作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
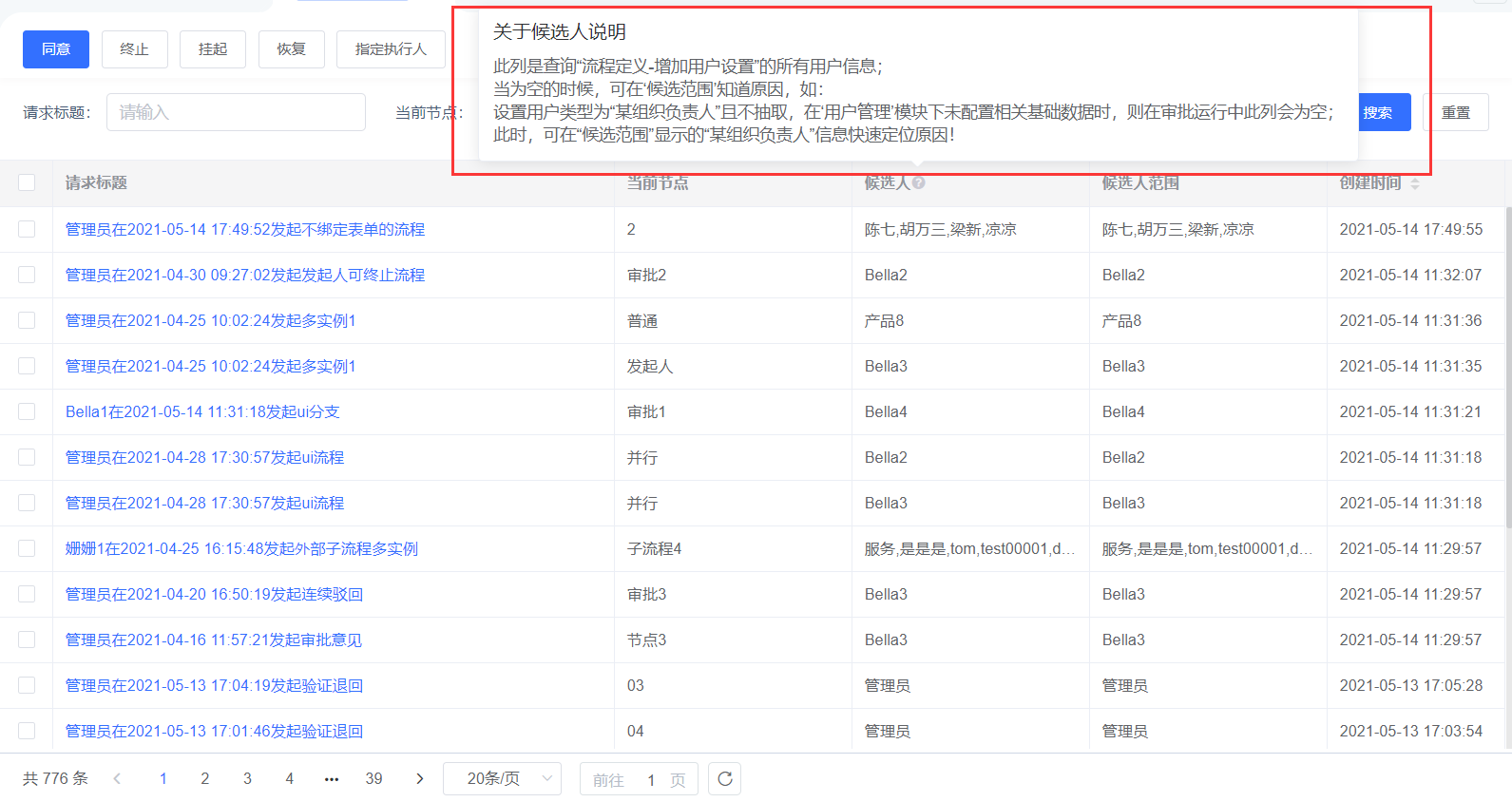
帮助提示,用于标注某个注解说明。

当ibps-help元素中注入对应数据后得效果,此处应用在系统附件菜单的预览功能。
<template>
<div class="main-container">
<ibps-crud
ref="crud"
:height="height"
:data="listData"
:toolbars="listConfig.toolbars"
:search-form="listConfig.searchForm"
:pk-key="pkKey"
:columns="listConfig.columns"
:row-handle="listConfig.rowHandle"
:pagination="pagination"
:loading="loading"
:index-row="false"
:identity="identity"
@column-link-click="handleLinkClick"
@action-event="handleAction"
@sort-change="handleSortChange"
@pagination-change="handlePaginationChange"
>
<template slot="headerIcon" slot-scope="scope">
<span>{{ scope.column.label }}</span>
<ibps-help
width="100%"
:title="$t('platform.bpmn.bpm-task.about-candidate')"
:content="` ${$t('platform.bpmn.bpm-task.detailed-one')}<br>
${$t('platform.bpmn.bpm-task.detailed-tow')}<br>
${$t('platform.bpmn.bpm-task.detailed-four')}<br>
${$t('platform.bpmn.bpm-task.detailed-three')}<br>`"
/>
</template>
</ibps-crud>
<approve-dialog
:visible="dialogFormVisible"
:title="title"
:task-id="editId"
:action="action"
class="bpm-task-dialog"
@callback="search"
@close="visible => dialogFormVisible = visible"
/>
<!-- 人员选择器 -->
<ibps-employee-selector-dialog
:visible="selectorVisible"
:value="[]"
multiple
@close="visible => selectorVisible = visible"
@action-event="handleSelectorActionEvent"
/>
<bpmn-formrender
:visible="bpmnFormrenderDialogVisible"
:task-id="editId"
@callback="search"
@close="visible => bpmnFormrenderDialogVisible = visible"
/>
</div>
</template>
<script>
import { queryPageList, remove, batchSuspendProcess, batchRecoverProcess, assignee } from '@/api/platform/bpmn/bpmTask'
import ActionUtils from '@/utils/action'
import FixHeight from '@/mixins/height'
import Identity from '@/constants/identity'
export default {
components: {
'ibps-employee-selector-dialog': () => import('@/business/platform/org/employee/dialog'),
'approve-dialog': () => import('@/business/platform/bpmn/form-ext/approve'),
'bpmn-formrender': () => import('@/business/platform/bpmn/form/dialog')
},
mixins: [FixHeight],
data() {
return {
identity: Identity.IBPS.BPMN.BPM_TASK_MGR,
dialogFormVisible: false, // 弹窗
bpmnFormrenderDialogVisible: false, // 表单
editId: '', // 编辑dialog需要使用
action: 'agree', // 打开弹窗的动作
pkKey: 'id', // 主键 如果主键不是pk需要传主键
selectorVisible: false,
ids: '',
title: '',
loading: true,
height: document.clientHeight,
listData: [],
pagination: {},
sorts: {},
listConfig: {
toolbars: [
{ key: 'agree', type: 'primary', label: this.$t('platform.bpmn.bpm-task.agree') },
{ key: 'stop', label: this.$t('platform.bpmn.bpm-task.stop') },
{ key: 'suspend', label: this.$t('platform.bpmn.bpm-task.suspend') },
{ key: 'recover', label: this.$t('platform.bpmn.bpm-task.recover') },
{ key: 'assignee', label: this.$t('platform.bpmn.bpm-task.assignee') }
],
searchForm: {
forms: [
{ prop: 'Q^subject_^SL', label: this.$t('platform.bpmn.bpm-task.request-title') },
{ prop: 'Q^NAME_^SL', label: this.$t('platform.bpmn.bpm-task.current-node'), fieldType: 'languageSelect' },
{
prop: ['Q^CREATE_TIME_^DL', 'Q^CREATE_TIME_^DG'],
label: this.$t('common.field.createTime'),
fieldType: 'daterange'
}
]
},
// 表格字段配置
columns: [
{ prop: 'subject', label: this.$t('platform.bpmn.bpm-task.request-title'), link: 'dialog' },
{ prop: 'name', label: this.$t('platform.bpmn.bpm-task.current-node'), width: 200, slotName: 'trans' },
{ prop: 'ownerName', label: this.$t('platform.bpmn.bpm-task.candidate'), width: 200, headerName: 'headerIcon' },
{ prop: 'partyTypeName', label: this.$t('platform.bpmn.bpm-task.range-of-candidates'), width: 200 },
{ prop: 'createTime', label: this.$t('common.field.createTime'), sortable: 'custom', width: 150 }
],
rowHandle: {
actions: [{
key: 'assignee',
label: this.$t('platform.bpmn.bpm-task.designated-executor')
}, {
key: 'approve',
label: this.$t('platform.bpmn.bpm-task.approve')
}]
}
}
}
},
created() {
this.loadData()
},
beforeDestroy() {
this.listData = null
this.pagination = null
this.sorts = null
this.listConfig = null
},
methods: {
// 加载数据
loadData() {
this.loading = true
queryPageList(this.getSearcFormData()).then(response => {
// Modify by Fuyu 国际化内容显示 at 2021-03-30
// for (const i in response.data.dataResult) {
// const item = response.data.dataResult[i]
// if (item.subject.indexOf(this.$t('platform.bpmn.common.initiate')) > -1) {
// const index = item.subject.indexOf(this.$t('platform.bpmn.common.initiate'))
// const fix = item.subject.substr(0, index + 2)
// const trans = item.subject.substr(index + 2, item.subject.length - 1)
// item.subject = fix + (this.$t(trans) || trans) || fix + trans
// }
// if (item.ownerName.length > 0) { // 候选人
// const split = item.ownerName.split(',')
// let ownerNameTrans = ''
// for (const i in split) {
// split[i] = this.$t(split[i])
// ownerNameTrans = ownerNameTrans + split[i] + (i < split.length - 1 ? ',' : '')
// }
// item.ownerName = ownerNameTrans
// }
// if (item.partyTypeName.length > 0) { // 候选人范围
// const split = item.partyTypeName.split(',')
// let partyTypeNameTrans = ''
// for (const i in split) {
// split[i] = this.$t(split[i])
// partyTypeNameTrans = partyTypeNameTrans + split[i] + (i < split.length - 1 ? ',' : '')
// }
// item.partyTypeName = partyTypeNameTrans
// }
// }
ActionUtils.handleListData(this, response.data)
this.loading = false
}).catch(() => {
this.loading = false
})
},
/**
* 获取格式化参数
*/
getSearcFormData() {
return ActionUtils.formatParams(
this.$refs['crud'] ? this.$refs['crud'].getSearcFormData() : {},
this.pagination,
this.sorts)
},
/**
* 处理分页事件
*/
handlePaginationChange(page) {
ActionUtils.setPagination(this.pagination, page)
this.loadData()
},
/**
* 处理排序
*/
handleSortChange(sort) {
ActionUtils.setSorts(this.sorts, sort)
this.loadData()
},
/**
* 查询
*/
search() {
this.loadData()
},
/**
* 重置查询
*/
resetSearch() {
this.$refs['crud'] ? this.$refs['crud'].resetSearch() : null
ActionUtils.setFirstPagination(this.pagination)
this.search()
},
/**
* 处理按钮事件
*/
handleAction(command, position, selection, data) {
switch (command) {
case 'search':// 查询
ActionUtils.setFirstPagination(this.pagination)
this.search()
break
case 'resetSearch':// 重置查询
this.resetSearch()
break
case 'stop':// 终止
ActionUtils.selectedMultiRecord(selection).then((ids) => {
this.handleBatchApprove(ids, 'stop')
this.title = this.$t('platform.bpmn.bpm-task.batch-termination-process')
}).catch(() => { })
break
case 'agree':// 同意
ActionUtils.selectedMultiRecord(selection).then((ids) => {
this.handleBatchApprove(ids, 'agree')
this.title = this.$t('platform.bpmn.bpm-task.batch-approval')
}).catch(() => { })
break
case 'suspend':// 挂起
ActionUtils.selectedMultiRecord(selection).then((ids) => {
this.handleSuspend(ids)
}).catch(() => { })
break
case 'recover':// 恢复
ActionUtils.selectedMultiRecord(selection).then((ids) => {
this.handleRecover(ids)
}).catch(() => { })
break
case 'assignee':// 指定执行人
ActionUtils.selectedMultiRecord(selection).then((ids) => {
this.handleAssignee(ids)
}).catch(() => { })
break
case 'approve':// 审批
ActionUtils.selectedMultiRecord(selection).then((ids) => {
this.handleApprove(ids)
}).catch(() => { })
break
default:
break
}
},
/**
* 处理审批
*/
handleBatchApprove(id = '', action = 'agree') {
this.editId = id
this.action = action
this.dialogFormVisible = true
},
/**
* 处理删除
*/
handleRemove(ids) {
remove({ levelIds: ids }).then(response => {
ActionUtils.removeSuccessMessage()
this.search()
}).catch(() => {})
},
/**
* 批量挂起任务
*/
handleSuspend(ids) {
this.$confirm(this.$t('platform.bpmn.bpm-task.batch-hang-up-process'), this.$t('common.msg.info')).then(() => {
batchSuspendProcess({ taskIds: ids }).then(() => {
ActionUtils.successMessage(this.$t('platform.bpmn.bpm-task.process-task-suspended-successfully'))
this.search()
}).catch(error => {
console.error(error)
})
})
},
/**
* 批量挂起任务
*/
handleRecover(ids) {
this.$confirm(this.$t('platform.bpmn.bpm-task.batch-recovery-process'), this.$t('common.msg.info')).then(() => {
batchRecoverProcess({ taskIds: ids }).then(() => {
ActionUtils.successMessage(this.$t('platform.bpmn.bpm-task.recovery-process-task-succeeded'))
this.search()
}).catch(error => {
console.error(error)
})
})
},
/**
* 指定执行人
*/
handleAssignee(ids) {
this.ids = ids
this.selectorVisible = true
},
handleSelectorActionEvent(buttonKey, data) {
switch (buttonKey) {
case 'confirm':// 确定
this.handleConfirm(data)
break
}
},
handleConfirm(data) {
assignee({
taskId: this.ids,
userId: data.map((d) => { return d.id }).join(',')
}).then(response => {
this.selectorVisible = false
ActionUtils.success(this.$t('platform.bpmn.bpm-task.designated-executor-succeeded'))
this.search()
})
},
/**
* 审批
*/
handleApprove(id) {
this.bpmnFormrenderDialogVisible = true
this.editId = id
},
handleLinkClick(data, columns) {
this.handleApprove(data[this.pkKey])
}
}
}
</script>
