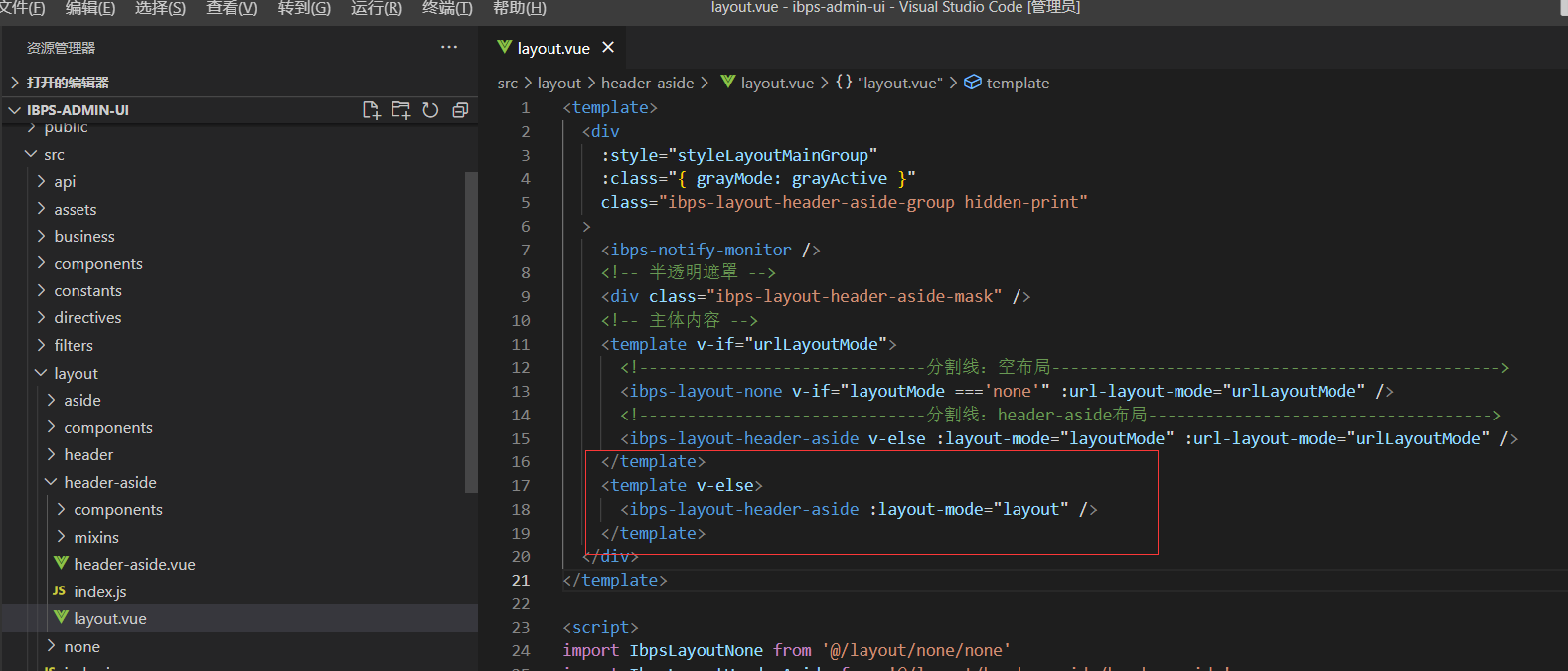
4.2.2、添加菜单布局代码
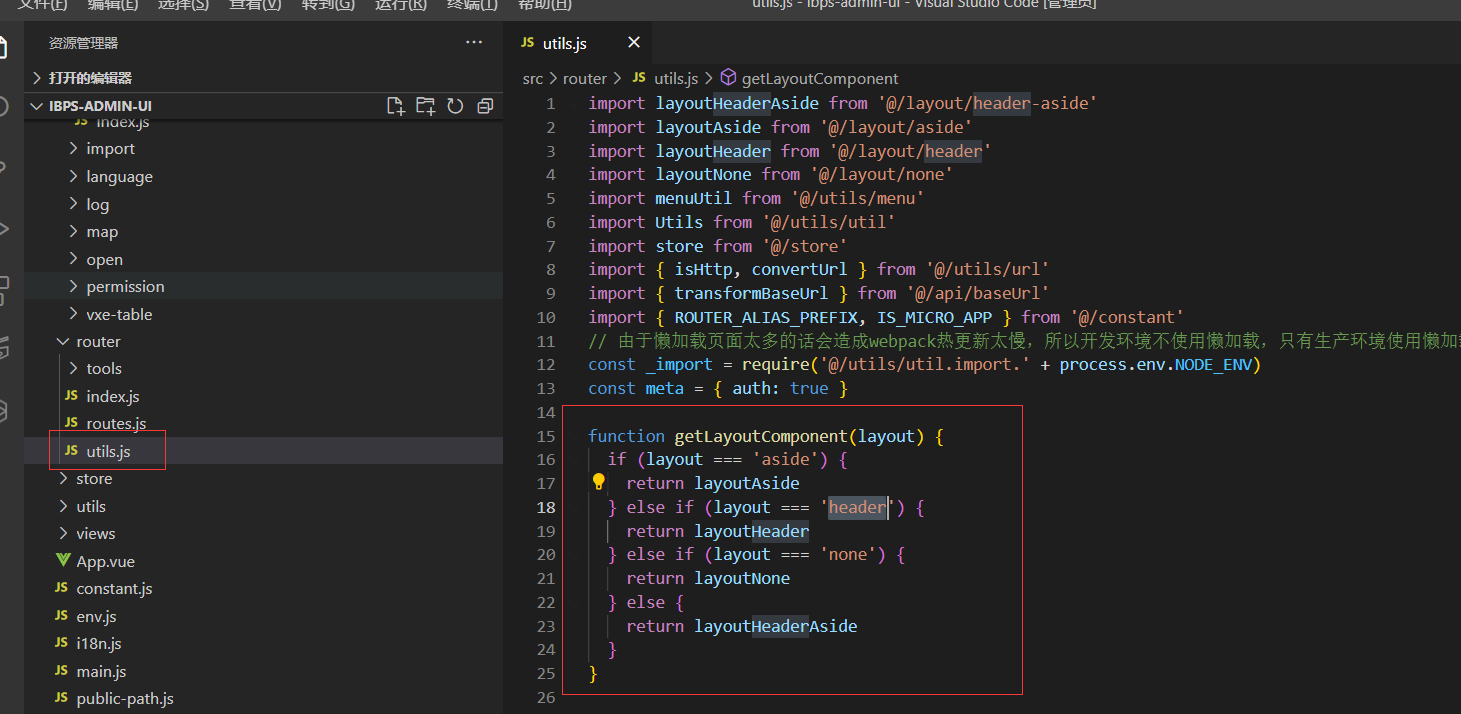
1)动态路由代码【参考】
添加自己布局方式
2)自定义代码【参考】
src\layout\header-aside\layout.vue
4.2.3 平台代码编写和配置说明【3.5.4+】
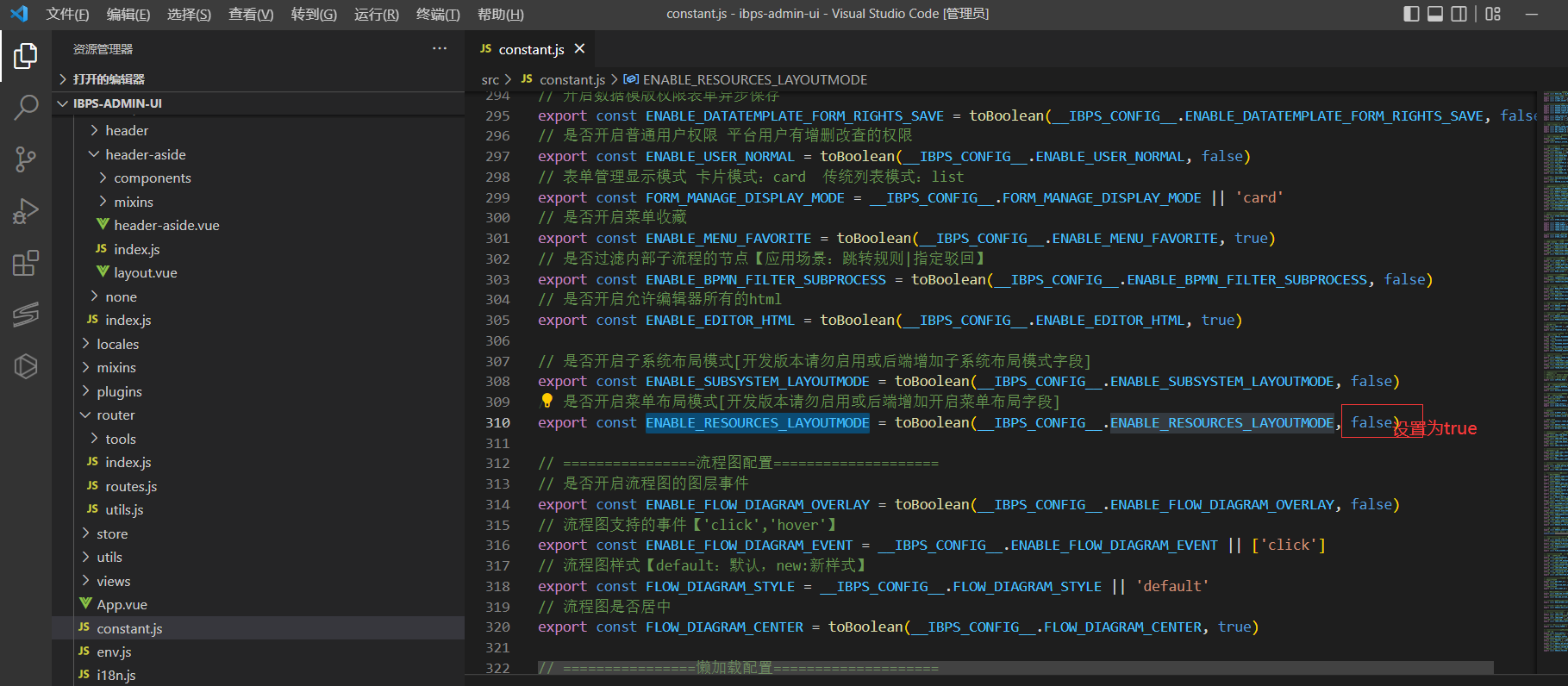
前端代码
前端代码配置启用:src\constant.js
后端逻辑:【参考】
数据表:ibps_auth_res 增加字段layout
后端代码:添加增加layout字段的逻辑和相关后端代码逻辑
请自行实现相关逻辑
4.3、怎么扩展布局方式
请参考src\layout下的相关代码
