作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
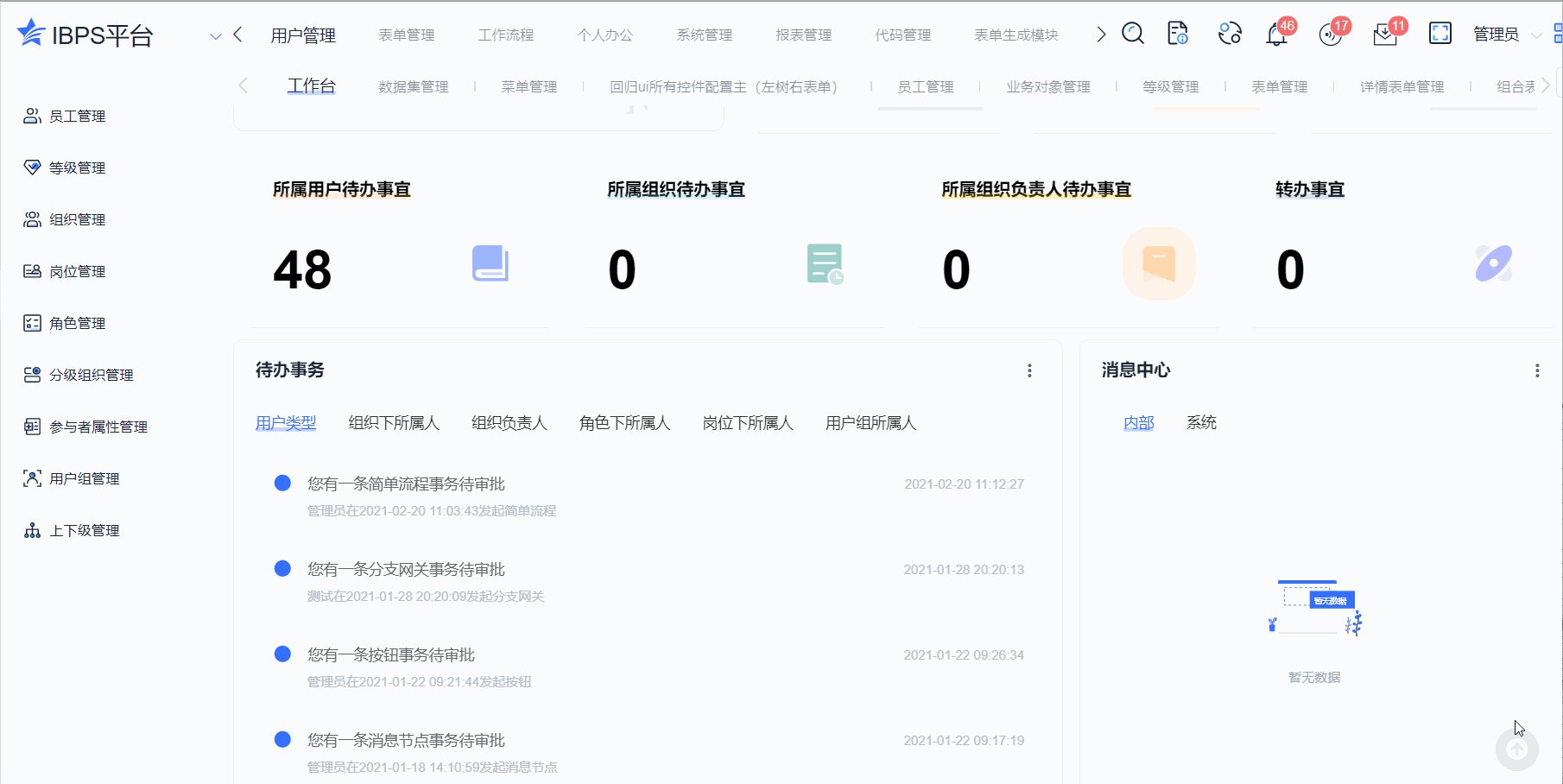
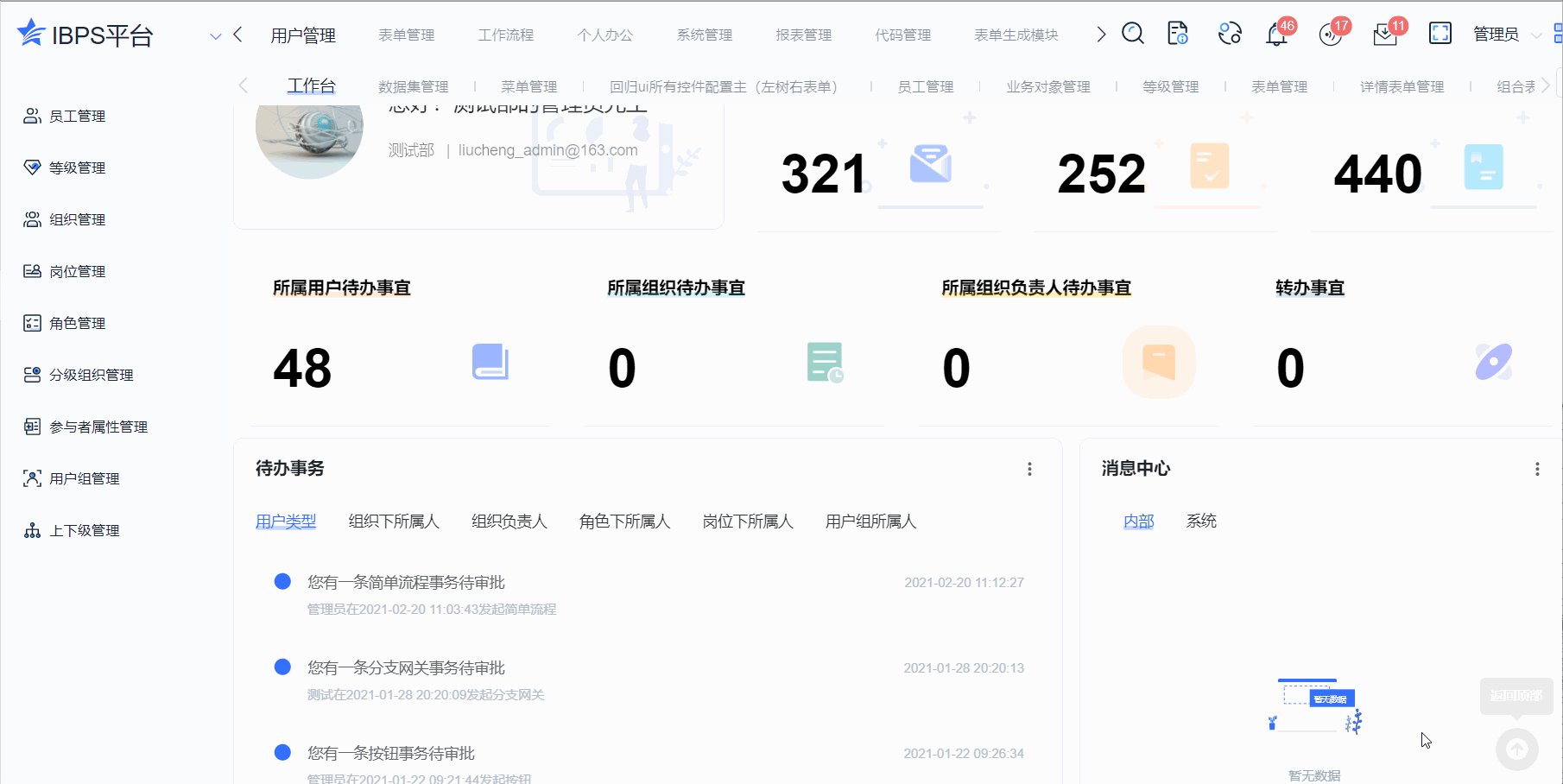
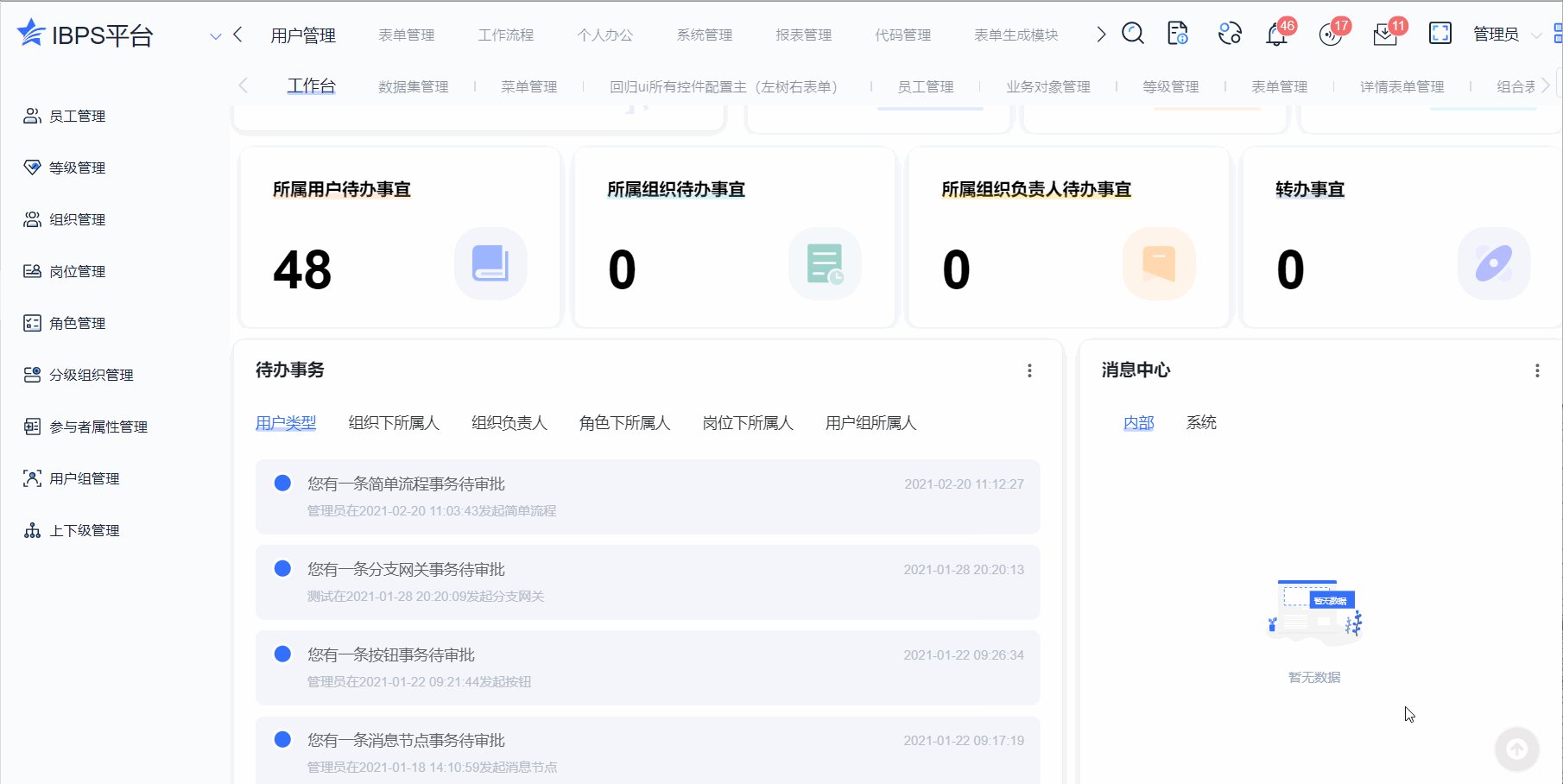
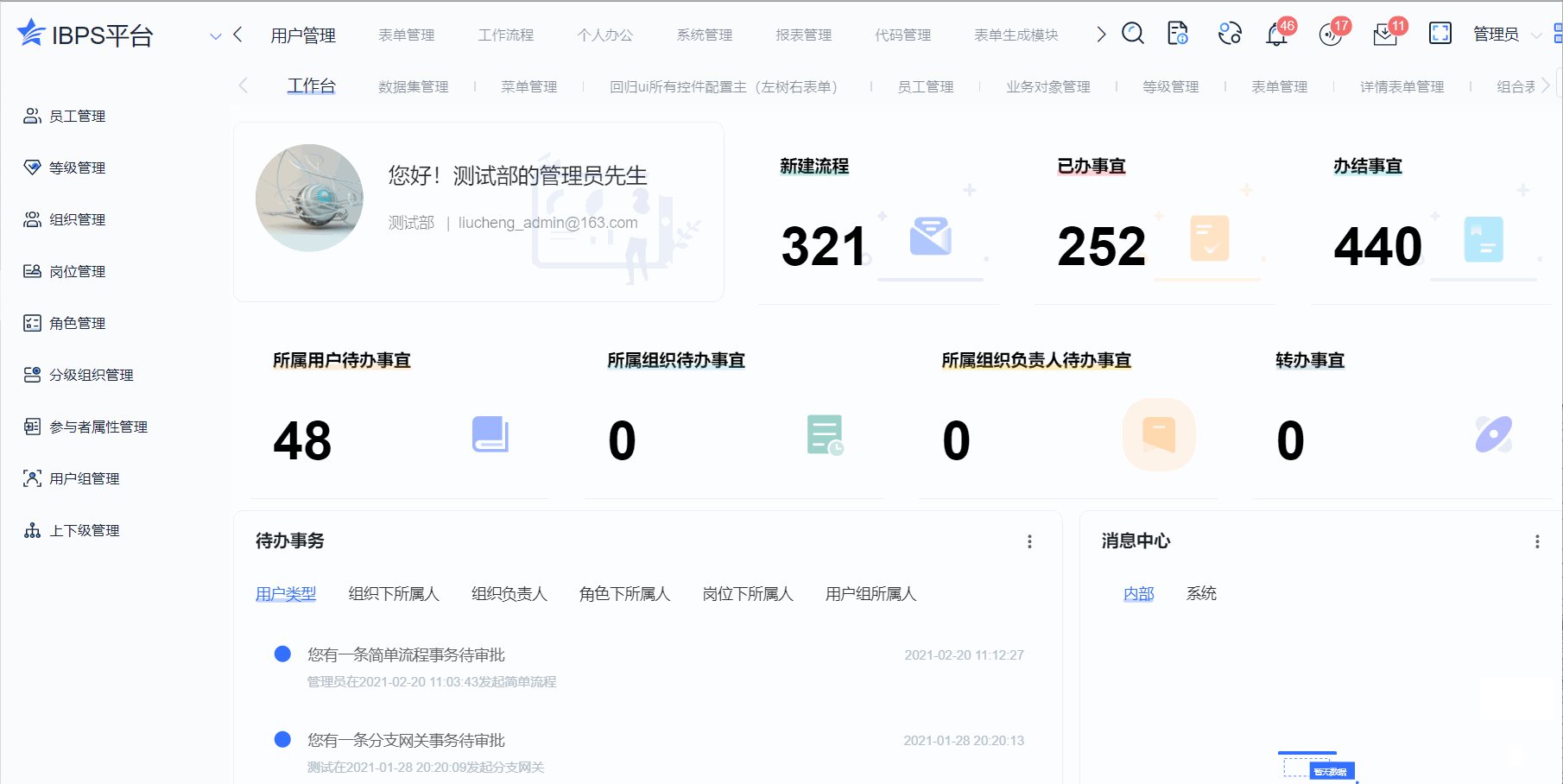
用于页面内容过多时,需要一步返回初始位置操作时得操作。

当ibps-back-to-top元素中注入对应得参数属性后得效果,一样和容器配合使用,具体代码可参考项目路径src\views\system\dashboard\page.vue
<template>
<ibps-container
ref="dashboardContainer"
v-loading="loading"
:element-loading-text="$t('common.loading')"
:scroll-delay="scrollDelay"
type="full"
class="ibps-desktop-page"
@scroll="({x, y}) => { scrollTop = y }"
>
...
<ibps-back-to-top
:visibility-height="150"
:scroll-top="scrollTop"
transition-name="fade"
@scroll-to-top="scrollToTop"
/>
...
</ibps-container>
</template>
<script>
import IbpsBackToTop from '@/components/ibps-back-to-top'
export default {
components: {
IbpsBackToTop
},
data() {
...
}
}
</script>
