作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
列表形式展示数据。

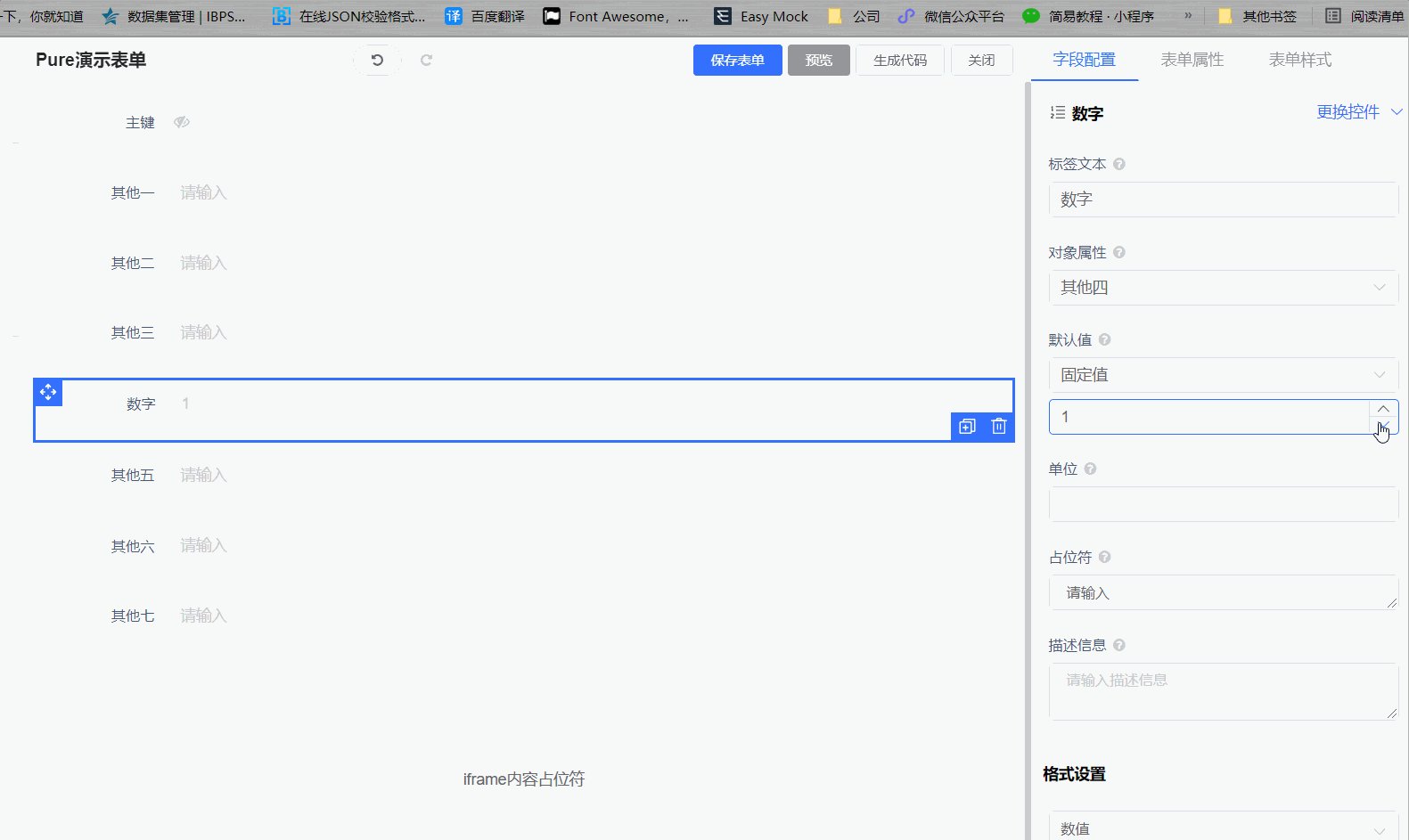
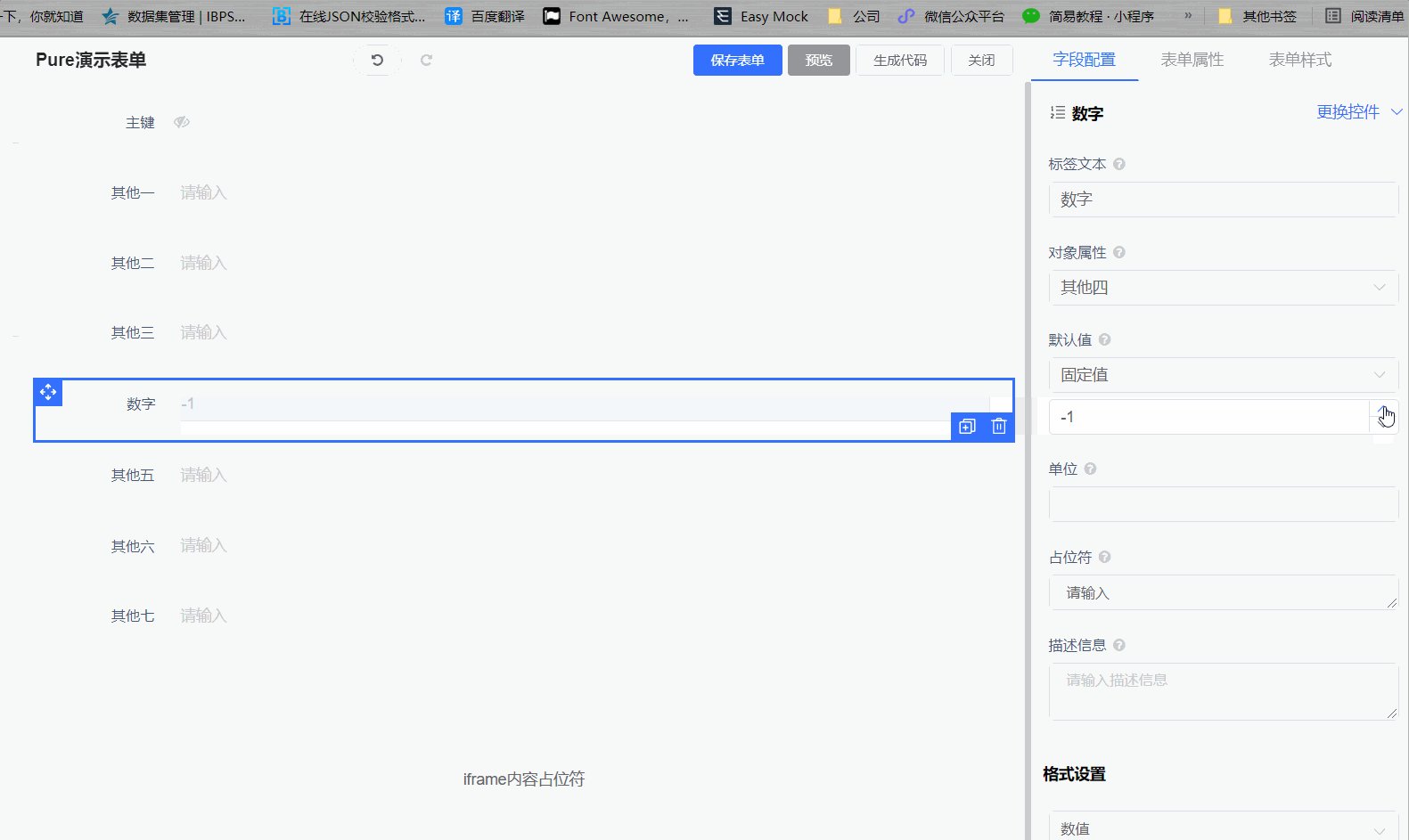
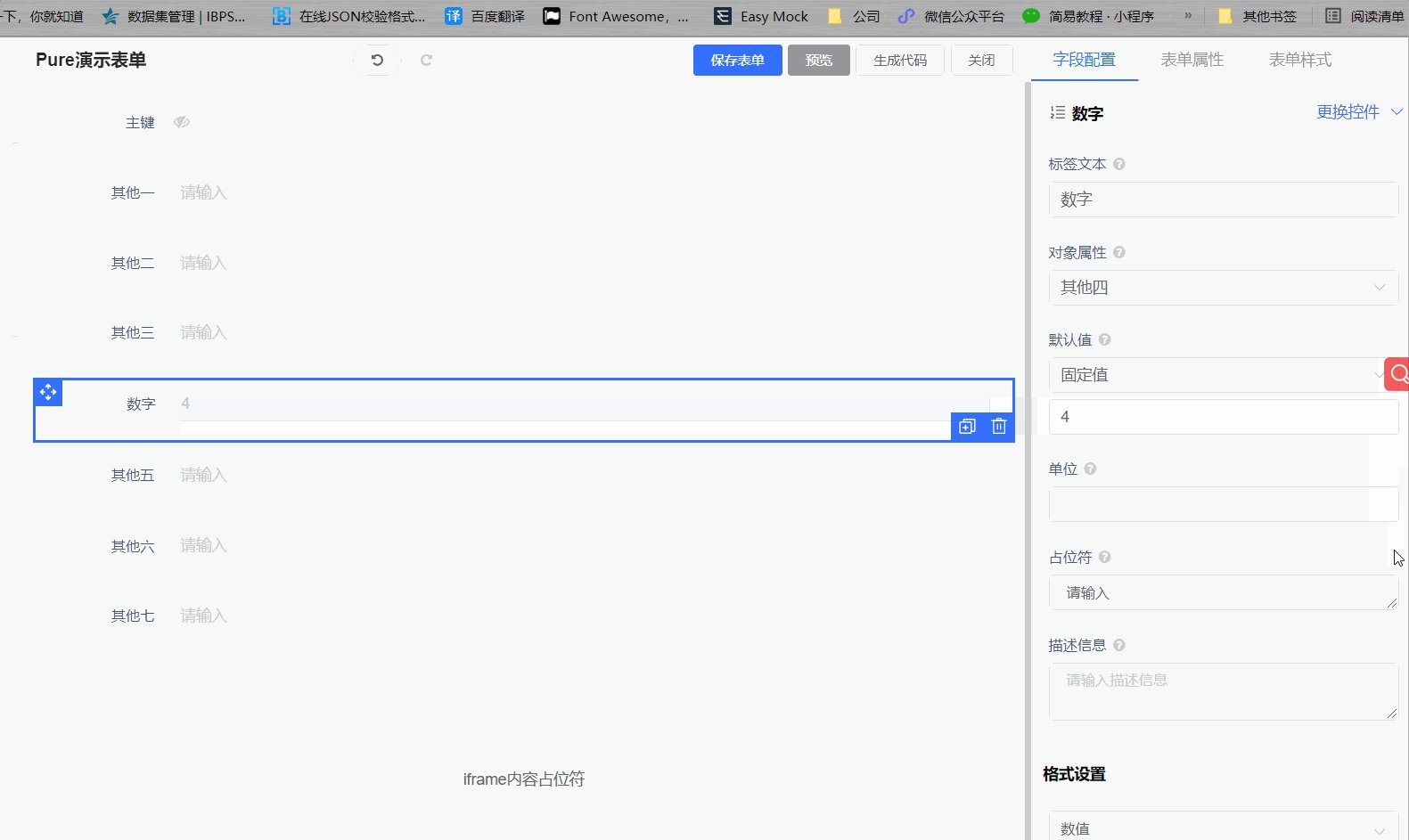
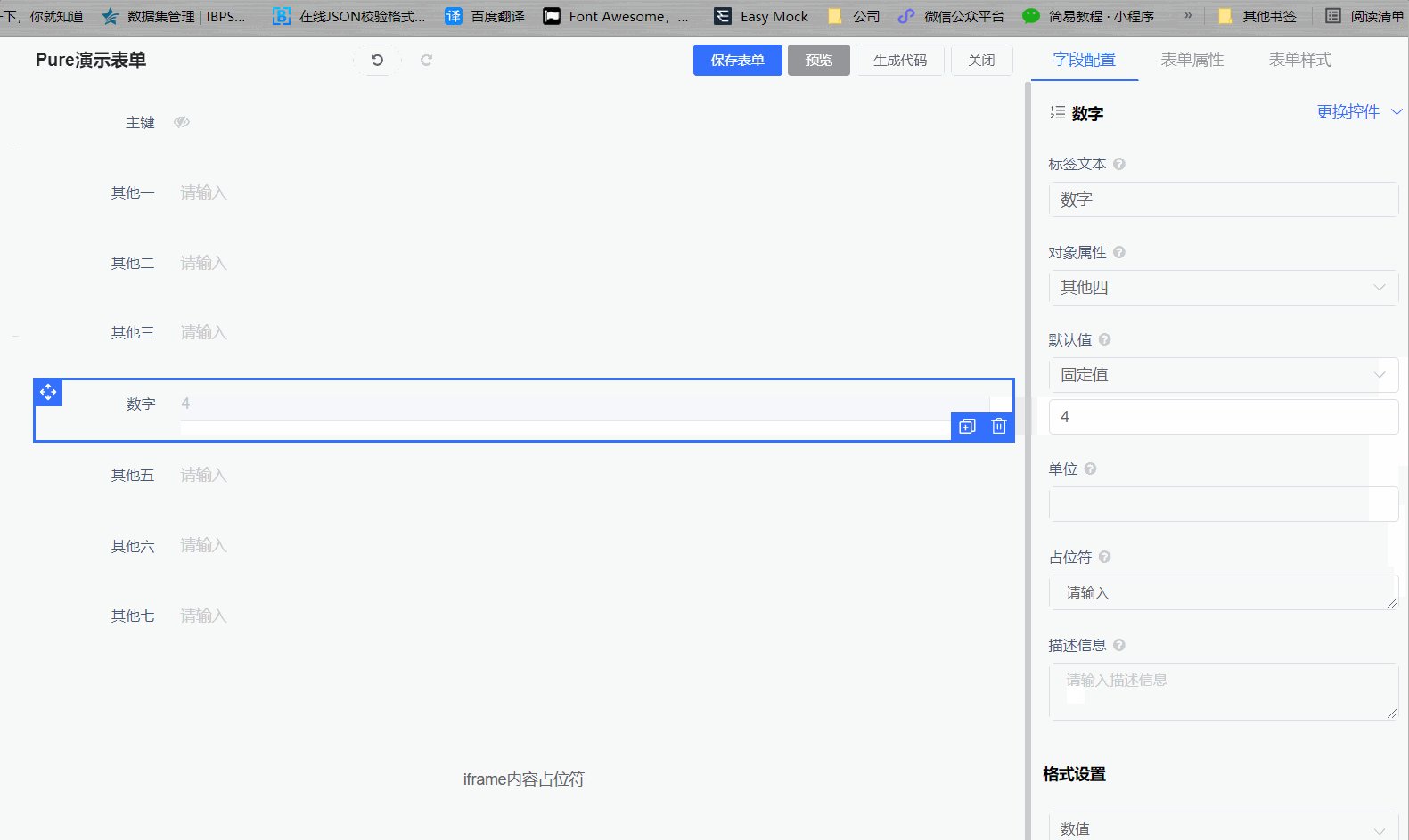
当ibps-number元素中注入对应得参数属性后得效果,一样和容器配合使用
<template>
<el-form v-bind="$attrs" v-on="$listeners" @submit.native.prevent>
<!-- 基本属性 numberFormat-->
<editor-base
:form-type="formType"
:field-item="fieldItem"
:bo-data="boData"
:fields="fields"
types="switchFieldType,label,name,defaultValue,units,placeholder,desc,display"
>
<template slot="fixedValue">
<!-- <el-input
v-model.number="fieldOptions.default_value"
type="number"
clearable
:placeholder="$t('business.platform.form.formbuilder.right-aside.please-enter-the-default-value')"
/> -->
<ibps-number
v-model.number="fieldOptions.default_value"
:placeholder="$t('business.platform.form.formbuilder.right-aside.please-enter-the-default-value')"
:precision="fieldOptions.decimal_places"
:decimal-scale="fieldOptions.decimal_scale"
:keep-decimals="fieldOptions.keep_decimals"
:number-format="fieldOptions.number_format"
:thousands="fieldOptions.thousands"
:step="fieldOptions.step"
:controls="fieldOptions.controls"
:position="fieldOptions.position"
/>
</template>
</editor-base>
<!-- 格式设置 -->
<editor-field-number
:field-item="fieldItem"
/>
<!-- 校验规则 -->
<editor-rules
v-if="formType==='form'"
:field-item="fieldItem"
types="required,number,minMax"
/>
<!-- 字段权限 -->
<editor-rights
:field-item="fieldItem"
:types="formType==='form'?'hide,read':'hide'"
/>
<!-- 布局设置 -->
<editor-layout
:form-type="formType"
:field-item="fieldItem"
types="hideLabel,labelWidth,width,clearable,customClass,mobile"
/>
</el-form>
</template>
<script>
import typeMixin from '../mixins/type'
import IbpsNumber from '@/components/ibps-number'
export default {
name: 'IbpsFieldNumber',
components: { IbpsNumber },
mixins: [typeMixin]
}
</script>
