作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2026-02-02 09:49
基础功能
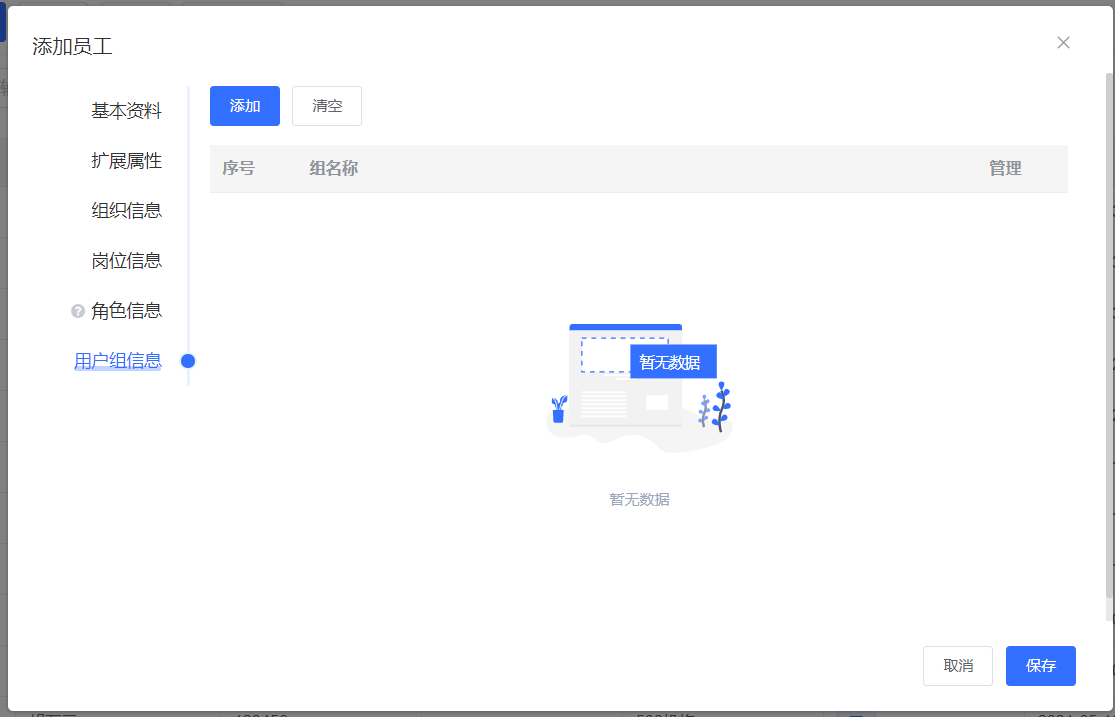
在没有相应数据且为空的时候的展示,用于页面展示优化。

当ibps-empty元素中注入对应数据后得效果,此处应用在数据模板得查询条件控件中。
<template>
<div>
<el-row v-if="!readonly" class="ibps-mb-5 ibps-pb-10">
<el-col :span="24">
<div class="grid-content bg-purple-dark">
<el-button type="primary" @click="handleAddGroup">{{ $t('common.buttons.add') }}</el-button>
<el-button @click="handleCleanGroup">{{ $t('common.buttons.clean') }}</el-button>
</div>
</el-col>
</el-row>
<!-- 用户组添加 -->
<ibps-group-selector-dialog
v-if="!readonly"
:visible="selectorVisible"
:value="[]"
multiple
@close="visible => selectorVisible = visible"
@action-event="handleActionEvent"
/>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark from-name group-info">
<el-table
:data="userGroupItemList"
height="380px"
style="width: 100%;"
>
<template slot="empty">
//*************** 此处应用
<ibps-empty />
</template>
<el-table-column
:label="$t('common.table.index')"
type="index"
width="70"
/>
<el-table-column
:label="$t('platform.org.employee.edit.group-name')"
>
<template slot-scope="scope">
{{ scope.row.name }}
</template>
</el-table-column>
<el-table-column v-if="!readonly" :label="$t('platform.org.employee.edit.manage')" width="100" align="center">
<template slot-scope="scope">
<span
class="group-info-delete"
@click.prevent="deleteRow(scope.$index, userGroupItemList)"
>
<i class="el-icon-delete" />
</span>
</template>
</el-table-column>
</el-table>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import IbpsGroupSelectorDialog from '@/business/platform/org/group/dialog'
export default {
components: {
IbpsGroupSelectorDialog
},
props: {
data: Array,
readonly: {
type: Boolean,
default: false
}
},
data() {
return {
selectorVisible: false,
userGroupItemList: []
}
},
watch: {
data() {
this.userGroupItemList = this.data
},
userGroupItemList: {
handler: function(val, oldVal) {
if (val !== oldVal) {
this.handleEmitEvent()
}
},
deep: true
}
},
beforeDestroy() {
this.userGroupItemList = null
},
methods: {
handleAddGroup() {
this.selectorVisible = true
},
handleCleanGroup() {
this.userGroupItemList = []
},
deleteRow(index, row) {
row.splice(index, 1)
},
handleEmitEvent() {
this.$emit('input', this.userGroupItemList)
},
handleActionEvent(buttonKey, data) {
switch (buttonKey) {
case 'confirm':// 确定
this.handleOk(data)
break
}
},
handleOk(data) {
if (this.$utils.isEmpty(data)) {
this.$message({
message: this.$t('platform.org.employee.edit.selectedRecords'),
type: 'warning'
})
return
}
// 合并
const list = []
data.forEach((item) => {
const index = this.userGroupItemList.find((d) => d.id === item.id)
if (!index) {
list.push(item)
}
})
this.userGroupItemList = this.userGroupItemList.concat(list)
this.selectorVisible = false
}
}
}
</script>
<style lang="scss">
.group-info{
.el-table{
&::before{
height: 0px !important;
}
}
.group-info-delete{
cursor: pointer;
font-size: 14px;
color: #B6BDC8
}
}
</style>
