作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
帮助提示,用于标注某个注解说明。

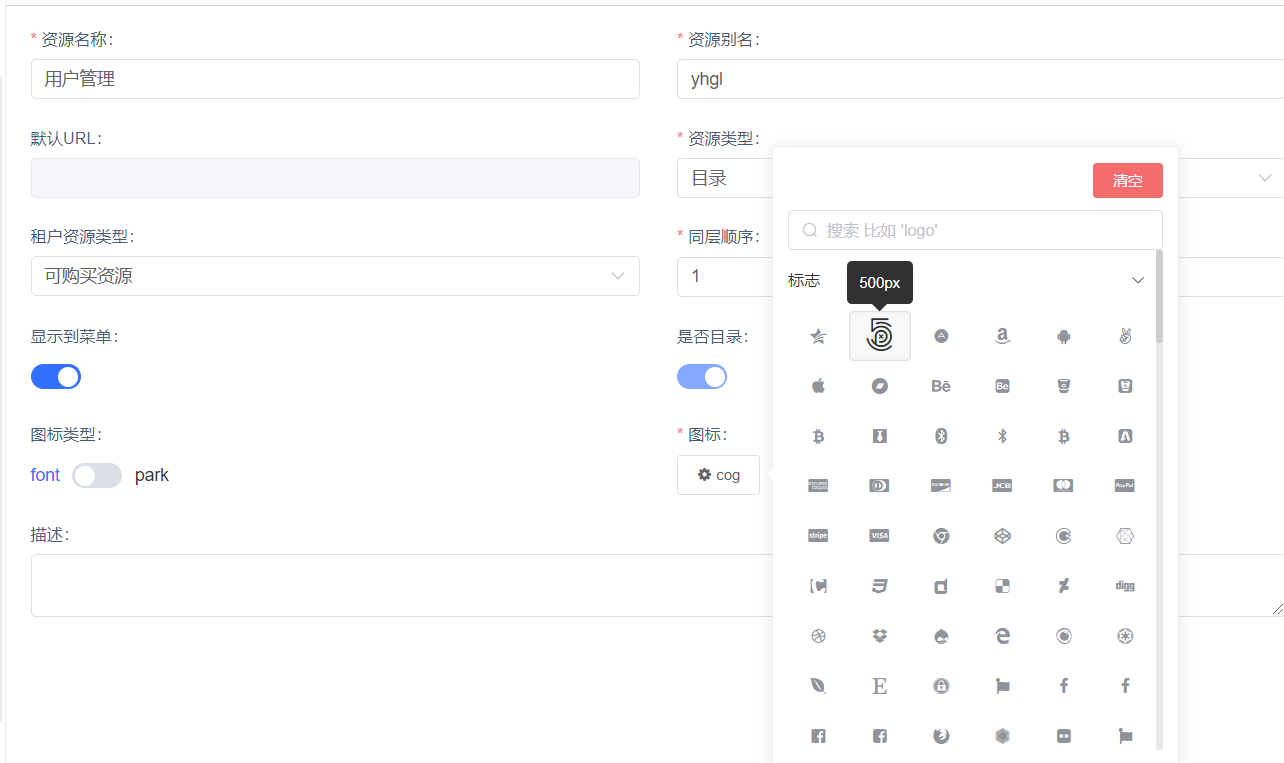
当ibps-icon-select元素中注入对应数据后得效果,可以丰富展示效果。
<template>
<ibps-container
v-loading="loading"
:element-loading-text="$t('common.loading')"
type="full"
class="page"
>
<template slot="header">
<el-button v-permission="RESOURCES+'_save'" type="primary" @click="handleSave()">{{ $t('common.buttons.save') }}</el-button>
<el-button v-if="type === 'addMenu'" @click="handleClose()">{{ $t('common.buttons.close') }}</el-button>
</template>
<el-form
ref="resourcesForm"
:model="resources"
:rules="rules"
:label-suffix="$IBPS.formLabelSuffix"
:label-position="$IBPS.formLabelPosition"
class="ibps-pr-20 ibps-pl-20"
@submit.native.prevent
>
<el-row v-if="type === 'addMenu'" :gutter="30">
<el-col :span="24">
<el-form-item :label="$t('platform.auth.resources.parent-node-name')">
<el-input :value="parentName" disabled />
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="30">
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.resource-name')" prop="name">
<!-- <el-input v-model="resources.name" v-pinyin="{vm:resources,key:'alias'}" autocomplete="off" /> -->
<ibps-international-select v-model="resources.name" :autocomplete="'off'" @change="handleInternationalCodeChange" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.resource-alias')" prop="alias">
<el-input v-model="resources.alias" autocomplete="off" />
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="30">
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.default-URL')" prop="defaultUrl">
<el-input v-model="resources.defaultUrl" :disabled="resources.resourceType==='dir'" autocomplete="off" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.resource-type')" prop="resourceType">
<el-select v-model="resources.resourceType" style="width: 100%" @change="changeResourceType">
<el-option
v-for="item in resourceTypes"
:key="item.value"
:value="item.value"
:label="item.label"
/>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="30">
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.tenant-resource-type')" prop="tenantType">
<el-select v-model="resources.tenantType" style="width: 100%">
<el-option
v-for="item in tenantType"
:key="item.value"
:value="item.value"
:label="item.label"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.same-level-sequence')" prop="sn">
<el-input v-model.number="resources.sn" type="number" />
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="30">
<el-col :span="12">
<el-form-item v-if="resources.resourceType === 'dir' || resources.resourceType === 'menu' " :label="$t('platform.auth.resources.Show-to-menu')" prop="displayInMenu">
<el-switch
v-model="resources.displayInMenu"
:active-value="'Y'"
:inactive-value="'N'"
:disabled="resources.resourceType==='request'"
@change="displayInMenu"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.is-directory')" prop="isFolder">
<el-switch
v-model="resources.isFolder"
:active-value="'Y'"
:inactive-value="'N'"
disabled
/>
</el-form-item>
</el-col>
</el-row>
<el-row v-if="resources.displayInMenu === 'N'" :gutter="30">
<el-col :span="24">
<el-form-item :label="$t('platform.auth.resources.submenu-hierarchy-settings')">
<el-radio-group v-model="radios" @change="synSub">
<el-radio :label="'N'">{{ $t('platform.auth.resources.submenu-show-in-menu') }}</el-radio>
<el-radio :label="'Y'">{{ $t('platform.auth.resources.submenu-not-show-in-menu') }}</el-radio>
<el-radio :label="'C'">{{ $t('platform.auth.resources.submenu-converted-to-menu') }}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="30">
<el-col :span="12">
<!-- 图标类型 -->
<el-form-item :label="$t('platform.auth.resources.icon-type')" prop="iconType">
<el-switch
v-model="resources.iconType"
active-value="park"
inactive-value="font"
active-text="park"
inactive-text="font"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item :label="$t('platform.auth.resources.icon')" prop="icon">
// 调用效果
<ibps-icon-select v-if="resources.iconType==='font'" v-model="resources.icon" icon="el-icon-search" />
<ibps-icon-park-select v-else v-model="resources.icon" icon="el-icon-search" />
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="30">
<el-col :span="24">
<el-form-item :label="$t('platform.auth.resources.desc')" prop="desc">
<el-input v-model="resources.desc" type="textarea" row="4" />
</el-form-item>
</el-col>
</el-row>
</el-form>
<display
:data="data"
:visible="displayVisible"
:title="$t('platform.auth.resources.displayTitle')"
@close="visible => displayVisible = visible"
@callback="saveData"
/>
</ibps-container>
</template>
<script>
import { save, get, checkAlias, checkSn, removeFavorites, saveFavorites } from '@/api/platform/auth/resources'
import ActionUtils from '@/utils/action'
import { validateKey, validateInteger } from '@/utils/validate'
import { tenantType } from './constants'
import Identity from '@/constants/identity'
import Display from './display'
import IbpsInternationalSelect from '@/views/platform/international/components/ibps-international-select'
import { smartConvertPinYin } from '@/utils/pinyin'
export default {
components: {
IbpsInternationalSelect,
Display
},
props: {
id: [String, Number],
parentId: [String, Number],
parentName: String,
systemId: [String, Number],
data: [Array, String],
readonly: {
type: Boolean,
default: false
},
type: {
type: String
},
defaultData: {
type: Object
}
},
data() {
return {
dialogInternationalVisible: false, // 国际化内容对话框
settingVisible: false,
displayVisible: false,
loading: false,
RESOURCES: Identity.IBPS.SYSTEM.RESOURCES,
formName: 'resourcesForm',
formId: '',
clientHeight: '',
tenantType: tenantType,
radios: 'Y',
resourceTypes: [{
value: 'dir',
label: this.$t('platform.auth.resources.dir')
},
{
value: 'menu',
label: this.$t('platform.auth.resources.menu')
}, {
value: 'request',
label: this.$t('platform.auth.resources.request')
}],
defaultForm: {},
rawOfCommon: 'N',
resources: {
id: '',
parentId: this.parentId,
name: '',
alias: '',
resourceType: 'menu',
iconType: 'font',
icon: 'cog',
defaultUrl: '',
isFolder: 'Y',
displayInMenu: 'Y',
isOpen: 'N',
isCommon: 'N',
sn: 1,
layout: '',
tenantType: 'normal',
desc: '',
systemId: '',
synSubSign: ''
},
rules: {
name: [{ required: true, message: this.$t('validate.required') }],
sn: [{ required: true, message: this.$t('validate.required') },
{ type: 'number', validator: validateInteger, trigger: 'blur' },
{ validator: (rule, value, callback) => {
this.validateSnExists(rule, value, callback)
}, trigger: 'blur' }
],
alias: [
{ required: true, message: this.$t('validate.required') },
{ validator: validateKey, trigger: 'blur' },
{ validator: (rule, value, callback) => { this.validateAliasExists(rule, value, callback) }, trigger: 'blur' }
],
icon: [{ required: true, message: this.$t('validate.required') }],
resourceType: [{ required: true, message: this.$t('validate.required') }]
}
}
},
// 监听
watch: {
id: {
handler: function(val, oldVal) {
this.formId = this.id
this.getFormData()
},
immediate: true
}
},
created() {
this.defaultForm = JSON.parse(JSON.stringify(this.resources))
},
beforeDestroy() {
this.tenantType = null
this.resourceTypes = null
this.defaultForm = null
this.resources = null
this.rules = null
},
methods: {
displayInMenu() {
if (this.id === '' || this.$utils.isEmpty(this.data)) {
return
}
if (this.resources.displayInMenu === 'N') {
this.settingVisible = true
} else {
this.displayVisible = true
this.resources.synSubSign = 'N'
}
},
synSub(synSign) {
console.log(synSign)
if (synSign === 'Y') {
this.resources.synSubSign = 'Y'
} else if (synSign === 'N') {
this.resources.synSubSign = 'N'
} else if (synSign === 'C') {
this.resources.synSubSign = 'C'
}
},
changeResourceType(val) {
if (val === 'dir') {
this.resources.isFolder = 'Y'
this.resources.displayInMenu = 'Y'
this.resources.defaultUrl = ''
} else if (val === 'menu') {
this.resources.isFolder = 'N'
this.resources.displayInMenu = 'Y'
this.resources.defaultUrl = this.defaultData ? this.defaultData.defaultUrl : ''
} else if (val === 'request') {
this.resources.isFolder = 'N'
this.resources.displayInMenu = 'Y'
this.resources.defaultUrl = this.defaultData ? this.defaultData.defaultUrl : ''
}
},
handleClose() {
this.$emit('close', true)
},
// 保存数据
handleSave() {
this.$refs[this.formName].validate(valid => {
if (valid) {
this.saveData()
} else {
ActionUtils.saveErrorMessage()
}
})
},
// 提交保存数据
saveData() {
if (this.type === 'addMenu') {
if (this.$utils.isEmpty(this.parentId)) {
this.$message({
message: this.$t('platform.auth.resources.please-select-parent-node'),
type: 'warning'
})
return
} else {
this.resources.parentId = this.parentId
}
}
this.resources.systemId = this.systemId
if (this.resources.isCommon !== this.rawOfCommon && this.resources.isCommon === 'Y') {
saveFavorites({ sign: 'sys', resourceIds: this.resources.id }).then(response => {
}).catch((err) => {
console.error(err)
})
} else if (this.resources.isCommon !== this.rawOfCommon && this.resources.isCommon === 'N') {
removeFavorites({ sign: 'sys', resourceIds: this.resources.id }).then(response => {
}).catch((err) => {
console.error(err)
})
}
save(this.resources).then(response => {
this.$emit('callback', this)
if (this.type === 'addMenu') {
return
}
if (this.$utils.isEmpty(this.formId)) {
this.$refs[this.formName].resetFields()
}
this.rawOfCommon = this.resources.isCommon
ActionUtils.success(this.$t('platform.auth.resources.save-menu-success'))
}).catch((err) => {
console.error(err)
})
},
// 获取编辑数据
getFormData() {
if (this.$utils.isEmpty(this.formId)) {
// 页面渲染完后初始化表单
this.$nextTick(() => {
this.$refs[this.formName].resetFields()
// 重置表单
this.resources = JSON.parse(JSON.stringify(this.defaultForm))
if (this.type === 'addMenu') {
this.resources.defaultUrl = this.defaultData.defaultUrl
this.resources.name = this.defaultData.name
this.resources.alias = this.defaultData.alias
}
this.resources.parentId = this.parentId
this.initSetSn()
this.formValidate()
})
} else {
this.loading = true
get({ resourceId: this.formId }).then(response => {
this.loading = false
this.resources = response.data
if (this.$utils.isEmpty(this.resources.resourceType)) {
this.resources.resourceType = 'menu'
}
if (!this.readonly) {
this.formValidate()
}
this.rawOfCommon = this.resources.isCommon
}).catch(() => {
this.loading = false
})
}
},
/**
* 表单验证
*/
formValidate() {
this.$nextTick(() => {
this.$refs[this.formName].validate(() => {})
})
},
initSetSn() {
checkSn({
parentId: this.parentId || '0',
systemId: this.systemId
}).then(response => {
const variables = response.variables
this.resources.sn = variables && variables.sn ? variables.sn + 1 : 1
this.formValidate()
}).catch((err) => {
console.error(err)
})
},
validateSnExists(rule, value, callback) {
checkSn({
sn: value,
parentId: this.parentId || this.resources.parentId || '0',
resourceId: this.id,
systemId: this.systemId || this.resources.systemId
}).then(response => {
if (this.$utils.toBoolean(response.data, true)) {
callback(new Error(this.$t('platform.auth.resources.edit.same-order-already-exists')))
} else {
callback()
}
}).catch((err) => {
callback(new Error(err))
})
},
validateAliasExists(rule, value, callback) {
checkAlias({
alias: value,
resourceId: this.id,
systemId: this.systemId || this.resources.systemId,
parentId: this.parentId || this.resources.parentId || '0'
}).then(response => {
if (this.$utils.toBoolean(response.data, true)) {
callback(new Error(this.$t('platform.auth.resources.edit.alias-already-exists')))
} else {
callback()
}
}).catch((err) => {
callback(new Error(err))
})
},
/**
* Modify by Chenjd 转拼音处理 at 2021-05-08
*/
handleInternationalCodeChange(code) {
if (this.$utils.isEmpty(this.resources.alias)) {
this.resources.alias = smartConvertPinYin(this.$t(code))
}
}
}
}
</script>
