作者:钟剑华 历史版本:1 最后编辑:钟剑华 更新时间:2025-11-05 10:15
企业微信集成开发调试
工具
- 网络穿透工具(本文使用natapp举例,其他请自行研究)
- 微信开发者工具
- nginx(主要用于转发代理)
环境
- 后端环境(网关地址192.168.3.122:15100)
- 前端,dev模式(端口9628)
地址和端口根据实际变动,本文默认前后端代码已经处理好企业微信配置
设置
natapp
登陆natapp网站(
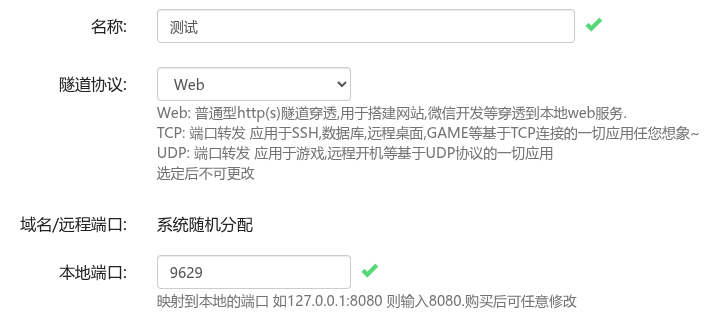
https://natapp.cn)购买隧道,免费也能将就用(设置web协议,本地端口9629)

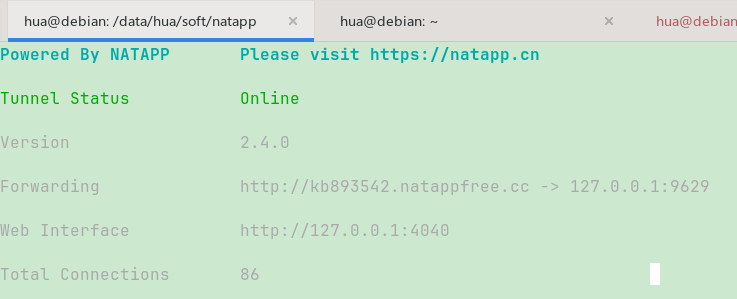
下载natapp,按照文档启动(
https://natapp.cn/article/natapp_newbie)
企业微信设置
登陆企业微信
我的企业=》微信插件=》“开发者工具”勾上
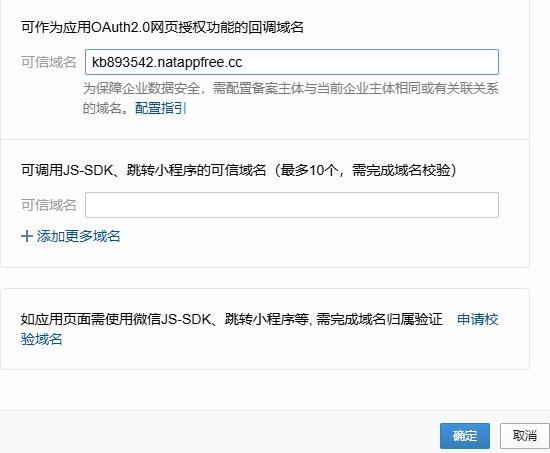
应用管理=》打开应用=》网页授权及JS-SDK=》填写natapp产生的地址

微信开发者工具
下载工具,并安装(
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Web_Developer_Tools.html)打开微信开发者工具=》登陆=》选择公众号网页模式
nginx设置
安装nginx
nginx配置添加代码块,并重启,代码如下
server {
listen 9629;
server_name localhost;
#access_log /var/log/nginx/9629_access.log;
#error_log /var/log/nginx/9629_error.log;
#打包后使用静态地址
#root /data/hua/workspace/ibps3-dev/ibps3-dev-ui/modules/ibps-app-ui/dist;
#index index.html;
location /ibps {
proxy_pass http://192.168.3.122:15100;
}
#开发模式下使用动态资源
location / {
proxy_pass http://192.168.3.122:9628;
}
}
调试
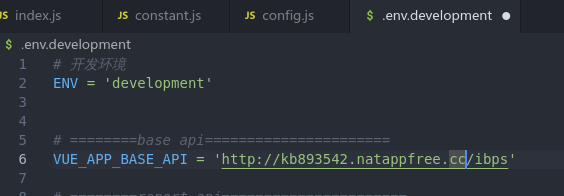
修改前端网关地址为穿透外网地址(
http://kb893542.natappfree.cc)
构造请求地址,参考【企业微信集成】,如
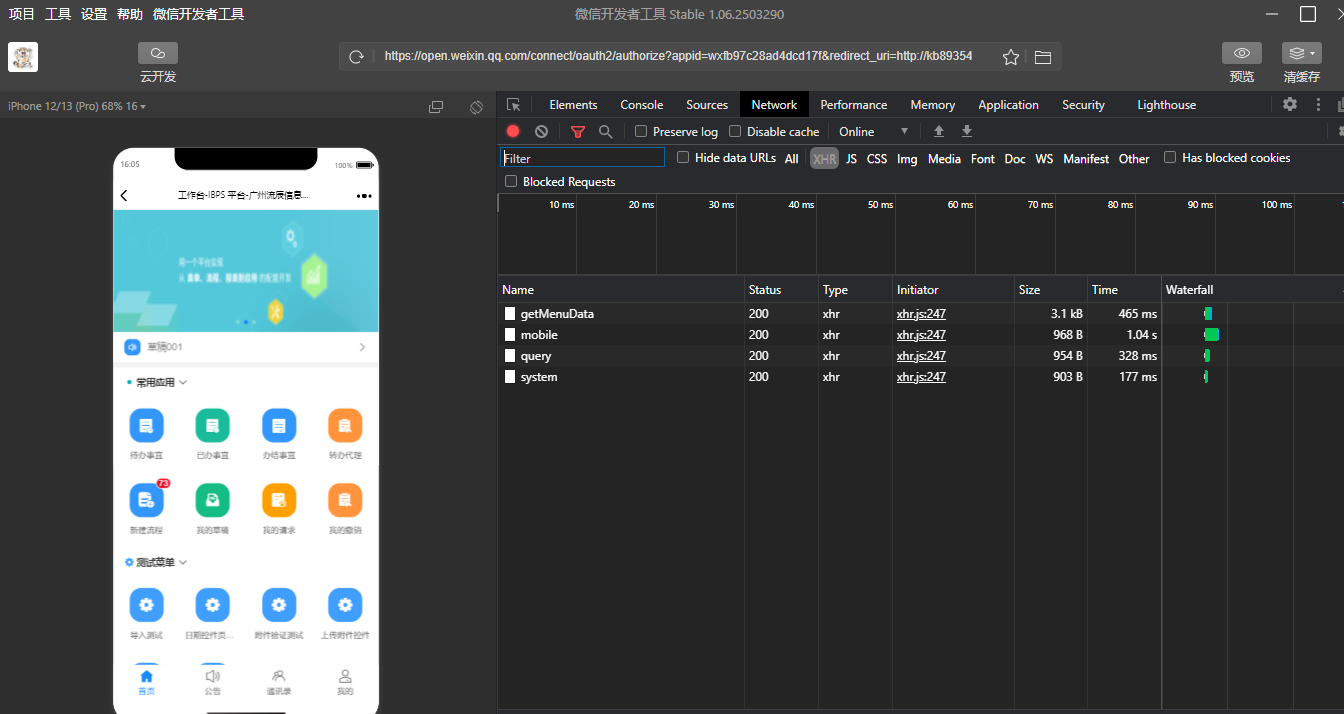
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxfb9xxxxxx&redirect_uri=http://kb893542.natappfree.cc&response_type=code&scope=snsapi_base&state=1#wechat_redirect复制微信开发者工具地址栏,回车

开始调试代码吧!!!!
