作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
在没有相应数据且为空的时候的展示,用于页面展示优化。

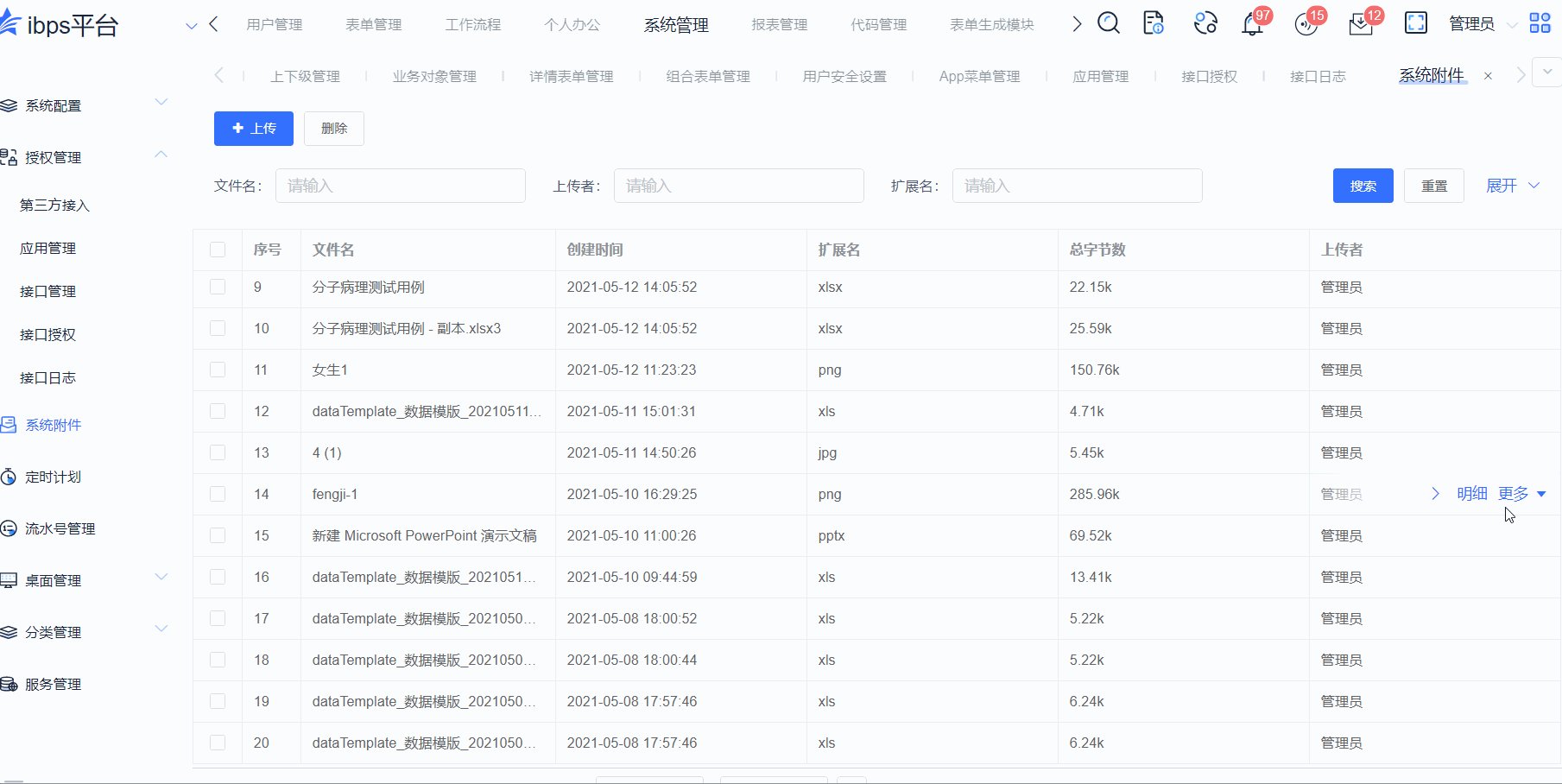
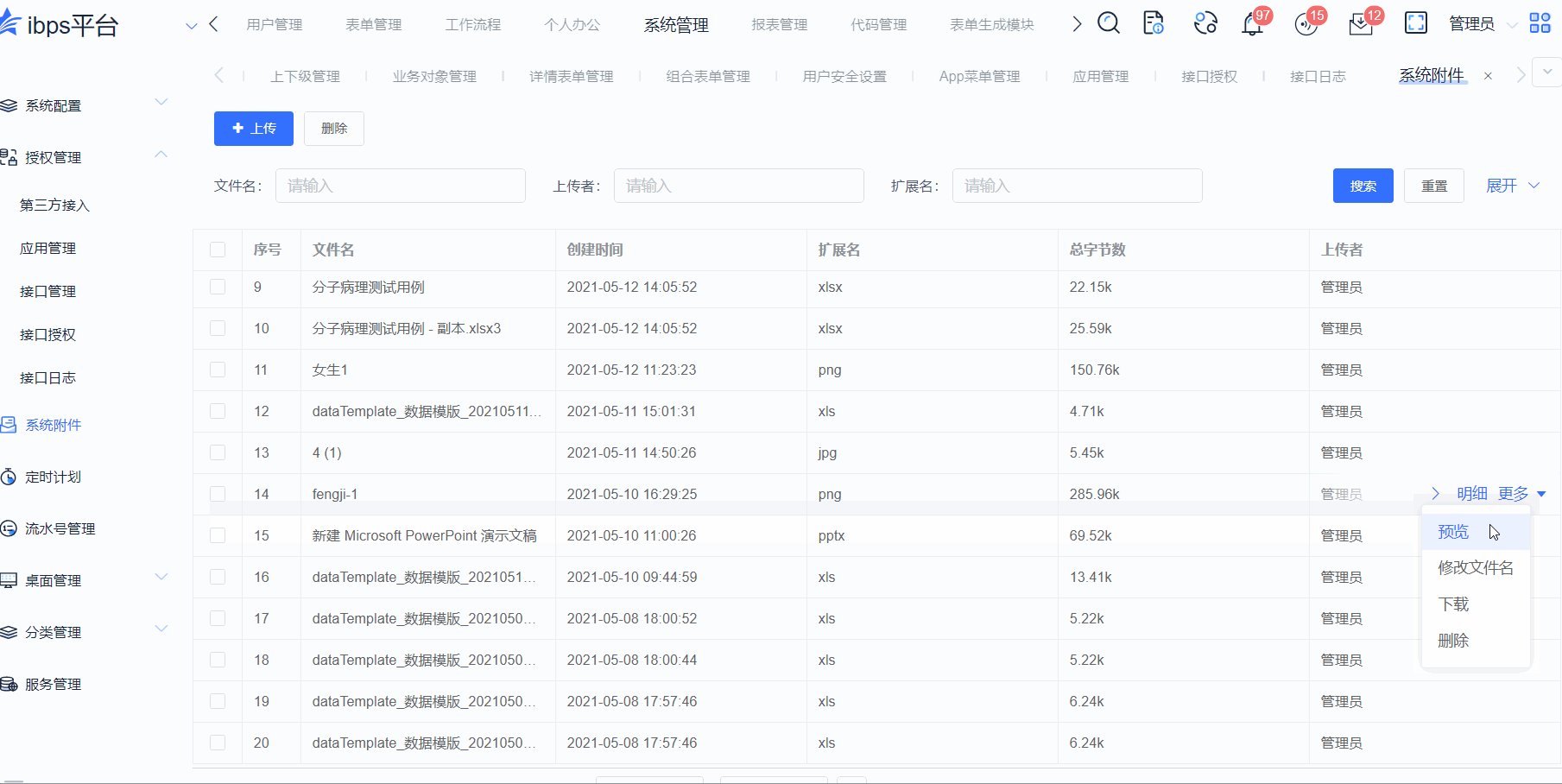
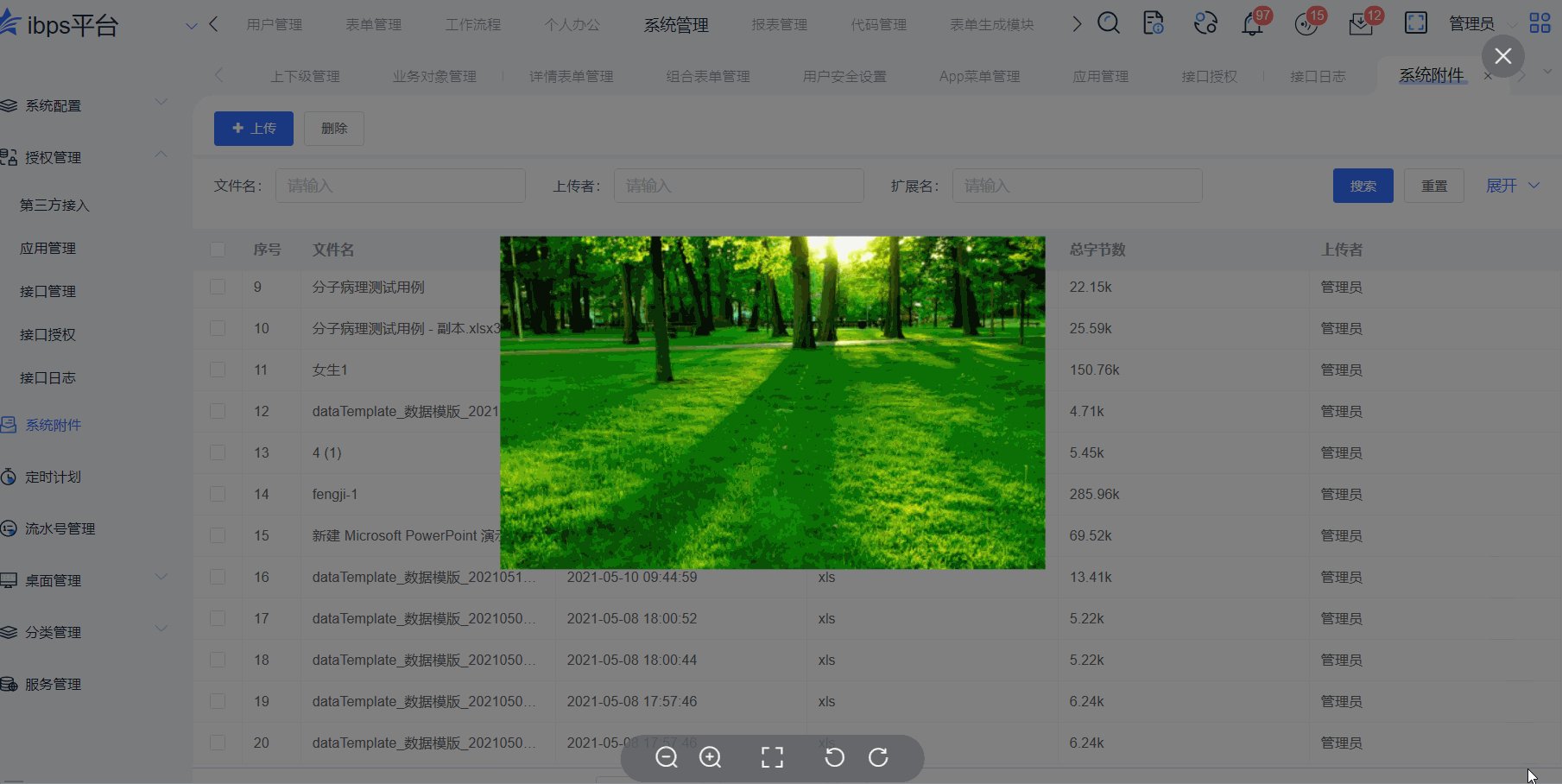
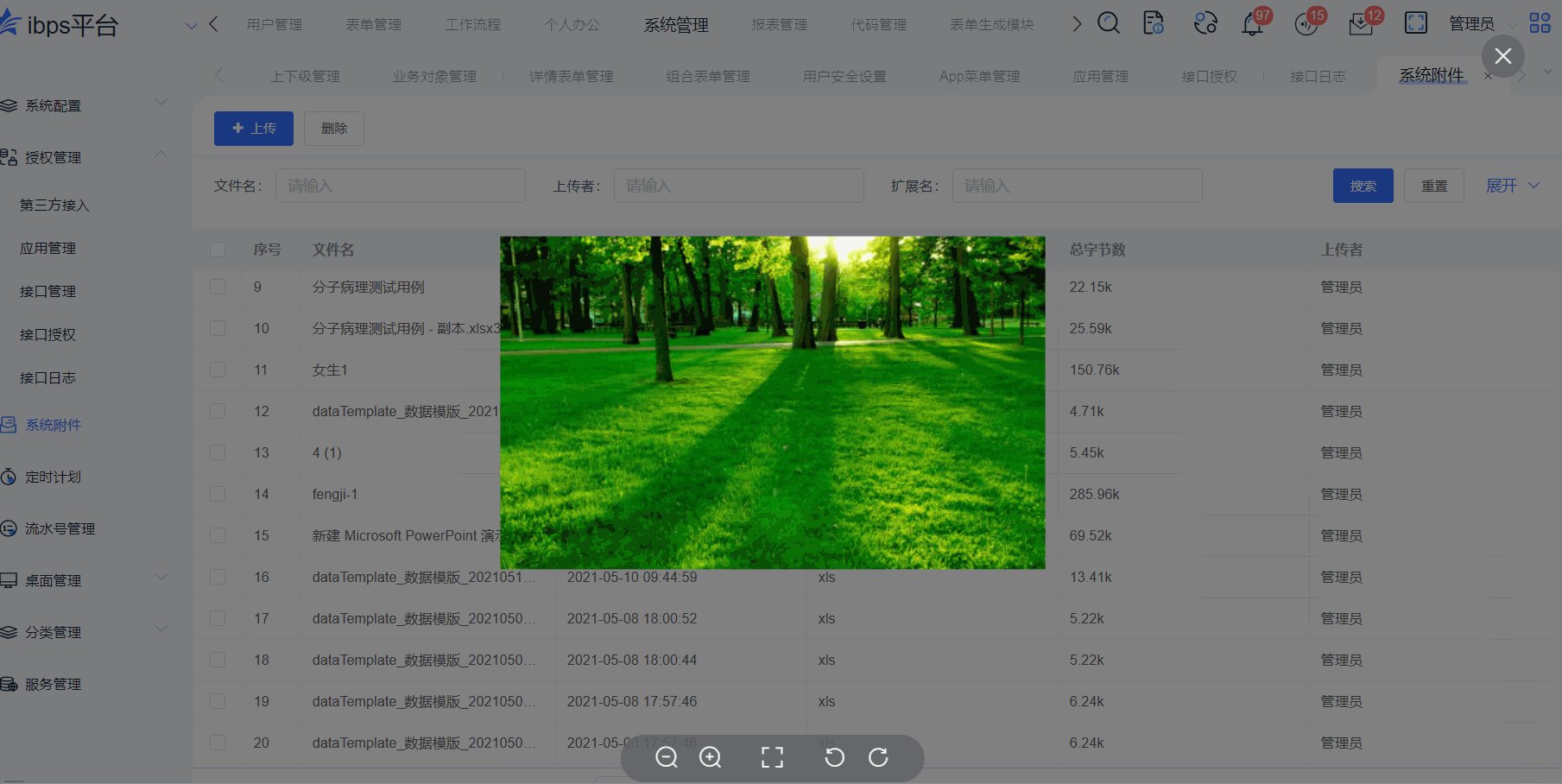
当ibps-file-viewer元素中注入对应数据后得效果,此处应用在系统附件菜单的预览功能。
<template>
<ibps-file-viewer
:visible.sync="dialogVisible"
:title="title"
:url="url"
:file-ext="fileExt"
@close="$emit('close', false)"
/>
</template>
<script>
import IbpsFileViewer from '@/components/ibps-file-viewer'
import { previewFile } from '@/api/platform/file/attachment'
export default {
components: {
IbpsFileViewer
},
props: {
visible: {
type: Boolean,
default: false
},
file: {
type: Object
}
},
data() {
return {
dialogVisible: false,
title: '',
fileId: '',
fileExt: '',
fileType: '',
url: ''
}
},
watch: {
visible: {
handler: function(val, oldVal) {
this.dialogVisible = this.visible
if (this.dialogVisible) {
this.title = this.file.fileName
this.fileId = this.file.id
this.fileExt = this.file.ext
this.url = previewFile(this.file.id) || ''
}
},
immediate: true
}
}
}
</script>
