说明:
示例代码取值为范例,取值参数或字段请按当前操作的所有字段中去选取,思路详情请阅读后续文档。
特别说明:该链接脚本不推荐使用,之前旧版本的方案,建议统一放在“表单脚本”中绑定该按钮的click事件
一、概述
对表单界面链接实现设定其值,读取其值、修改其值,等操作如:
- 给链接控件自定义的固定值或设置脚本返回某个字段的值并以该值作为链接的名称展示。
- 获取表单界面某个字段的值,作为参数请求后台Ajax成功后返回数据作为链接的名称展示。
- 通过动态脚本去请求后台返回数据作为展示链接的名称。
- 以按钮或链接形式展示时的前后置事件,动态脚本等。
二、 API
| 参数名 | 是否必须 | 说明 |
|---|---|---|
| options | 是 | 是表单的vue实例数据的集合 |
| formData | 否 | 通过options.formData获取表单实例的所有属性和数据 |
| request | 否 | 通过options.request 来ajax请求数据 |
| router | 否 | 通过options.router 来进行tab的脚本操作 |
| message | 否 | 通过options.message 来对数据执行成功失败时的信息提示 |
| result | 否 | 通过options.result 此属性在事件类型脚本时可进行使用,可获取脚本执行后的结果 |
| link | 否 | 通过options.link 此属性返回链接的demo属性,可引用此属性对该链接控件进行demo操作 |
| showText | 否 | 通过options.link.showText 链接名称属性 |
| resolve | 是 | 数据回调,如果通过ajax异步提交需要回调,按钮等操作必须回调 |
三、操作及示例
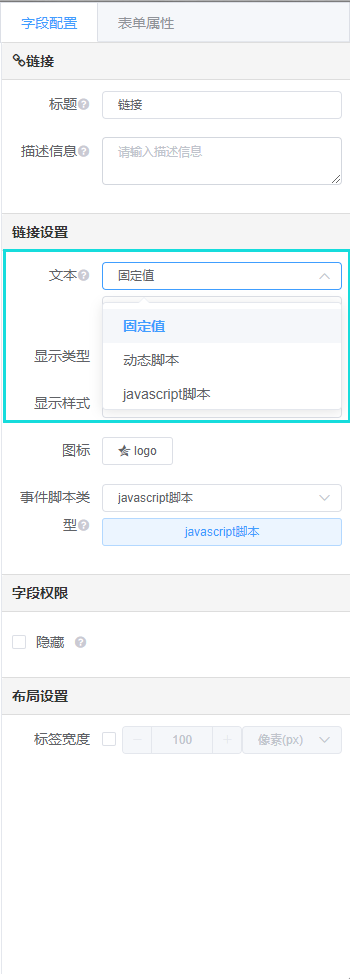
1、字段配置-链接设置-展示文本值获取形式

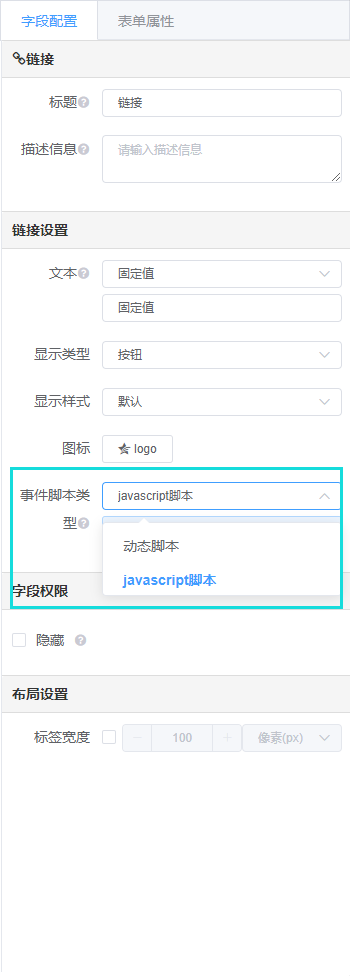
2、字段配置-链接设置-事件脚本类型

三、链接设置
1、文本展示值获取途径
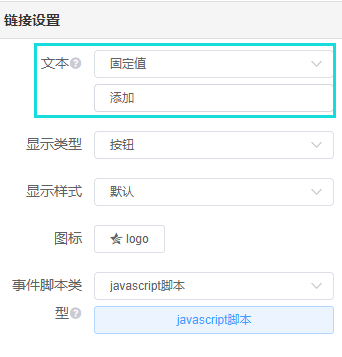
1、固定值
直接默认编写显示值,如:“添加”信息;
效果:
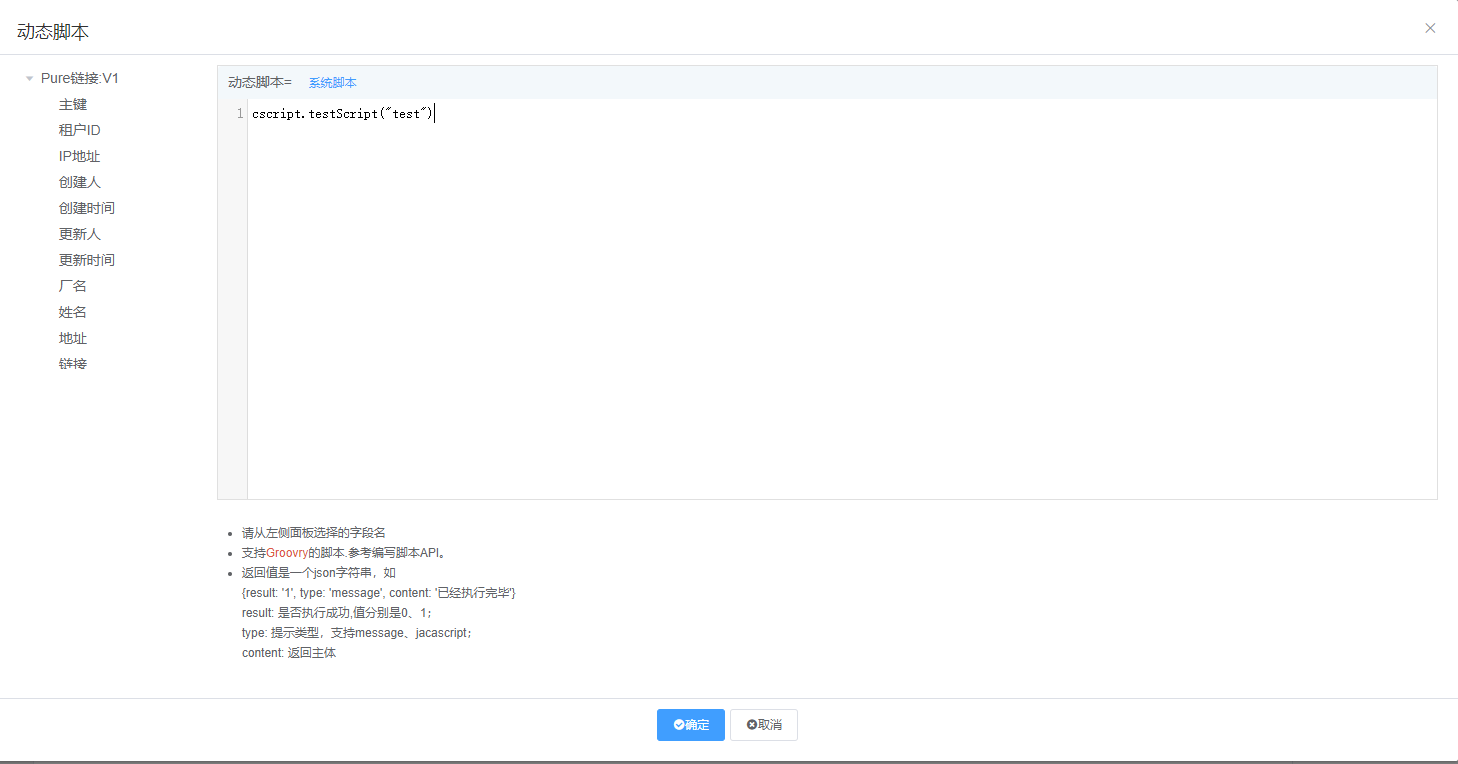
2、动态脚本
后台维护脚本类,返回字符串信息。如:返回填写的值
cscript.testScript("test")
3、javascript脚本
返回表单某字段的值或者以某字段的值作为参数请求后台返回的数据作为文本的显示值。
1、直接返回表单字段中厂名的值:
resolve(options.formData.models.changMing)
效果:
说明:
请注意此操作只在表单使用时才会获取到值,如需动态变动值请参考后续对应脚本说明。
2、动态监听某个值:
vue实例方法$watch参考https://cn.vuejs.org/v2/api/#vm-watch
resolve(options.formData.models.qiTa6) // 回填
options.link.$watch('formData.models',function(data){
options.link.showText = data.qiTa6
},{
deep: true
}) // 监听
3、以表单字段中某个字段值作为参数请求返回的数据:
options.request({
url:'/business/v3/form/def/getScriptValue',
method: 'post',
data: {
'script': `cscript.testScript("${options.formData.models.changMing}")`,
'vars': ''
}
}).then(response => {
resolve(response.data)
}).catch((err) => {
console.info(err)
})效果:
2、事件脚本类型
1、动态脚本
编写脚本,返回json格式如下:
{result: '1', type: 'message', content: '已经执行完毕'}
result: 是否执行成功,值分别是0、1;
type: 提示类型,支持message、jacascript;
content: 返回主体// TODO后续完善
2、javascript脚本
事件动态类型的的js脚本需要根据显示类型的不同添加对应的脚本。
链接形式
功能:打开一个地址,进行跳转,打开方式:弹窗、tab、新页面;
···
// 格式
resolve([{
openType:'类型',
url:`https://element.eleme.cn/#/zh-CN/component/dialog`,
customBody:`<h1>${options.formData.models.changMing}</h1>`
}])
···上面展示的格式中url和customBody时可选的,具体类型参考下面示例。
//新页面
resolve({openType:'url', url:`https://element.eleme.cn/#/zh-CN/component/dialog`})
//tab
resolve({openType:'tab', url:`/bpmnManagement/bpmdef`})
//弹窗内嵌URL
resolve({openType:'dialog', url:`https://element.eleme.cn/#/zh-CN/component/dialog`})
//弹窗自定义内容
resolve({openType:'dialog', customBody:`<h1>${options.formData.models.changMing}</h1>`})按钮形式
功能:触发一个点击事件,开窗页面或执行一段代码返回确认信息,打开方式:弹窗、tab、新页面;
提供3种插入事件模板:前置事件、后置事件,前后置事件。
···
// 格式
resolve([{
event:"事件名称",
logic:`逻辑代码`
}])
···//新页面
resolve([{
event:"afterSubmit",
logic:`resolve({openType:'url', url:"https://element.eleme.cn/#/zh-CN/component/dialog"})`
}])
// tab
resolve([{
event:"afterSubmit",
logic:`resolve({openType:'tab', url:"/bpmnManagement/bpmdef"})`
}])
// 弹窗内嵌url
resolve([{
event:"afterSubmit",
logic:`resolve({openType:'dialog', url:"https://element.eleme.cn/#/zh-CN/component/dialog"}) `
}])
// 弹窗自定义
resolve([{
event:"afterSubmit",
logic:`resolve({openType:'dialog', customBody:"<h1>${options.formData.models.changMing}</h1>"}) `
}])// 前置事件[按钮为点击之前]
resolve([{
event:"beforeSubmit",
logic:`alert("按钮前置事件")`
}])
// 后置事件[按钮为点击之后]
resolve([{
event:"afterSubmit",
logic:`alert("按钮后置的事件")`
])
// 后置事件[按钮为点击之后]支持级联相同跳转功能
resolve([{
event:"afterSubmit",
logic:`
if("${options.formData.models.shuJu1}"!=='2'){
options.message({
message: "不符合条件",
type: 'warning'
});
} else {
resolve({
openType:'cascade',//跳转功能参数,勿改动
action:'click',//必须为此参数
props:{
bind_template_key: 'xms',//绑定得模板key
boKey: 'id',//主键值
casadeFields: [],//级联字段
dataType: null,//数据类型
formKey: null,//表单key
height: 600,//弹窗高度
id: '1q6iayj',//
params:[]//参数
openType: 'dialog',//打开类型
pkValue: 'tenantId',
pkValueType: null,
templateId: '819249086187175936',//模板id
title: 'gfhfgh',//标题
type: 'dataTemplate',//级联类型
url: null,//链接地址
width: 800//宽
}
})
}
`
}])
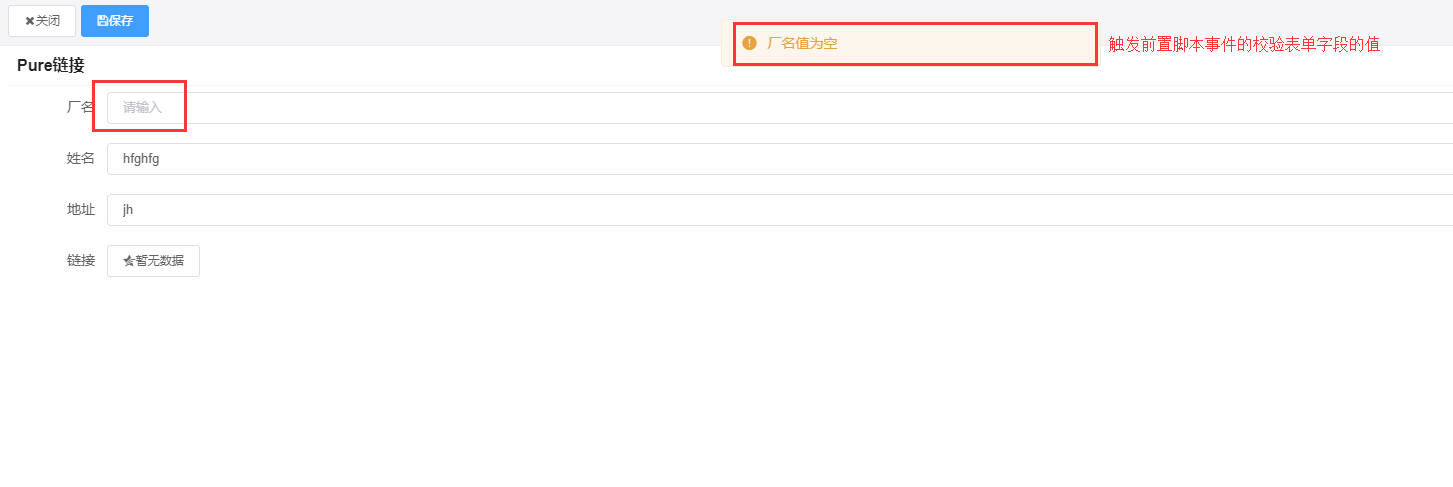
// 前后置事件--前置[校验某指字段否为空] 后置[请求Ajax]
resolve([{
event:"beforeSubmit",
logic:`
if(!"${options.formData.models.changMing}"){
options.message({
message: "${options.formData.formDef.fields[1].showName}值为空",
type: 'warning'
});
options.link.show = false // 根据结果去控制链接控件的显示隐藏
}
`
},{
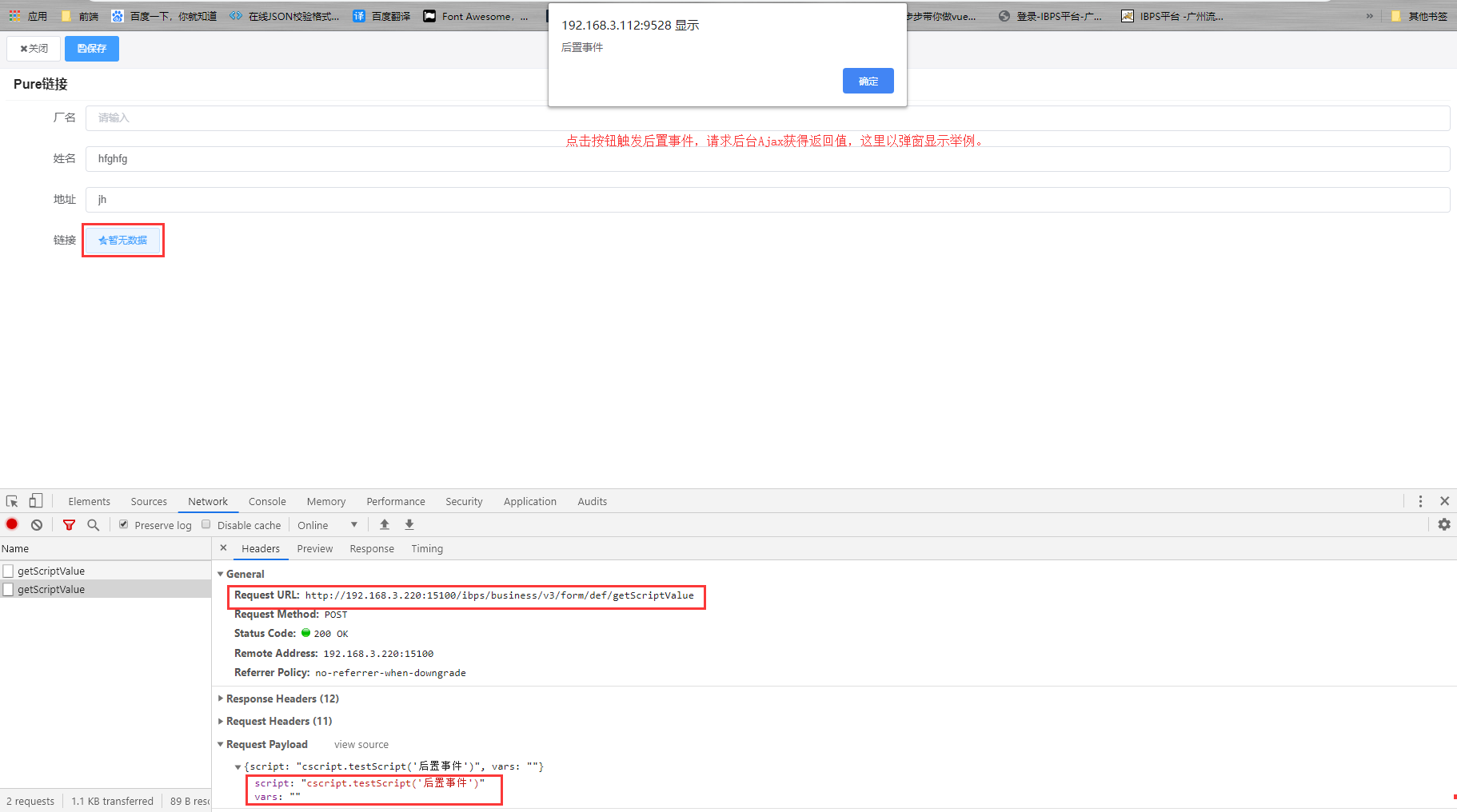
event:"afterSubmit",
logic:`options.request({
url:'http://192.168.3.220:15100/ibps/business/v3/form/def/getScriptValue',
method: 'post',
data: {
'script': "cscript.testScript('后置事件')",
'vars': ''
}
}).then(response => {
alert(response.data)
}).catch((err) => {
console.info(err)
})`
}])
示例:
1、脚本编辑器编写

2、前置事件触发

3、后置事件触发

FAQ
1、resolve
resolve,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
在我们需要返回值或者执行事件时,resolve是必须的。它会将你在脚本编辑器的编写的逻辑代码返回出来转化为函数方法去执行,或者返回文本显示值是通过请求后台获得时,在请求成功后将resolve(填写需要返回的值)。当然里面的示例逻辑在上方有写,可参考示例代码编写。
2、脚本格式没错,但执行失败。
如果填写的脚本格式是按照文档所描述的格式写的,但是执行控制台提示报错,请检查脚本的logic属性或者取值的符号是否正确,一般logic属性值为反引号
resolve([{
event:"afterSubmit",
logic:`alert("按钮后置的事件")`
])如问题不是出自上面所诉,请检查单双引号是否使用正确,一般如字符串里面需要在次引入字符串时,需要使用单引号
// bad
"cscript.testScript("后置事件")"
···
// good
"cscript.testScript('后置事件')"
···在反引号内的取值格式为${取值的参数},带双引号或单引号为字符串,如需重复嵌套字符串参照上述方法处理,当然,你的代码逻辑也需要正确。
3、链接脚本替换成表单脚本的替换方案
Object.assign(JForm,{
//加载事件
onLoad:function(form){
//hyperlink_0goaltn 这个是链接的字段标识
const hyperlink = form.getRefsField('hyperlink_0goaltn')
hyperlink.$children[0].$children[0].$on('click',(e)=>{
//这里处理按钮点击事件的逻辑
console.info(e)
})
}
});
