作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2026-02-02 09:49
基础功能
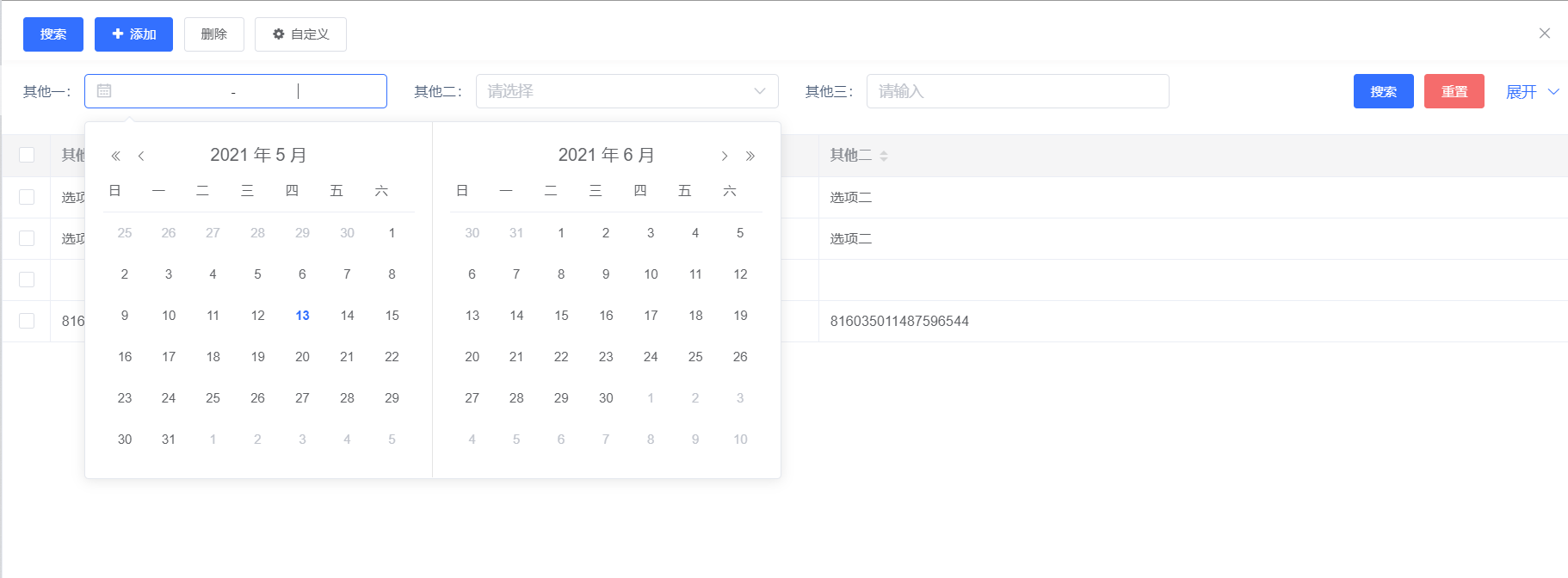
用于选择或输入日期,展示日期范围,快速填写对应得日期格式数据。

当ibps-date-range元素中注入对应数据后得效果,此处应用在数据模板得查询条件控件中。
<template>
<el-form
v-if="forms"
ref="form"
width="30%"
:label-suffix="labelSuffix"
:model="params"
:inline="inline"
:label-position="'left'"
:label-width="labelWidth ? (labelWidth + 'px') : ''"
class="ibps-crud__search-form"
@keyup.enter.native.stop="handleEnter"
>
<el-row :gutter="20">
<el-col
v-for="(item, index) in showForms"
:key="index"
:style="{display: isExpand ? (index > indexNum ? 'none' : 'inline') : 'inline','margin':'5px 0px','text-align':'center'}"
:xs="12"
:sm="12"
:md="12"
:lg="6"
:xl="6"
>
<el-form-item
:prop="item.modelValue"
:label="$t(item.label)"
:rules="item.rules || []"
:label-width="getLabelWidth( item.label) + 'px' "
class="search-form-item"
@submit.native.prevent
>
<template slot="label">
<ibps-ellipsis :length="10">{{ item.label }}</ibps-ellipsis>{{ labelSuffix?labelSuffix:':' }}
</template>
...
<!-- 日期范围(年)-->
<ibps-date-range
v-else-if="item.fieldType === 'yearrange'"
v-model="params[item.modelValue + item.datefmt]"
:size="item.size ? item.size : size"
:disabled="item.disabled"
:readonly="item.readonly"
:editable="item.editable"
:placeholder="item.placeholder?item.placeholder:$t('common.placeholder.please-select')"
:style="itemStyle + (item.itemWidth ? `width: ${item.itemWidth}%;` : '')"
:value-format="item.field_options.datefmt||'yyyy'"
:format="item.field_options.datefmt||'yyyy'"
type="year"
clearable
@change="date => changeDate(date, item.prop[0], item.prop[1])"
@keyup.enter.native.stop="handleEnter"
/>
...
</el-form-item>
</el-col>
<el-col
:xs="12"
:sm="12"
:md="12"
:lg="6"
:xl="6"
:offset="offset"
style="margin-top: 5px;text-align:center"
>
<div class="ibps-fr ibps-mb-10">
<slot name="searchToolbars" />
<el-link
v-show="displayIcon"
type="primary"
:underline="false"
class="ibps-mr-5 ibps-ml-20"
@click="handleCollapseExpandToolbar()"
>
{{ $t('components.crud.'+(+isExpand?'expand':'collapse')) }}
<i :class="isExpand ? 'el-icon-arrow-down' : 'el-icon-arrow-up'" class="el-icon--right" />
</el-link>
</div>
</el-col>
</el-row>
</el-form>
</template>
<script>
...
import IbpsDateRange from '@/components/ibps-date-range'
...
export default {
components: {
...
IbpsDateRange,
...
},
props: formProps,
data() {
const { forms, fuzzy } = this.$props
const datePrefix = 'daterange-prefix'
const selectOptionPrefix = 'select-option-prefix'
const fieldTypes = ['select', 'checkbox']
const dataObj = {
selectOptions: {}
}
const params = {}
const nameParams = {}
const format = {}
const fuzzyOps = {}
forms.forEach((v, i) => {
const propType = typeof v.prop
if (propType === 'string') {
v.modelValue = v.fieldType === 'customDialog' ? v.prop + 'L' : v.prop
params[v.prop] = v.value || ''
if (v.name) {
nameParams[v.prop] = v.name
}
fuzzyOps[v.prop] = v.fuzzy ? v.fuzzy : fuzzy
if (v.format) {
format[v.prop] = v.format
}
} else if (propType === 'object' && Object.prototype.toString.call(v.prop) === '[object Array]') {
const multiple = v.multiple || false
if (fieldTypes.includes(v.fieldType) && multiple) {
params[v.prop[0]] = []
} else {
v.prop.forEach((vv, j) => {
params[vv] = v.value ? v.value[j] || '' : ''
if (v.name) {
nameParams[vv] = v.name[j]
}
if (v.format) {
format[vv] = v.format
}
fuzzyOps[vv] = v.fuzzy ? v.fuzzy : fuzzy
})
}
}
if (v.fieldType === 'yearrange' || v.fieldType === 'monthrange' || v.fieldType === 'daterange' || v.fieldType === 'datetimerange' || v.fieldType === 'timerange' || v.fieldType === 'numberRange') {
params[datePrefix + i] = v.fieldType === 'numberRange' ? [] : this.$utils.isNotEmpty(v.value) ? v.value : ''
v.modelValue = datePrefix + i
} else if (v.fieldType === 'select' && (v.selectFetch || v.selectUrl)) {
const dataKey = selectOptionPrefix + i
dataObj.selectOptions[dataKey] = []
if (!v.selectMethod) {
v.selectMethod = 'get'
}
this.getRemoteData({
fetch: v.selectFetch ? v.selectFetch : () => {
const p = v.selectMethod.toLowerCase() === 'get'
? { params: v.selectParams } : v.selectParams
return request({
url: v.selectUrl,
method: v.selectMethod,
p
})
},
dataKey,
resultField: v.resultField || 'data',
resultHandler: v.resultHandler
})
}
})
return {
params,
nameParams,
datePrefix,
selectOptionPrefix,
...dataObj,
format,
fuzzyOps,
buttonStatus: true,
stopTime: null,
isExpand: true
}
},
computed: {
itemStyle() {
const { itemWidth } = this
if (itemWidth) {
return `width: ${itemWidth}%;`
}
return ''
},
indexNum() {
if (document.body.clientWidth >= 1200) {
return 2
} else {
return 0
}
},
showForms() {
const showForms = []
this.forms.forEach(form => {
if (form.fieldType !== 'hidden') {
showForms.push(form)
}
})
return showForms
},
offset() {
let lableNum = 0
let offsetNum = 0
const showForms = []
if (document.body.clientWidth >= 1200) {
lableNum = 4
offsetNum = 6
} else {
lableNum = 2
offsetNum = 12
}
this.forms.forEach(form => {
if (form.fieldType !== 'hidden') {
showForms.push(form)
}
})
// 展开
if (this.isExpand) {
return showForms.length < lableNum ? Math.abs(((lableNum - 1) - showForms.length)) * offsetNum : 0
} else {
// 收缩
return Math.abs((lableNum - 1) - (showForms.length % lableNum)) * offsetNum
}
},
displayIcon() {
if (document.body.clientWidth >= 1920) {
return !(this.showForms.length < 4)
} else if (document.body.clientWidth >= 1200 && document.body.clientWidth < 1920) {
return !(((this.selector && this.showForms.length < 3) || (!this.selector && this.showForms.length < 4)))
} else {
return !(this.showForms.length < 1)
}
}
},
beforeDestroy() {
this.params = null
this.nameParams = null
this.format = null
this.fuzzyOps = null
},
methods: {
handleCollapseExpandToolbar() {
this.isExpand = !this.isExpand
this.$emit('collapse-expand-toolbar', this.isExpand)
},
/**
* 处理回车
*/
handleEnter() {
this.$emit('search')
},
isArray(value) {
return typeof value === 'object' && Object.prototype.toString.call(value) === '[object Array]'
},
getParamFuzzy() {
return this.fuzzyOps
},
getParam() {
return this.params
},
/**
* 获取参数
*/
getSearcFormData() {
const { params, nameParams, datePrefix, format } = this
const formattedForm = {}
Object.keys(params).forEach(v => {
if (v && v.indexOf(datePrefix) === -1) {
const val = format[v] ? format[v](params[v], v) : params[v]
if (this.$utils.isNotEmpty(val) && !Array.isArray(val)) {
let key = v
if (nameParams[v]) {
key = nameParams[v]
}
formattedForm[key] = val
} else {
formattedForm[v] = params[v]
}
}
})
return formattedForm
},
/**
*重置表单
*/
resetSearchForm() {
const { params, datePrefix } = this
Object.keys(params).forEach(v => {
if (v && v.indexOf(datePrefix) === -1) {
params[v] = ''
}
})
this.$refs['form'].resetFields()
},
changeNumber(data, start, end) {
let startVal = null
let endVal = null
if (data !== null) {
startVal = data[0] || null
endVal = data[1] || null
}
this.params[start] = startVal
this.params[end] = endVal
},
changeDate(date, startDate, endDate) {
if (date === null) {
this.params[startDate] = ''
this.params[endDate] = ''
return
}
this.params[startDate] = date[0]
this.params[endDate] = date[1]
},
/**
* 获取的远程数据【下拉框】
*/
getRemoteData({ fetch, dataKey, resultField, resultHandler }) {
fetch().then(response => {
let result = response
if (typeof response === 'object' && !this.isArray(response)) {
if (resultField.indexOf('.') !== -1) {
resultField.split('.').forEach(vv => {
result = result[vv]
})
} else {
result = response[resultField]
}
}
if (!result || !(result instanceof Array)) {
throw new Error(`The result of key:${resultField} is not Array.`)// 接口返回的字段:${resultField} 不是一个数组
}
if (this.resultHandler) {
this.selectOptions[dataKey] = result.map(this.resultHandler)
} else {
this.selectOptions[dataKey] = result
}
})
},
getAddressTopVal(fieldOptions) {
return FormUtils.getAddressTopVal(fieldOptions)
},
getLinkDynamicParams(fieldOptions, data) {
return FormUtils.getLinkDynamicParams(fieldOptions, data)
},
getLinkValueKey(fieldOptions, data) {
return FormUtils.getLinkValueKey(fieldOptions, data)
},
getLinkLabelType(fieldOptions, data) {
return FormUtils.getLinkLabelType(fieldOptions, data)
},
getLinkLabelKey(fieldOptions, data) {
return FormUtils.getLinkLabelKey(fieldOptions, data)
},
getLabelWidth(label) {
let labelLength = getTextFullLength(label)
const labelSuffixLength = getTextFullLength(this.labelSuffix)
if (labelLength > 10) {
labelLength = 12
}
return (labelLength + labelSuffixLength) * formLabelFontSize / 2 + 5
}
}
}
</script>
