一、各类服务器部署简单配置说明:
1.1、nginx部署
将打包好的dist文件夹里static文件夹、index.html和favicon.ico复制出来,放入任意一个目录中
本次例子放到
E:\nginx-1.13.12 \html

配置nginx配置文件监听9999端口指向上面的目录
html是相对nginx的安装路径
server {
listen 9999;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}启动nginx,访问http://localhost:9999 即可,如果部署到你的外网服务器,访问外网ip即可
如果browserHistory看上面章节配置
1.2、tomcat部署
将打包好的dist文件夹里static文件夹和index.html复制出来,放入tomcat的webapp下面
如果有ROOT目录放在Root文件夹(如果没有则新建ROOT文件夹)
进入bin文件夹,startup.bat启动tomcat即可
tomcat端口一般是8080
启动tomcat,访问http://localhost:8080 即可,如果部署到你的外网服务器,访问外网ip即可
1.3、docker部署
将dist文件夹和dockerfile文件放到一起
dockerfile文件
FROM nginx
VOLUME /tmp
ENV LANG en_US.UTF-8
ADD ./dist/ /usr/share/nginx/html/
EXPOSE 80
EXPOSE 443
执行打包镜像
docker build -t avue:1.0 .执行运行容器
docker run -itd -p 7777:80 -v /mnt/:/mnt/ --name ibps--restart unless-stopped ibps:1.0二、 不同环境的部署效果
2.1 开启gzip
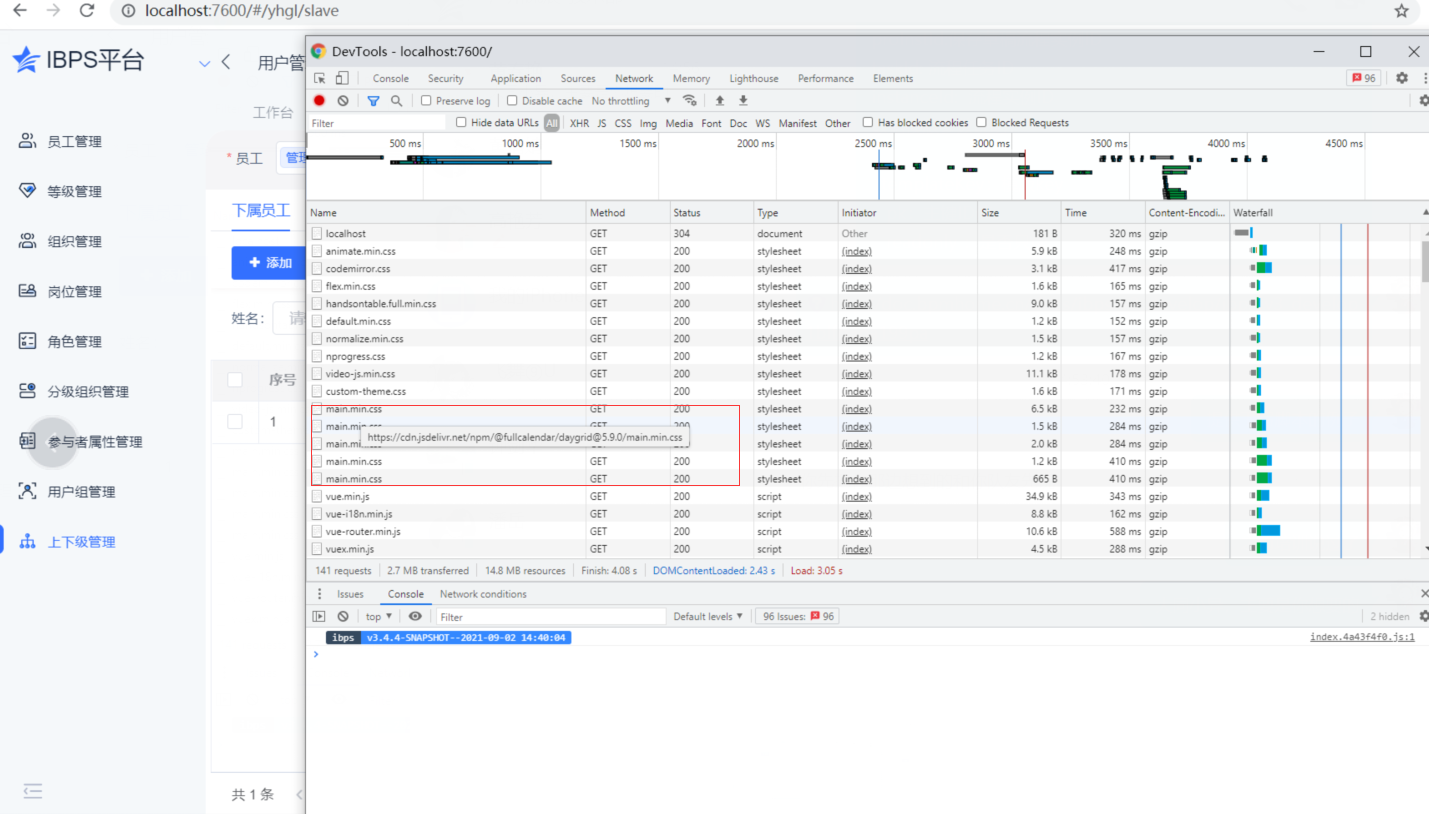
2.1.1 效果图

这个可以看出开启gzip
2.1.1 nginx 中开启gzip
# 其他配置,根据实际配置
http {
# 开启GZIP
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
server {
listen 7600;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
}
}2.2 开启CDN
2.2.1 效果图

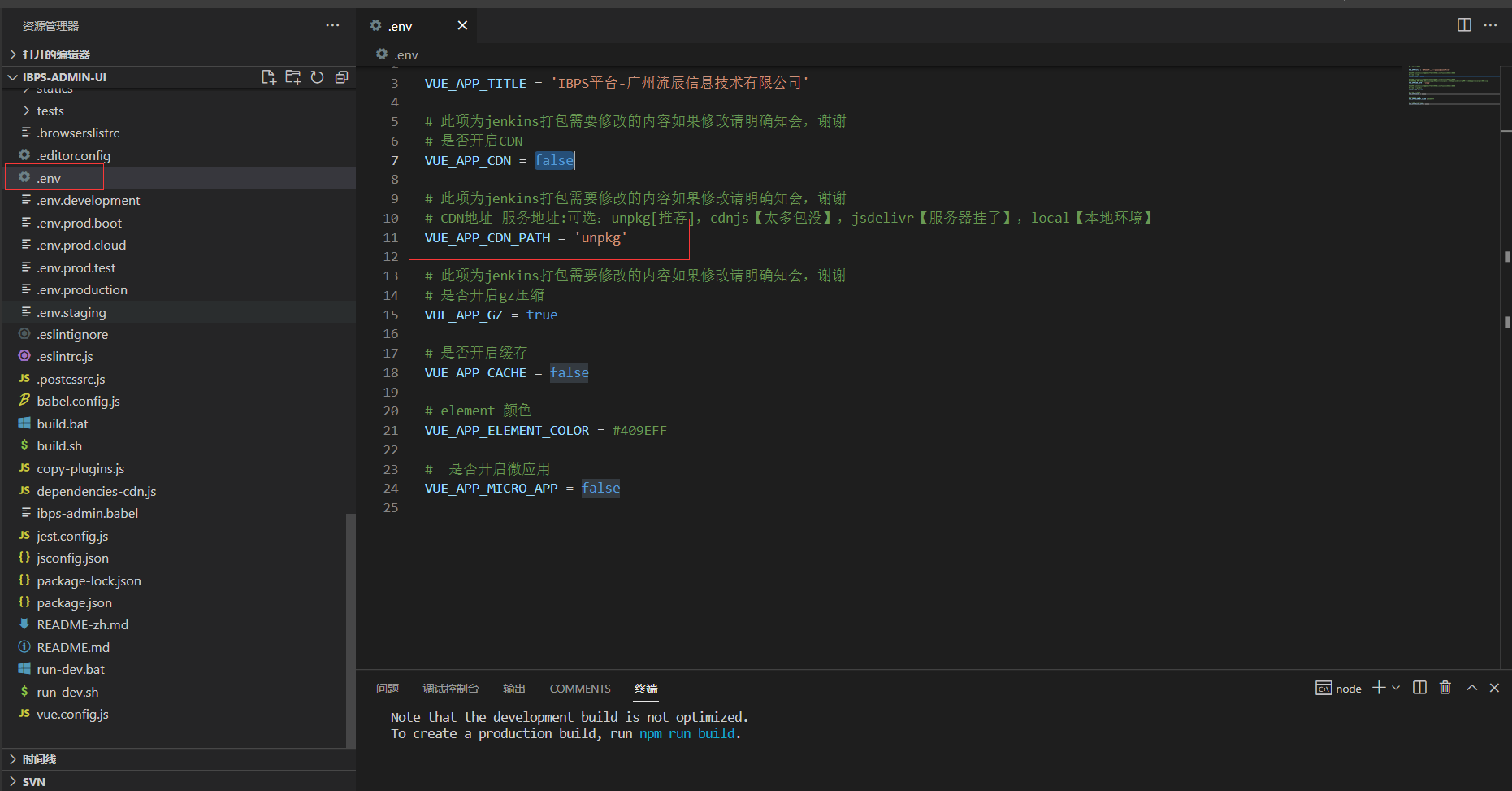
2.2.2 打包时候要开启CDN 才会打包成cdn模式
把VUE_APP_CDN 设置为 true
2.2.3 采用第三方CDN

1、免费的CDN
目前集成了unpkg、cdnjs、jsdelivr
2、本地
local
3、购买收费的CDN
例如:阿里云CDN、七牛CDN,腾讯CDN等
2.3 开启 History模式
IBPS平台 中,前端路由使用的是 vue-router,所以你可以选择两种方式:browserHistory 和 hashHistory。
两者的区别说明:
两者的区别简单来说是对路由方式的处理不一样;
hashHistory 是以 # 后面的路径进行处理,通过 HTML 5 History 进行前端路由管理,
而 browserHistory 则是类似我们通常的页面访问路径,并没有#,但要通过服务端的配置,能够访问指定的 url 都定向到当前页面,从而能够进行前端的路由管理。
IBPS平台中默认使用的是 hashHistory ,所以如果你的 url 里有 #,想去掉的话,需要切换为 browserHistory。 修改 /public/config.js 中的 VUE_ROUTER_MODE 即可
.....
// 路由模式: hash;history
VUE_ROUTER_MODE:'history', //设置为 history
.....nginx的配置具体可以看上一章节
nginx
location / {
try_files $uri $uri/ /index.html;
}