适用版本:v3.5.0+;
说明:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
以下例子要自己根据需求进行配置,压缩包的生成是根据配置生成指定存储路径的文件压缩包
一、概述
1、表单设计增加离线部署配置
2、前端点击新增/编辑/明细:判断所加载的表单是否启用离线部署,如果是根据路由跳转到离线部署的资源
二、配置操作
1、表单设计增加离线部署配置
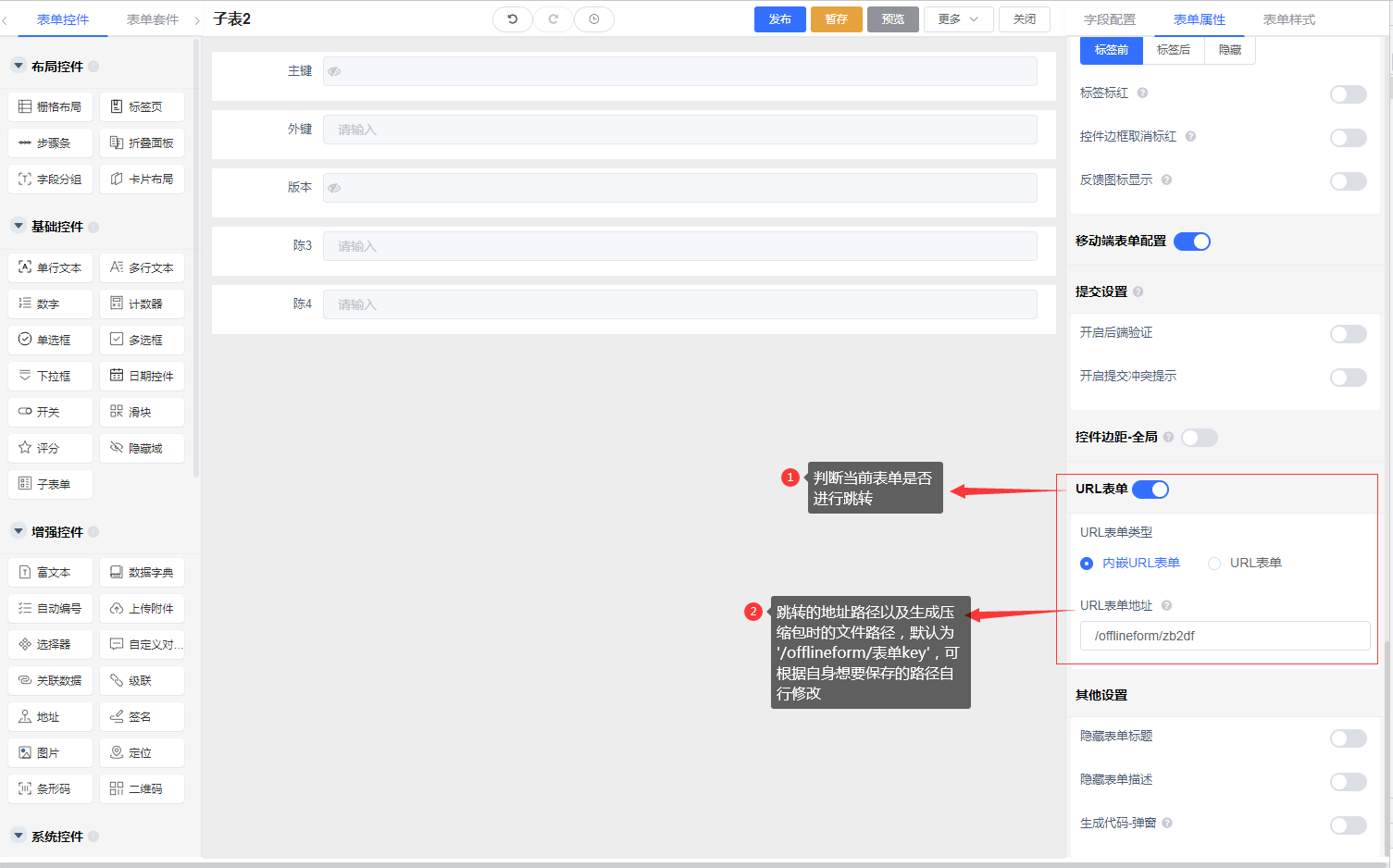
(1)增加是否离线部署配置项
(2)离线部署界面路由地址
注意:[URL表单]配置项勾选后才会进行跳转,同时需要配置[URL表单地址],[URL表单地址]是表单可以进行跳转的依据,如果配置的为相对路径,则[生成zip压缩包]时,该表单生成的vue文件会保存到对应的路径底下,如果没有配置,且又在[表单管理]列表页面点击了[生成zip压缩包]时,会生成到默认的文件夹路径(constant.js配置的FILE_SUFFIX常量)下,文件名则为当前表单的key值,完整的路径则是在文件constant.js中配置的FILE_SUFFIX、DEFAULT_SUFFIX、PROJECT常量,具体路径为”项目名PROJECT + FILE_SUFFIX + 表单内配置的’url表单地址’(如果没有配置,则为[DEFAULT_SUFFIX + ‘表单key’])”
默认的路径名已配置在文件src\constant.js,可自定义修改
FILE_SUFFIX:表示项目内的文件夹层级,不建议修改
DEFAULT_SUFFIX:默认的加载的文件夹路径,可自行根据需要更改,该路径是在FILE_SUFFIX路径的下一级文件夹
PROJECT:当前项目的项目名,可根据自身项目进行改正
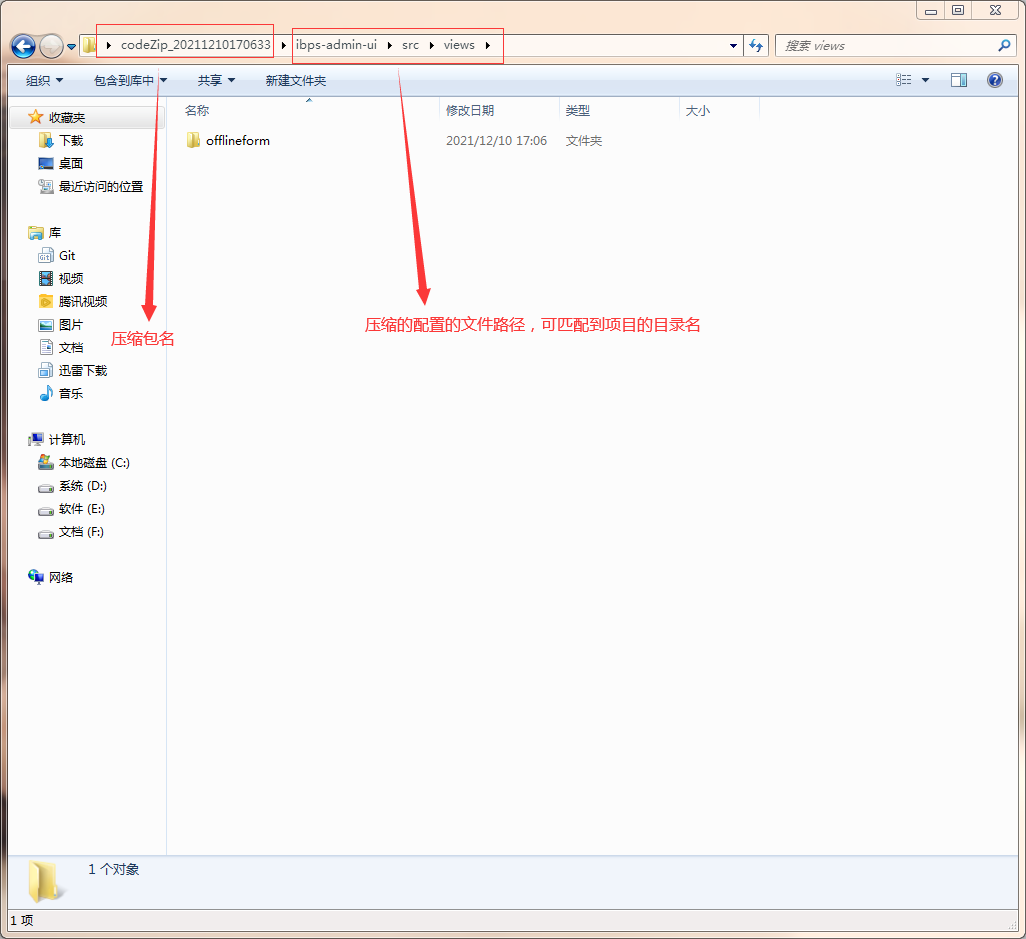
压缩包内文件生成的路径:项目名PROJECT + FILE_SUFFIX + 表单内配置的’url表单地址’(如果没有配置,则为[DEFAULT_SUFFIX + ‘表单key’])
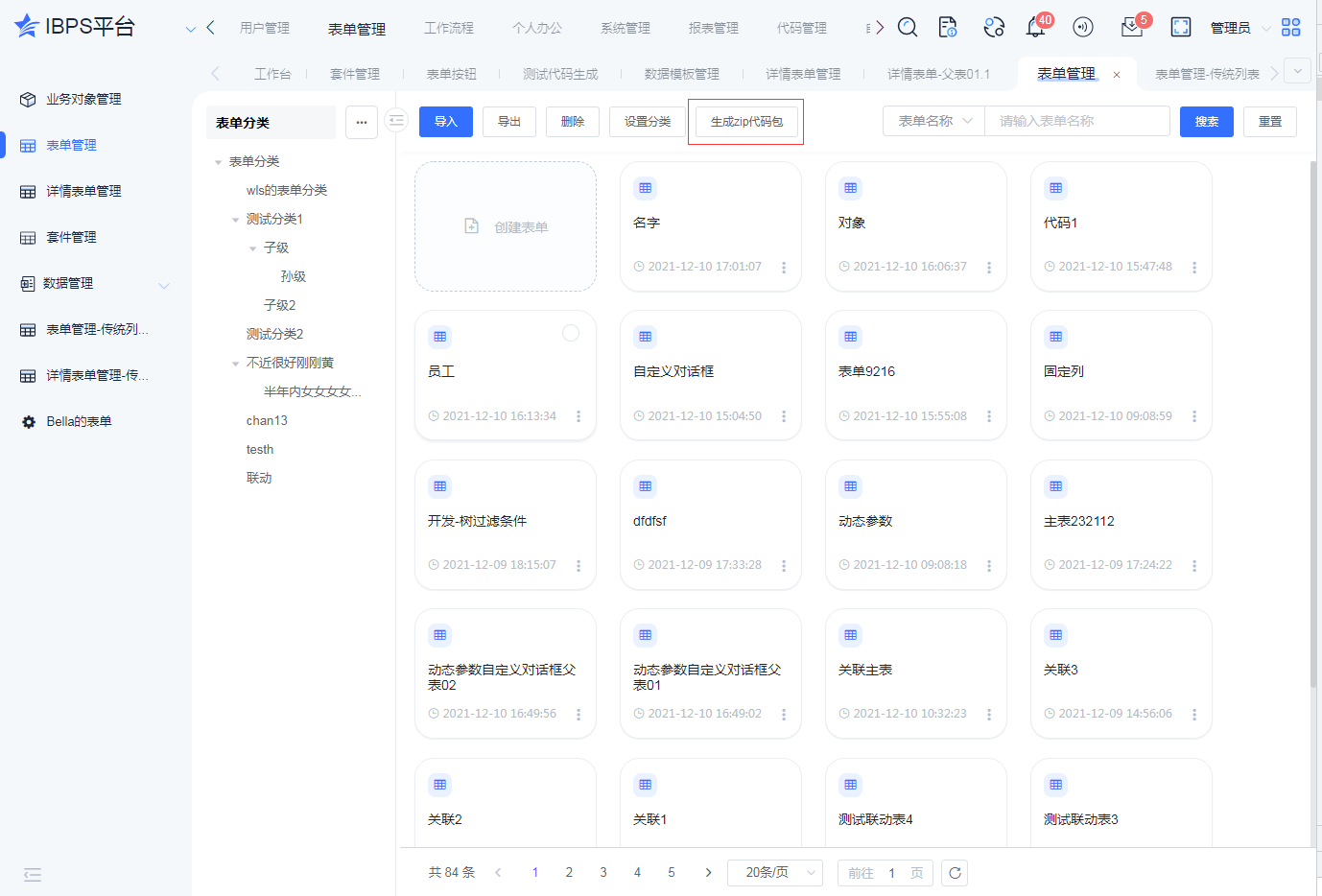
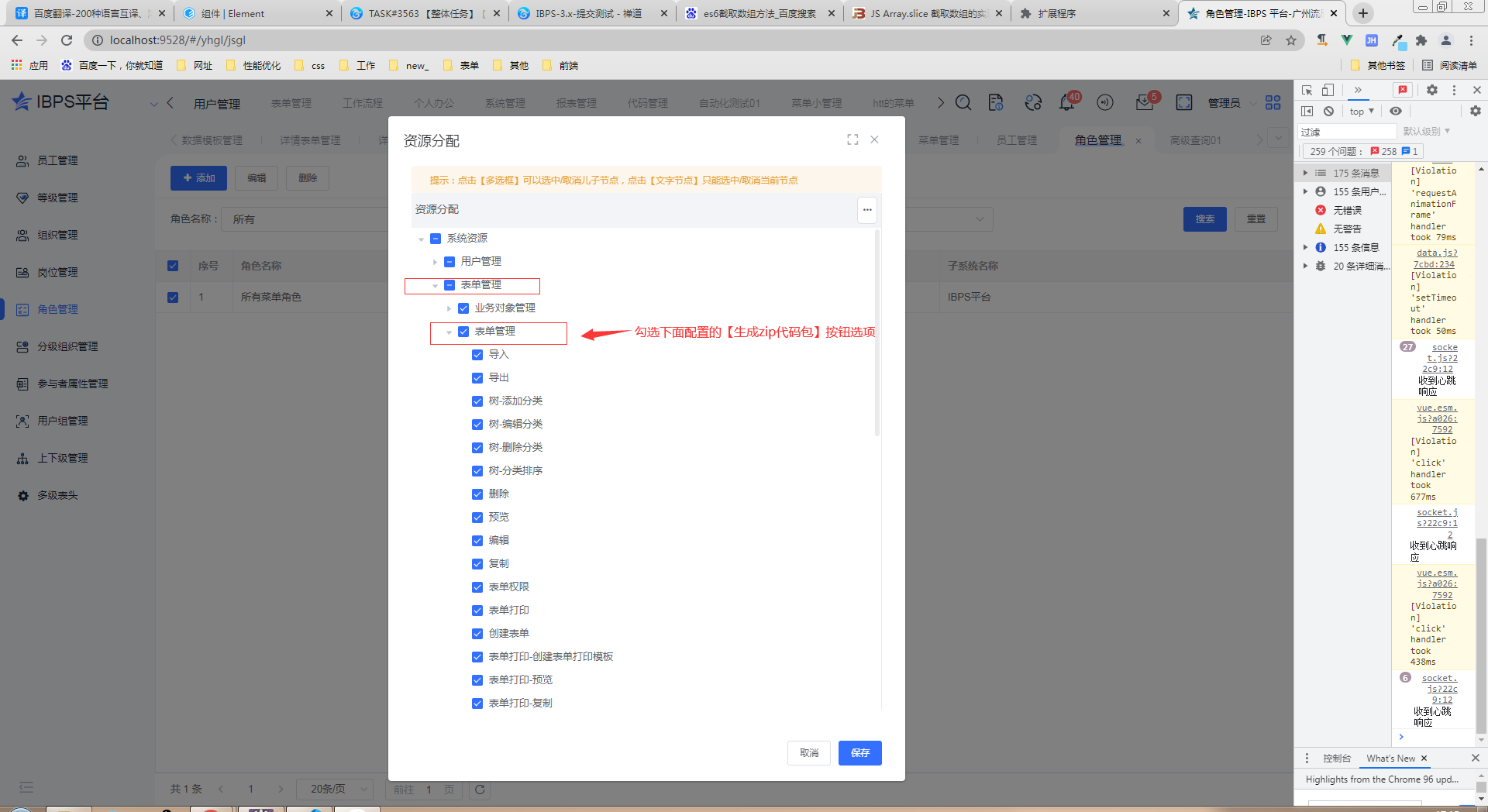
2、表单设计批量生成.vue功能,下载多个.vue离线文件,整体为一个压缩包,即在【表单管理】左上角增加“生成zip代码包”,如下图所示:

压缩包的名称没有任何意义,主要是压缩包内的1级目录开始代表的是配置的项目名
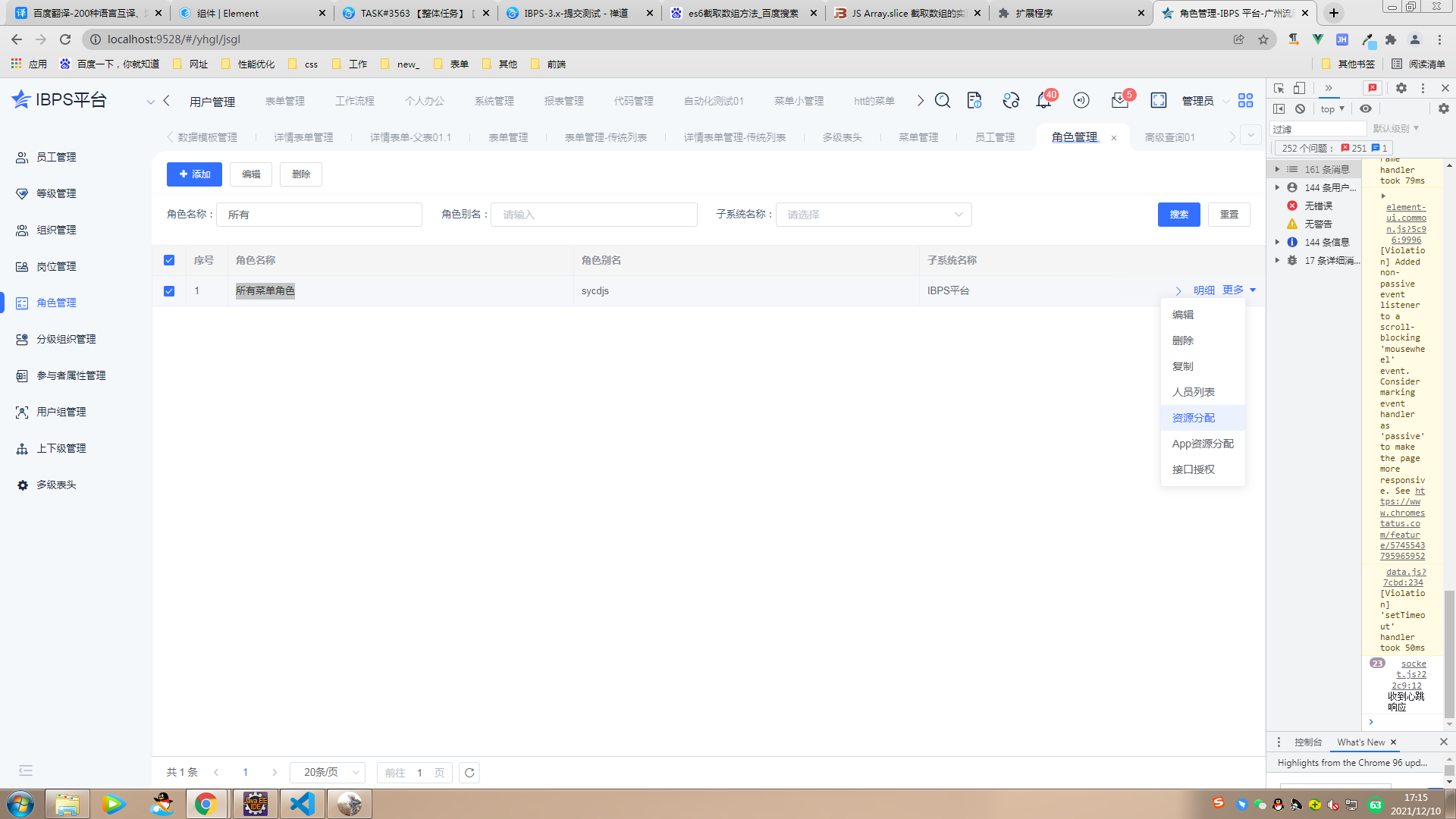
注意:如果按钮为不可编辑的状态,需在【系统管理】对应的菜单中的添加对应按钮,并在角色勾选资源
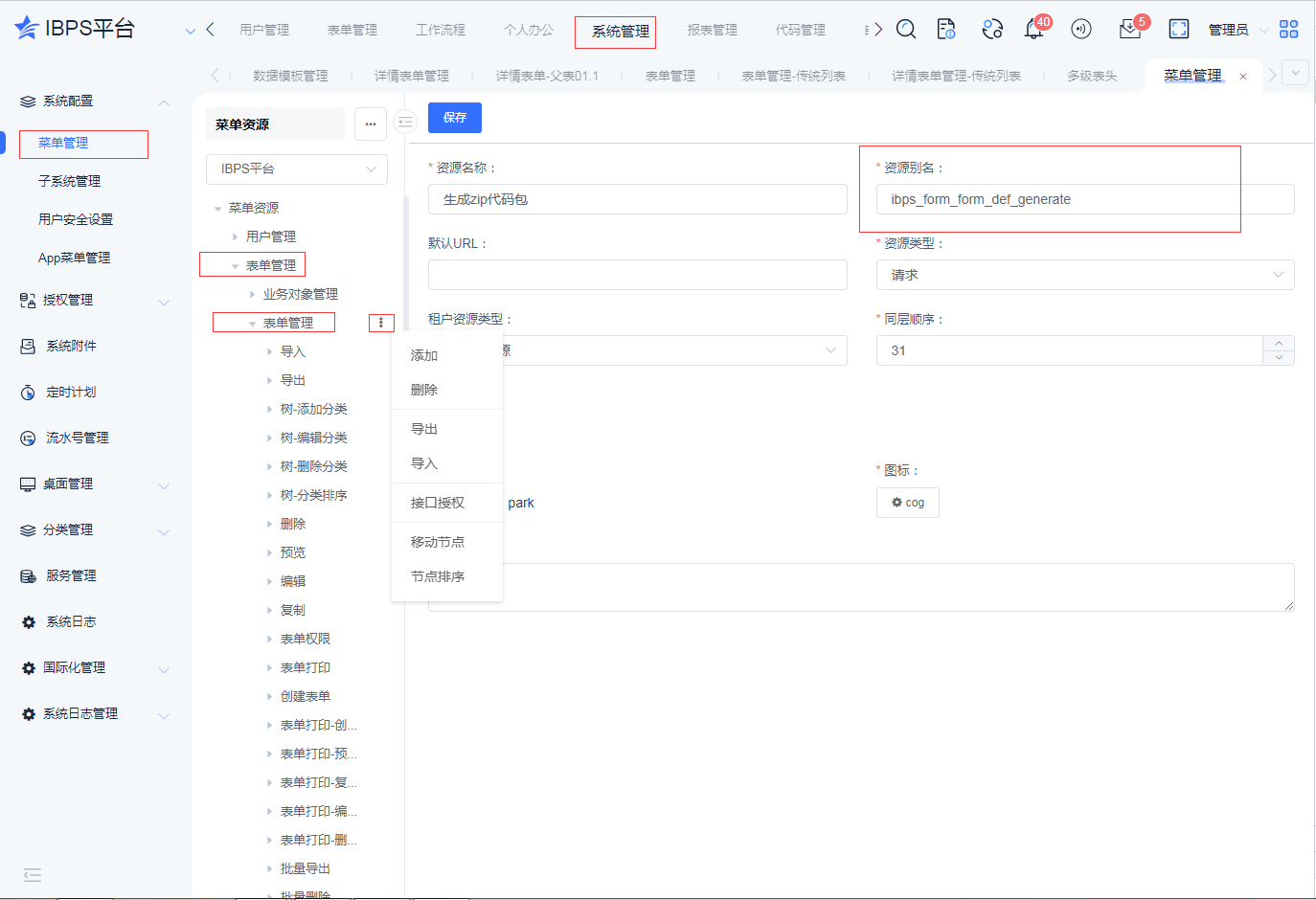
【系统管理】相关配置:
【角色管理】相关配置:找到对应角色,如“所有菜单角色”


3、将生成.vue文件放入到到前端统一指定的目录内,进行打包部署(此处需要开发人员手动存放在指定目录内)
生成的压缩包内的文件可根据从上到下的位置,保存到项目的对应位置上
4、前端点击新增/编辑/明细:判断所加载的表单是否启用离线部署,如果是根据路由跳转到离线部署的资源
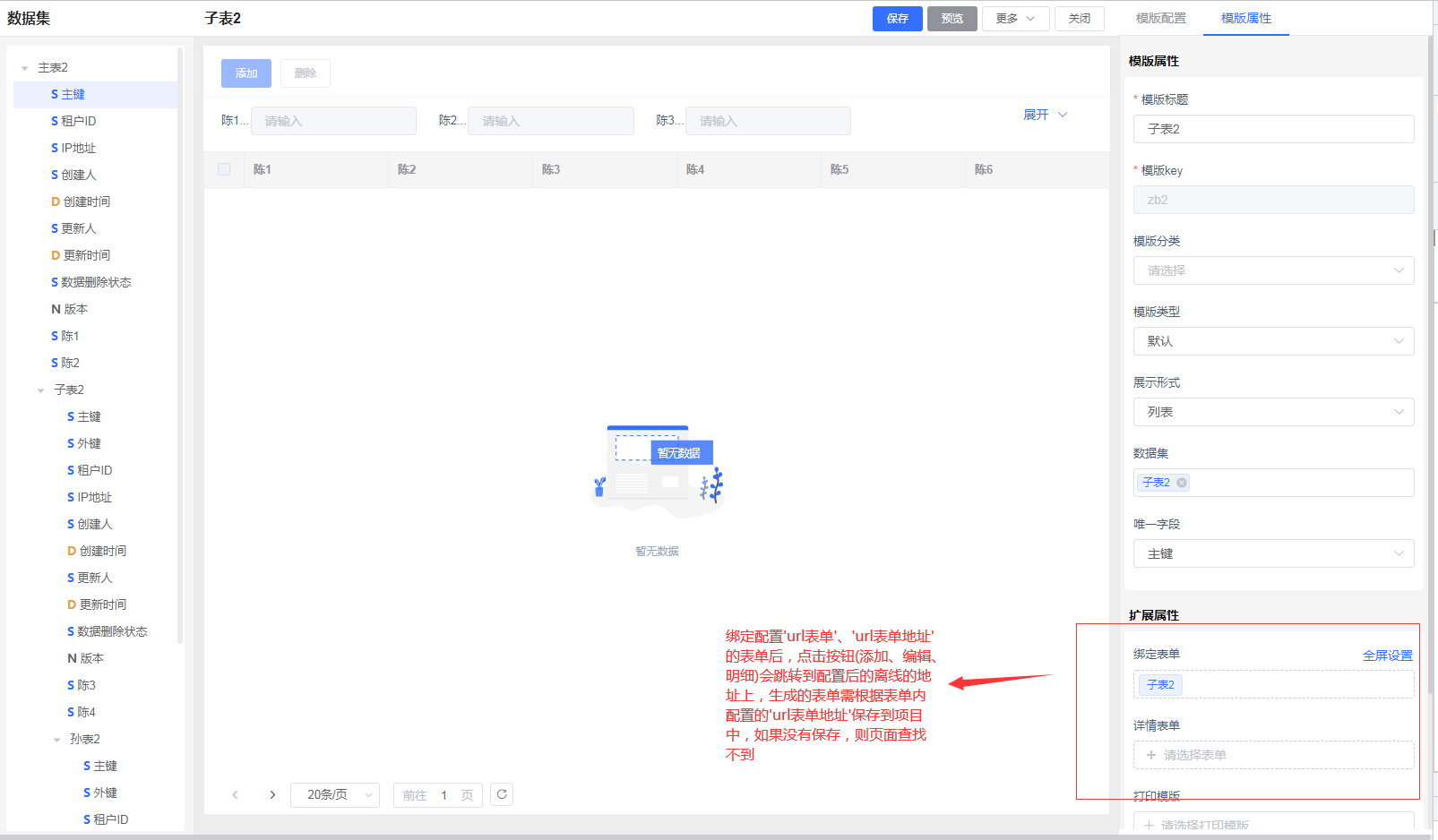
需要在【数据模板管理】中绑定到需要离线跳转的表单上,通过表单上配置的地址路径,就能跳转到对应的生成的表单上
注:如果需要在【数据模板管理】能够跳转到离线部署的生成的表单上,则需要先在绑定的表单上设置对应配置后,将表单生成压缩包并保存到项目中,才能在对应的【数据模板】中生效
例子:
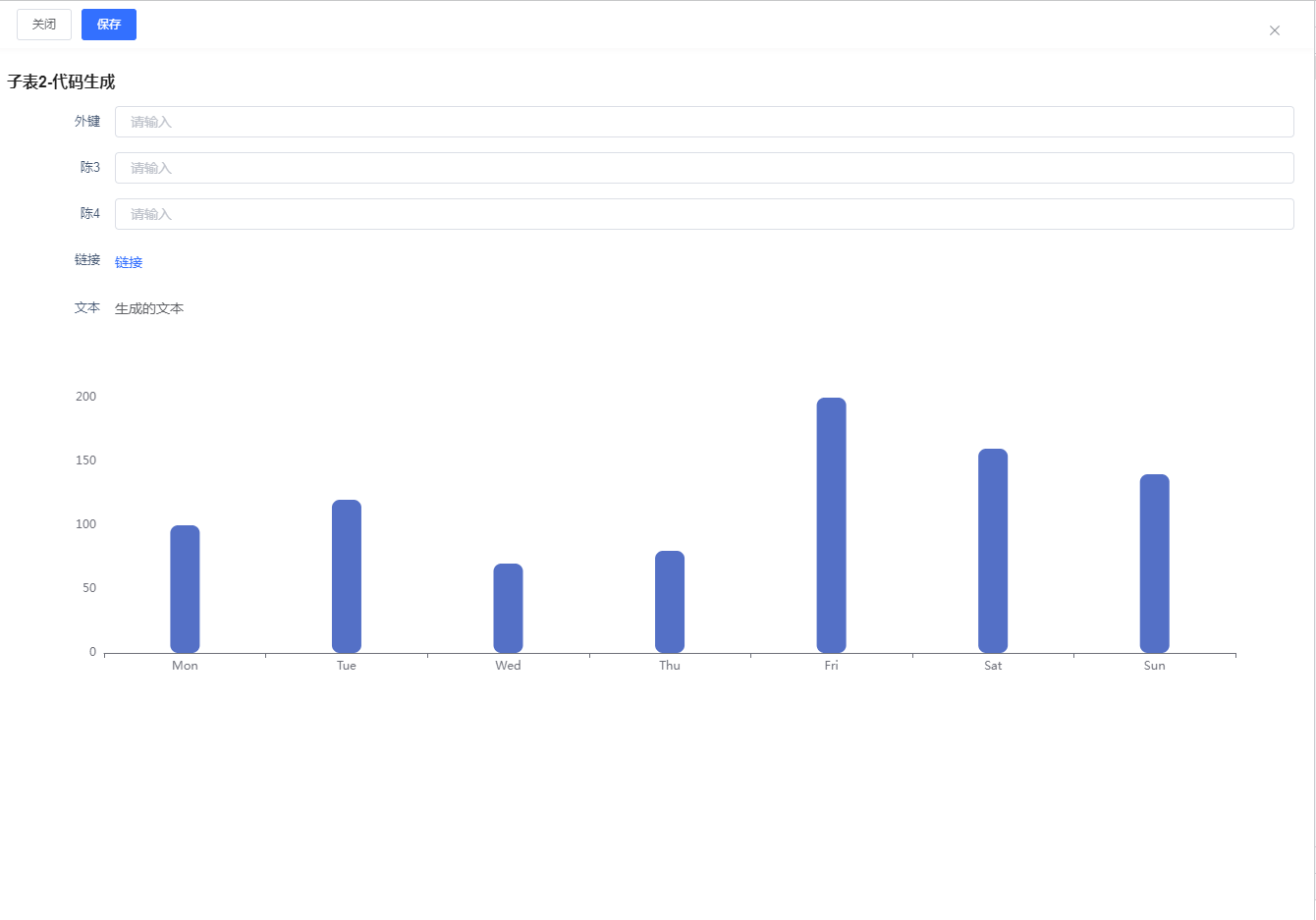
绑定的表单预览效果:
数据模板点击添加后跳转的离线表单: