作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
用于页面主体内容布局。

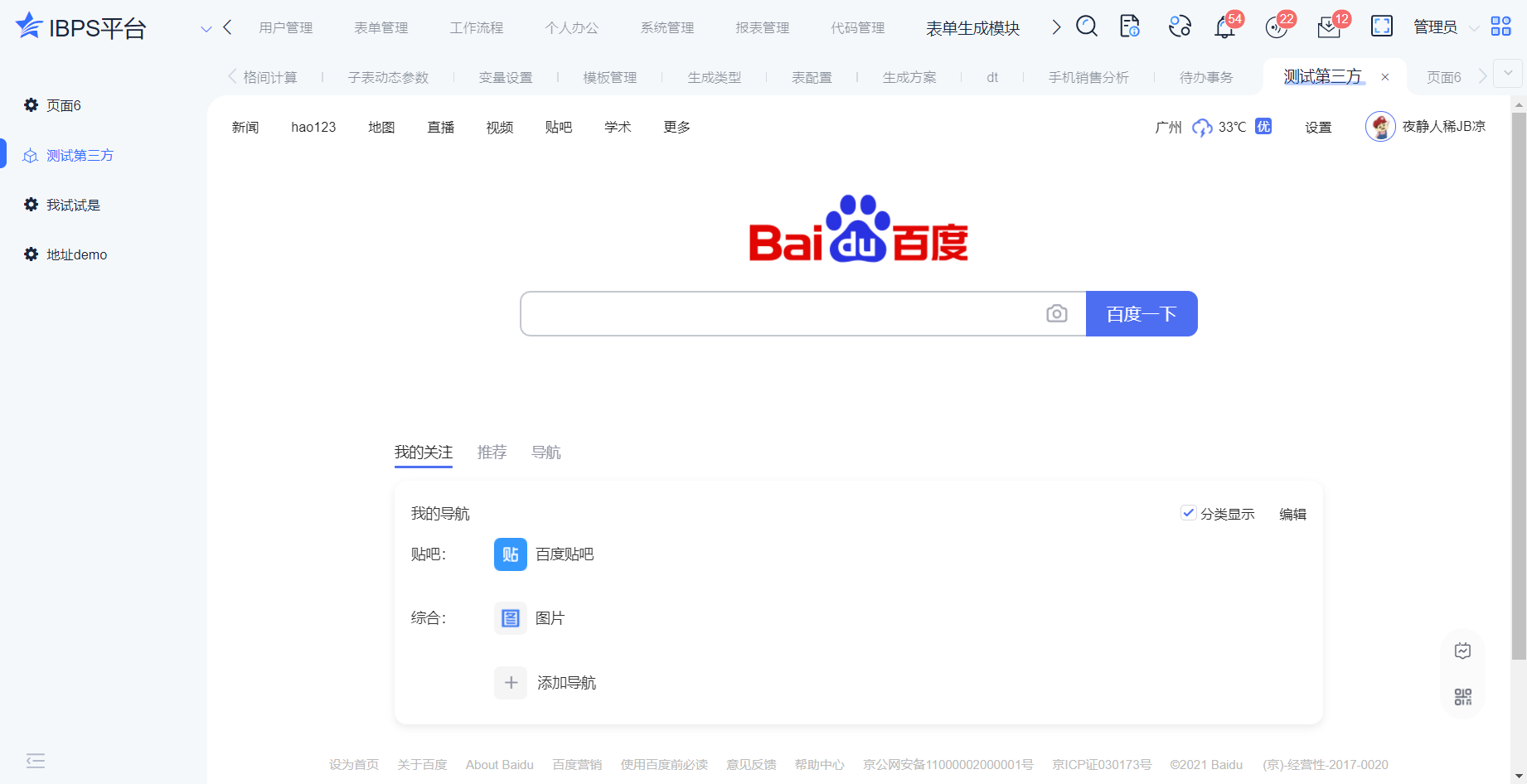
当ibps-container代码中使用效果,此示例内部嵌入iframe节点得展示效果。
<template>
<ibps-container>
<iframe
:src="src"
class="ibps-container-frame"
frameborder="0"
/>
</ibps-container>
</template>
<script>
export default {
name: 'IbpsContainerFrame',
props: {
src: {
type: String,
required: false,
default: ''
}
}
}
</script>
<style lang="scss" scoped>
.ibps-container-frame {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
}
</style>
