作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
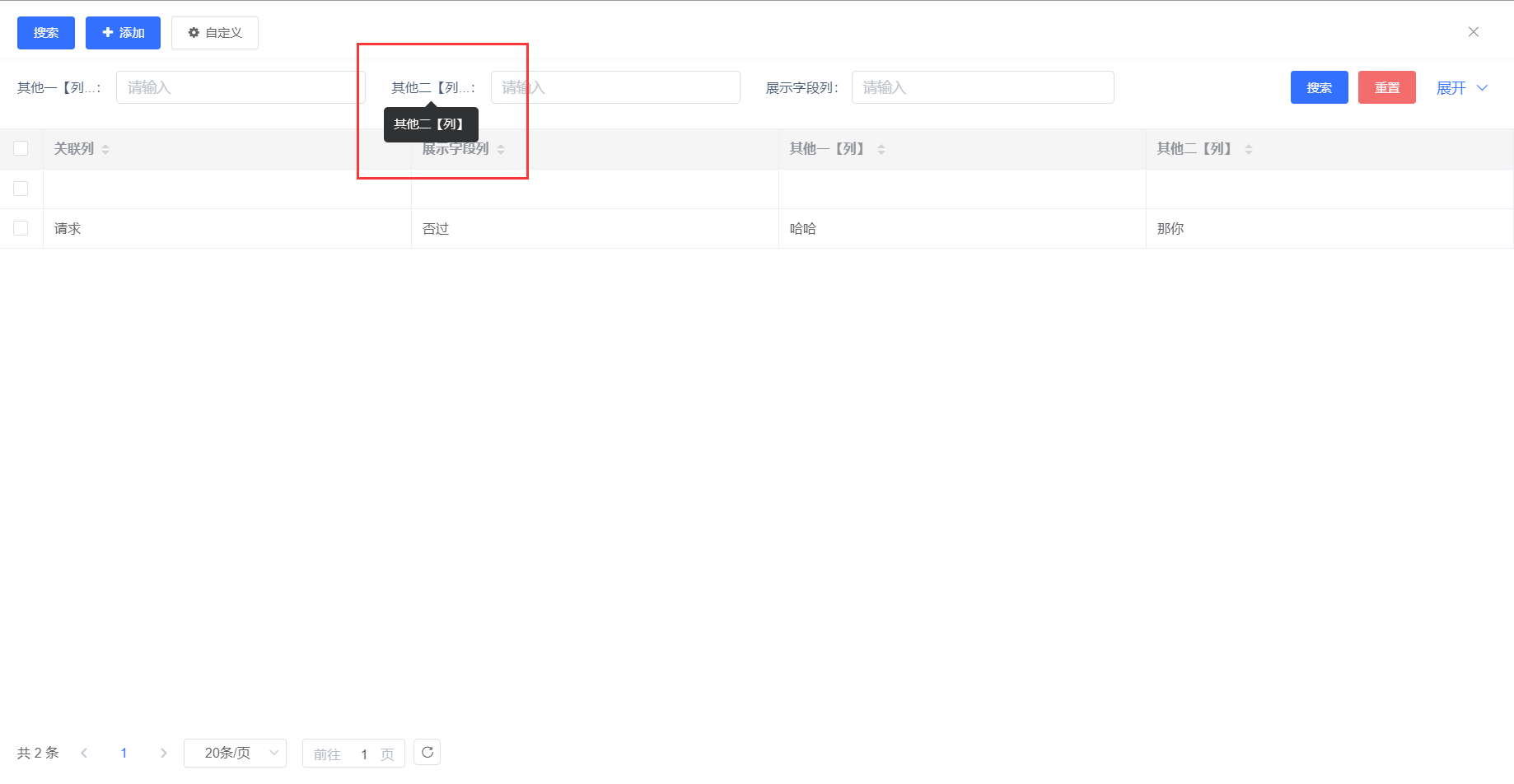
可以在有限得宽度内以省略号省略超出宽度得部分文字,并且鼠标移入可以查看完整得内容。

当ibps-ellipsis元素中注入对应数据后得效果,此处应用在数据模板得查询条件控件中。
<template>
<el-form
v-if="forms"
ref="form"
:model="params"
width="30%"
:inline="inline"
:label-position="'left'"
:label-width="labelWidth ? (labelWidth + 'px') : ''"
:label-suffix="labelSuffix"
class="ibps-crud__search-form"
@keyup.enter.native.stop="handleEnter"
@submit.native.prevent
>
<el-row :gutter="20">
<el-col
v-for="(item, index) in forms"
:key="index"
:style="{display: isExpand ? (index > indexNum ? 'none' : 'inline') : 'inline','margin':'5px 0px','text-align':'left'}"
:xs="12"
:sm="12"
:md="12"
:lg="selector?8:6"
:xl="6"
>
<el-form-item
:prop="item.modelValue"
:rules="item.rules || []"
:label-width="getLabelWidth( item.label) + 'px' "
class="search-form-item"
>
<template slot="label">
// *********************此处应用
<ibps-ellipsis :length="10">{{ $IBPS.$t(item.label)|| item.label }}</ibps-ellipsis>{{ labelSuffix?labelSuffix:':' }}
</template>
...
</el-form-item>
</el-col>
</el-row>
</el-form>
</template>
<script>
import { formProps } from './props.js'
import { getTextFullLength } from '../../utils'
import request from '@/utils/request'
import IbpsInternationalSelect from '@/views/platform/international/components/ibps-international-select'
const formLabelFontSize = 13
export default {
name: 'IbpsSearchForm',
components: {
IbpsInternationalSelect
},
props: formProps,
data() {
const { forms, fuzzy } = this.$props
const datePrefix = 'daterange-prefix'
const selectOptionPrefix = 'select-option-prefix'
const dataObj = {
selectOptions: {}
}
const params = {}
const nameParams = {}
const format = {}
const fuzzyOps = {}
forms.forEach((v, i) => {
const propType = typeof v.prop
if (propType === 'string') {
v.modelValue = v.prop
params[v.prop] = v.value || ''
if (v.name) {
nameParams[v.prop] = v.name
}
fuzzyOps[v.prop] = v.fuzzy ? v.fuzzy : fuzzy
if (v.format) {
format[v.prop] = v.format
}
} else if (
propType === 'object' &&
Object.prototype.toString.call(v.prop) === '[object Array]'
) {
v.prop.forEach((vv, j) => {
params[vv] = vv.value || ''
if (v.name) {
nameParams[vv] = v.name[j]
}
if (v.format) {
format[vv] = v.format
}
fuzzyOps[vv] = v.fuzzy ? v.fuzzy : fuzzy
})
}
if (v.fieldType === 'daterange') {
params[datePrefix + i] = ''
v.modelValue = datePrefix + i
} else if (v.fieldType === 'select' && (v.selectFetch || v.selectUrl)) {
const dataKey = selectOptionPrefix + i
dataObj.selectOptions[dataKey] = []
if (!v.selectMethod) {
v.selectMethod = 'get'
}
this.getRemoteData({
fetch: v.selectFetch
? v.selectFetch
: () => {
const p =
v.selectMethod.toLowerCase() === 'get'
? { params: v.selectParams }
: v.selectParams
return request({
url: v.selectUrl,
method: v.selectMethod,
p
})
},
dataKey,
resultField: v.resultField || 'data',
resultHandler: v.resultHandler
})
}
})
return {
params,
nameParams,
datePrefix,
selectOptionPrefix,
...dataObj,
format,
fuzzyOps,
buttonStatus: true,
stopTime: null,
isExpand: true
}
},
computed: {
itemStyle() {
const { itemWidth } = this
if (itemWidth) {
return `width: ${itemWidth}%;`
}
return ''
},
indexNum() {
if (document.body.clientWidth >= 1920) {
return 2
} else if (document.body.clientWidth >= 1200 && document.body.clientWidth < 1920) {
return this.selector ? 1 : 2
} else {
return 0
}
},
offset() {
let lableNum = 0
let offsetNum = 0
if (document.body.clientWidth >= 1920) {
lableNum = 4
offsetNum = 6
} else if (document.body.clientWidth >= 1200 && document.body.clientWidth < 1920) {
lableNum = this.selector ? 3 : 4
offsetNum = this.selector ? 8 : 6
} else {
lableNum = 2
offsetNum = 12
}
// 展开
if (this.isExpand) {
return this.forms.length < lableNum ? Math.abs(((lableNum - 1) - this.forms.length)) * offsetNum : 0
} else {
// 收缩
return Math.abs((lableNum - 1) - (this.forms.length % lableNum)) * offsetNum
}
},
displayIcon() {
if (document.body.clientWidth >= 1920) {
return !(this.forms.length < 4)
} else if (document.body.clientWidth >= 1200 && document.body.clientWidth < 1920) {
return !(((this.selector && this.forms.length < 3) || (!this.selector && this.forms.length < 4)))
} else {
return !(this.forms.length < 1)
}
}
},
beforeDestroy() {
this.params = null
this.nameParams = null
this.format = null
this.fuzzyOps = null
this.stopTime = null
},
methods: {
handleCollapseExpandToolbar() {
this.isExpand = !this.isExpand
this.$emit('collapse-expand-toolbar', this.isExpand)
},
/**
* 处理回车
*/
handleEnter() {
this.$emit('search')
},
isArray(value) {
return (
typeof value === 'object' &&
Object.prototype.toString.call(value) === '[object Array]'
)
},
getParamFuzzy() {
return this.fuzzyOps
},
/**
* 获取参数
*/
getParams(callback) {
this.$refs['form'].validate((valid) => {
if (valid) {
const { params, nameParams, datePrefix, format } = this
const formattedForm = {}
Object.keys(params).forEach((v) => {
if (v.indexOf(datePrefix) === -1) {
const val = format[v] ? format[v](params[v], v) : params[v]
if (this.$utils.isNotEmpty(val)) {
let key = v
if (nameParams[v]) {
key = nameParams[v]
}
formattedForm[key] = val
}
}
})
if (callback) callback(null, formattedForm)
} else {
if (callback) callback(new Error())
}
})
},
/**
*重置表单
*/
resetSearchForm() {
try {
this.$refs['form'].resetFields()
} catch (error) {
console.error(error)
}
const { params, datePrefix } = this
Object.keys(params).forEach(v => {
if (v && v.indexOf(datePrefix) === -1) {
params[v] = ''
}
})
},
changeDate(date, startDate, endDate) {
let dates
if (date === null) {
this.params[startDate] = ''
this.params[endDate] = ''
return
}
if (typeof date === 'string') {
dates = date.split(' - ')
} else if (date && date.hasOwnProperty('length')) {
const firstDate = date[0]
const secondDate = date[1]
dates = [
`${firstDate.getFullYear()}-${(
'0' +
(firstDate.getMonth() + 1)
).substr(-2)}-${('0' + firstDate.getDate()).substr(-2)}`,
`${secondDate.getFullYear()}-${(
'0' +
(secondDate.getMonth() + 1)
).substr(-2)}-${('0' + secondDate.getDate()).substr(-2)}`
]
}
this.params[startDate] = dates[0]
this.params[endDate] = dates[1]
},
/**
* 获取的远程数据【下拉框】
*/
getRemoteData({ fetch, dataKey, resultField, resultHandler }) {
fetch().then((response) => {
let result = response
if (typeof response === 'object' && !this.isArray(response)) {
if (resultField.indexOf('.') !== -1) {
resultField.split('.').forEach((vv) => {
result = result[vv]
})
} else {
result = response[resultField]
}
}
if (!result || !(result instanceof Array)) {
throw new Error(`The result of key:${resultField} is not Array.`) // 接口返回的字段:${resultField} 不是一个数组
}
if (this.resultHandler) {
this.selectOptions[dataKey] = result.map(this.resultHandler)
} else {
this.selectOptions[dataKey] = result
}
})
},
getLabelWidth(label) {
let labelLength = getTextFullLength(label)
const labelSuffixLength = getTextFullLength(this.labelSuffix)
if (labelLength > 10) {
labelLength = 12
}
return (labelLength + labelSuffixLength) * formLabelFontSize / 2 + 5
}
}
}
</script>