- 1、概述
- 2、准备工作
- 2.1 Node.js 环境安装
- 2.2 HBuilder 安装使用
- 3、代码打包
- 3.1 下载依赖
- 3.2 打包前修改参数【重点】
- 3.2.1 资源文件路径
- 3.2.2 API地址
- 3.3 执行打包
- 3.4 包处理
- 3.4.1 HBuilder方式包处理
- 3.4.1.1 转换移动App
- 3.4.1.2 Manifest.json配置
- 3.4.1.2.1 应用信息
- 3.4.1.2.2 代码视图
- 3.4.1.2.3 重力感应
- 4、打包安卓(Android)流程
- 4.1 获取自有证书【参考】
- 4.1.1 安装JDK
- 4.1.1.1 创建和管理数字证书的工具Keytool
- 打包
- HBuilder方式打包
- 使用DCloud公用证书
- 使用自有证书
- 4.1.2 其他方式打包
- 4.3 验证
- 4.3.1 模拟器测试
- 4.3.1.1 安装App应用
- 4.3.1.2 应用启动
- 4.3.2 真机测试
- 4.3.2.1 环境准备
- 5 打包苹果(IOS)流程
- 5.1 获取自有证书【参考】
- 5.1.1 苹果官网iOS的证书申请
- 5.1.2 Appuploader方式打包
- 5.1.2.1 创建App IDs标识符
- 5.1.2.2 选择App IDs
- 5.1.2.3 打开Appuploader
- 5.1.2.4 选择证书选项
- 5.1.2.5 创建iOS发布描述文件
- 5.2 打包
- 5.2.1 HBuilder方式打包
- 5.2.1.1 使用DCloud公用证书
- 5.2.1.2 使用自有证书打包
- 5.2.2 其他打包方式
- 5.3 验证
- 5.3.1 安装IPA到手机进行测试
- 5.3.1.1 助手安装
- 5.3.2 真机测试
- FAQ
- 1 白屏问题
- 2 打包ios失败
- 3 app请求404
1、概述
IBPS移动端代码打包流程需求,适用ibps移动端开发以及HBuider工具打包使用。
打包流程:https://blog.csdn.net/niesiyuan000/article/details/78890240
指令参考:https://www.cnblogs.com/guilf/p/10376688.html
2、准备工作
本次文档着重以HBuilder工具实现打包为主,其余如appcan,,Iapp等打包工具也可以对移动端打包文件进行打包成APP。
Appcan:https://appcan.csdn.net/
Iapp:http://www.yougais.com/index.php/archives/iapp.html
2.1 Node.js 环境安装
Window 上安装 Node.js
32 位安装包下载地址 : https://nodejs.org/dist/v8.11.1/node-v8.11.1-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v8.11.1/node-v8.11.1-x64.msi
本文实例以 node 最新版本为例,其他版本类似。node安装
2.2 HBuilder 安装使用
具体流程:https://jingyan.baidu.com/article/1e5468f95f1055484961b7e1.html
3、代码打包
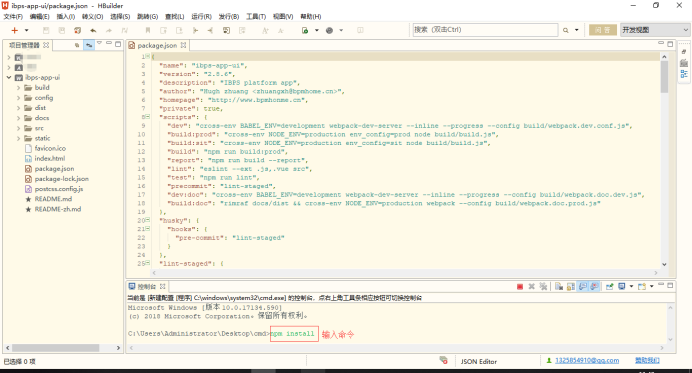
3.1 下载依赖

上述为整体的工作文件夹及一些配置,如果要执行代码需要下载依赖包。
执行命令:npm install
3.2 打包前修改参数【重点】
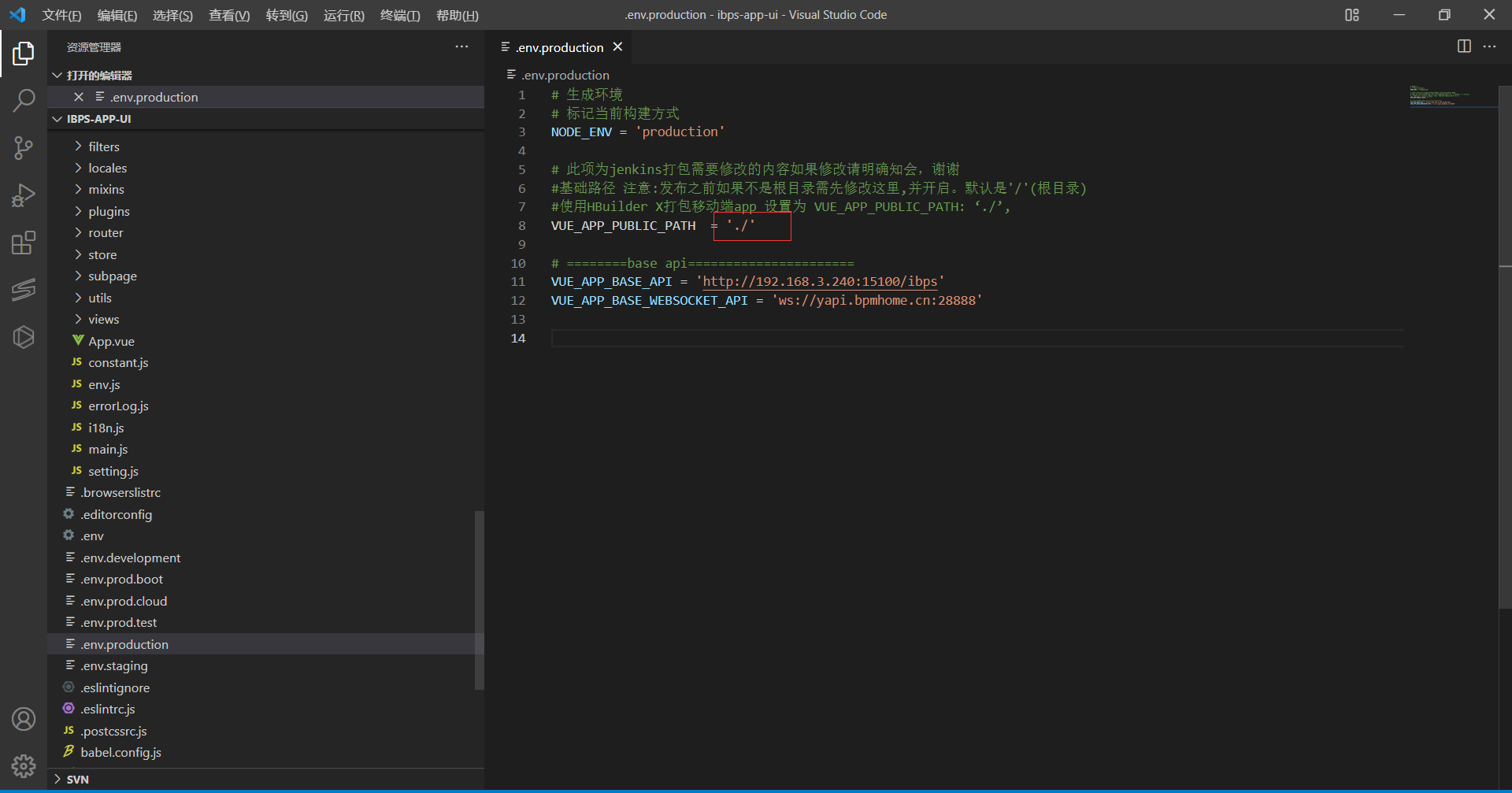
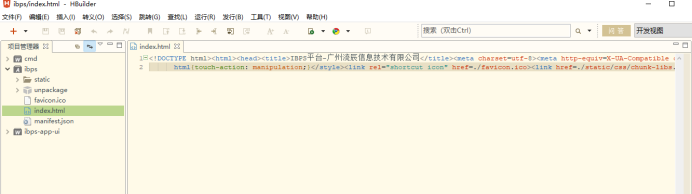
3.2.1 资源文件路径
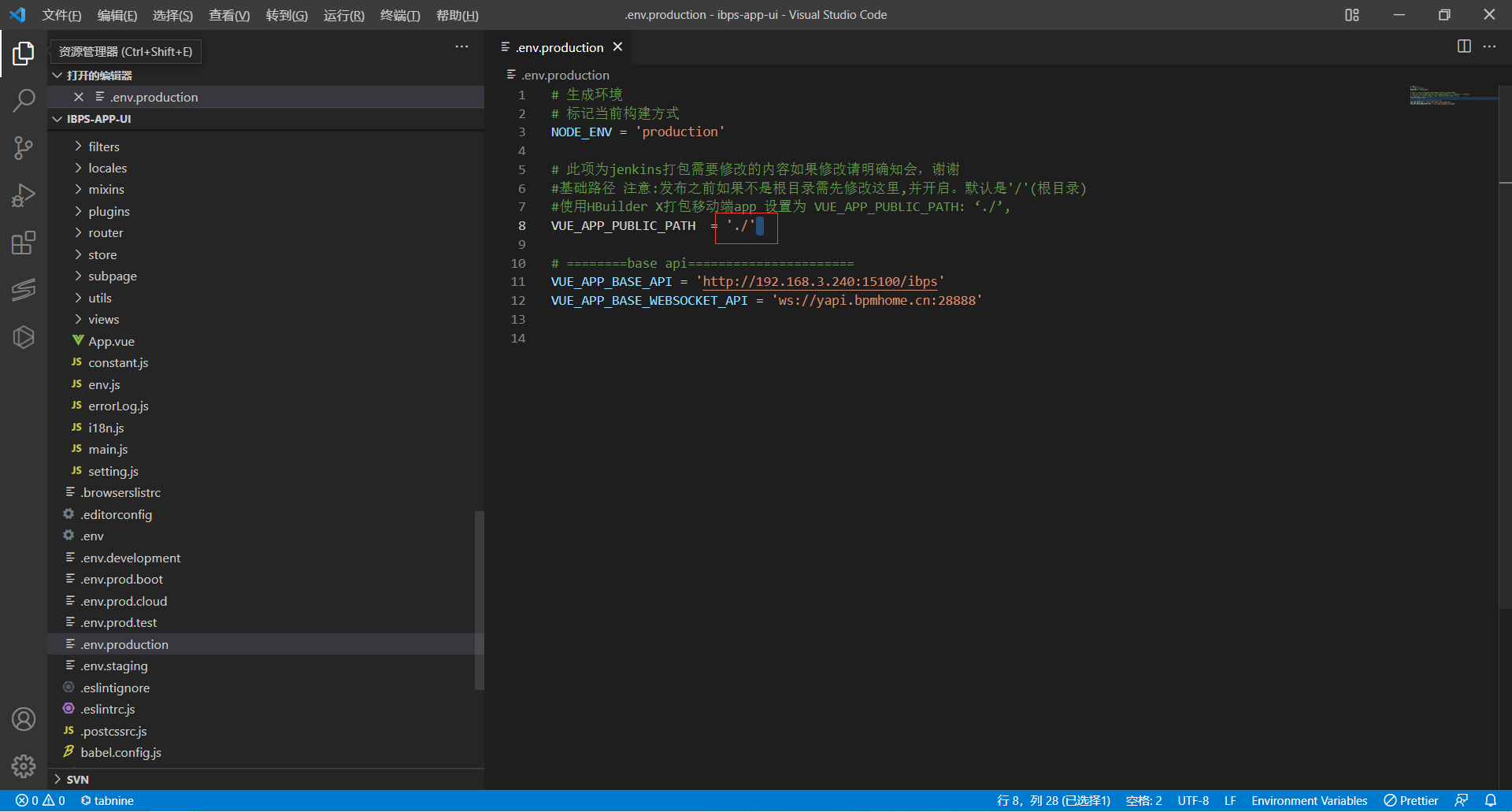
打包前需要修改打包输出的文件路径。
在下图红框标注出将其修改为: ‘./‘
VUE_APP_PUBLIC_PATH = './'
3.2.2 API地址
修改为实际生产环境后端API地址
3.3 执行打包
执行打包命令:npm run build
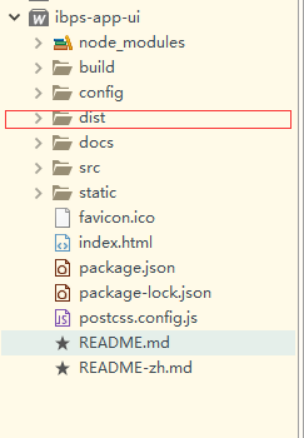
dist文件便是打包好的文件
3.4 包处理
3.4.1 HBuilder方式包处理
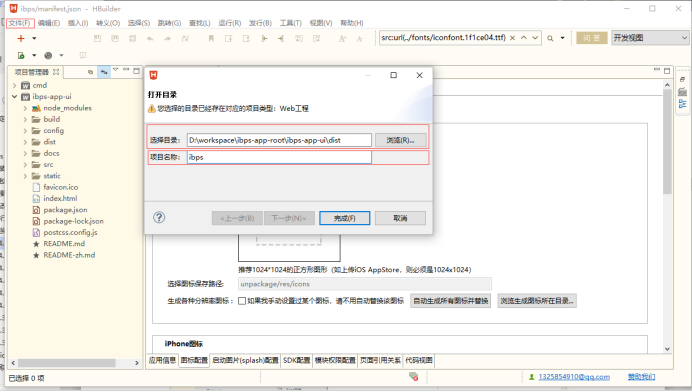
引入打包文件
点击文件→打开目录,输入打包的文件夹路径以及项目名称,点击完成会新生成ibps文件

3.4.1.1 转换移动App
右键点击ibps文件夹→点击转换移动App。
会生成两个文件。
3.4.1.2 Manifest.json配置
Manifest.json文件是5+移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置5+移动App的信息。
Manifest.json文件根据w3c的webapp规范制定,plus节点下内容为HTML5Plus扩展规范,其下包括iOS和Android子节点,内容来源分别为iOS和Android原生打包所要求的参数,用于对5+移动App打包为ipa或apk安装包进行配置。
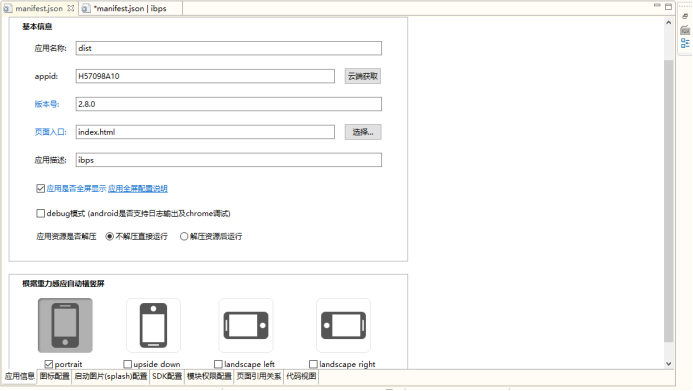
HBuilder打开manifest.json文件后默认显示“可视化视图”,可配置应用的基本信息:
点击窗口底部的“代码视图”可切换到代码视图
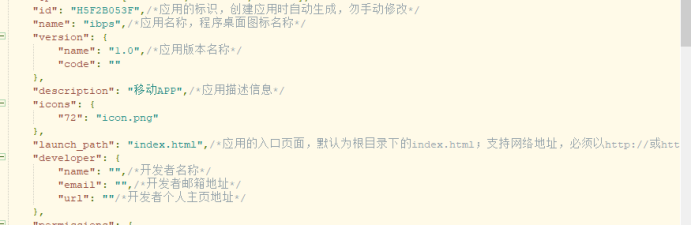
3.4.1.2.1 应用信息

- 应用名称:App打包后在手机上桌面的快捷方式名称;
- appid:HBuilder appid(应用标识),在创建时分配的、以后不可改的标识。如用户手动修改ID打包时会提示参数错误;
- 版本号:应用的版本号,用户可通过plus API(plus.runtime.version)获取应用的版本号,需提交App云端打包后才能生效;
- 页面入口:应用启动后自动打开的第一个HTML页面,可填写本地html文件地址(相对于应用根目录)或网络地址(以http://或https://开头)。
- 应用描述:对应用的具体说明应用是否全屏显示,首先全屏并非状态栏透明或变色,而是没有状态栏,也就是看不见电量、信号那条了。全屏常见于横屏游戏,一般场景应该使用状态栏变色或状态栏透明。
- Debug模式:调试日志输出
- 应用资源是否解压:应用下载完是否立即运行。
3.4.1.2.2 代码视图

| 节点名 | 二级节点 | 是否可选 | |
|---|---|---|---|
| id | - | 必填 | Hbuilder appid |
| launch_path | - | 必填 | 入口页面 |
| name | - | 必填 | 应用名称 |
| version | name | 必填 | 版本号(名称),在应用中显示的字符串 |
| version | code | 必填 | 版本号(数字),各应用市场以此判断版本号,数字大表示版本号高,未指定时HBuilder在提交App云端打包时会自动生成保证新打包版本后高 |
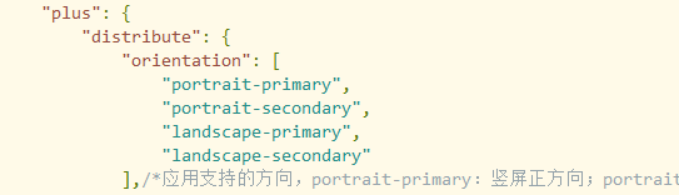
3.4.1.2.3 重力感应
配置应用运行时支持的显示方向。
可通过点击表示设备方向的按钮来选择设备支持重力感应旋转方向。
重力选择按钮可选择一个或多个,选择多个方向后,应用可按照指定方向显示应用页面,如只选中一个按钮,表示终端只支持一个方向显示页面内容。
- “portrait-primary”:竖屏正方向;
- “portrait-secondary”:竖屏反方向;
- “landscape-primary”:横屏正方向;
- “landscape-secondary”:横屏反方向。
注意:需要提交App云端打包后才生效。
后续详细个性配置请移步http://ask.dcloud.net.cn/article/94进行了解。
HBuilder
4、打包安卓(Android)流程
执行完准备工作后可进行安卓系统App应用打包。
4.1 获取自有证书【参考】
4.1.1 安装JDK
要想获取Android签名证书,需确保电脑上安装了JRE,已持有证书的可选择性阅读。
JRE安装:https://www.java.com/en/download/manual.jsp
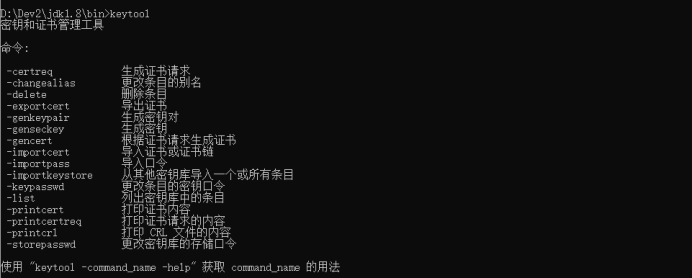
4.1.1.1 创建和管理数字证书的工具Keytool
使用以下命令生成证书:
在命令窗输入:
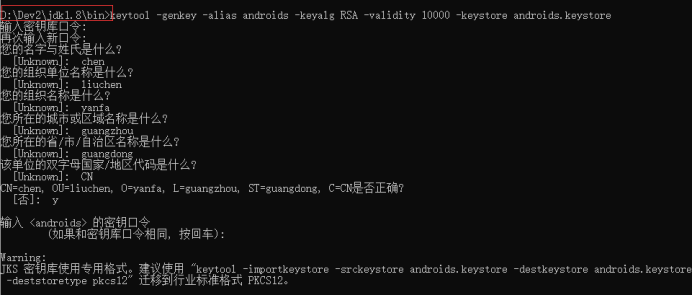
Keytool -genkey -alias androids -keyalg RSA -validity 10000 -keystore androids .keystore
红色部分为自定义名称(注意:此命令要在jdk+版本号\bin下路径运行)
密匙库口令:安卓证书的密码,后续打包安卓自有证书时有用。它默认隐藏【输入密匙不显示】
keystore:androids.keystore 表示生成的证书,可以加上路径(默认在用户主目录下);
alias:androids表示证书的别名是androids;
keyalg:RSA 表示采用的RSA算法;
validity:10000 表示证书的有效期是10000天。
打包
HBuilder方式打包
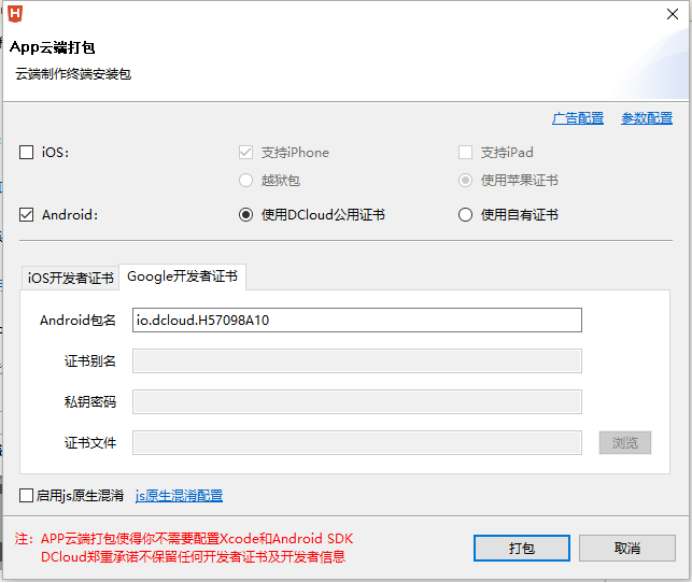
使用DCloud公用证书


使用默认的DCloud公用证书时则不需要我们配置Android包名以下的配置

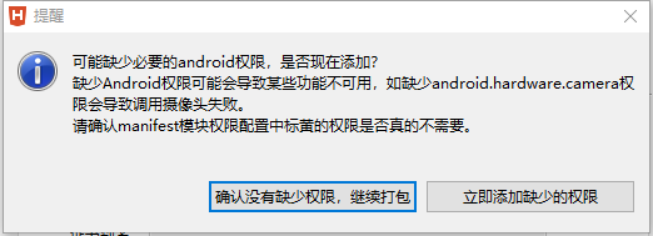
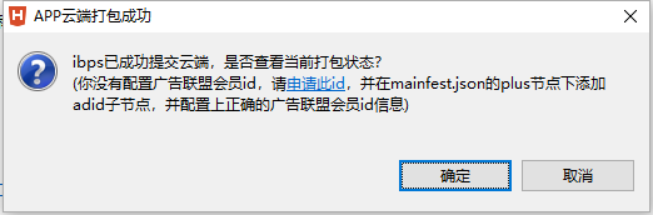
等一段时间提示下列消息后点击确定。


打包成功!
使用自有证书

App包名:Android应用包名,推荐使用反向域名风格的字符串,如“com.domainname.appname”;
证书别名:生成证书时使用-alias参数设置的证书别名;
私钥密码:生成证书时使用的keystore密码;
证书文件:生成证书时使用-keystore参数设置的证书保存路径;
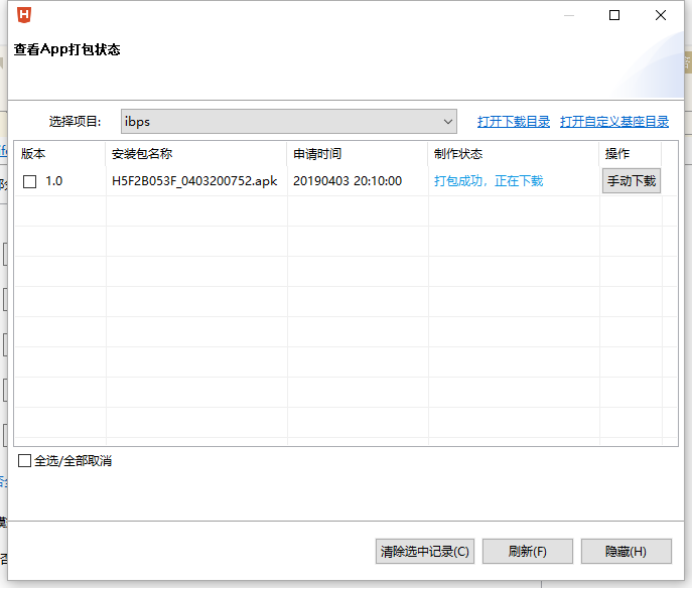
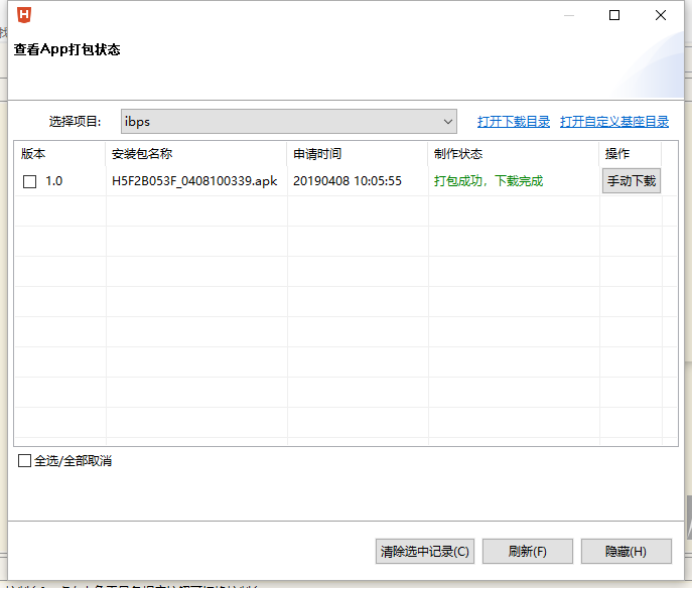
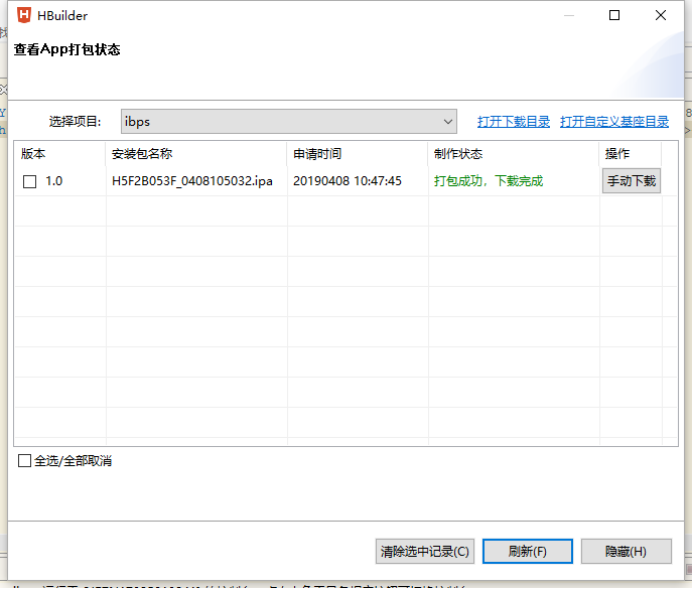
然后查看APP打包状态,当制作状态为“打包成功,下载完成”时可以点击下载。
效果和使用DCloud公用证书相同。
4.1.2 其他方式打包
PhoneGap打包Android
https://blog.csdn.net/qq_33036599/article/details/81016235
APICloud打包Android
https://blog.csdn.net/xiayiye5/article/details/80362076
AppCan打包Android
https://blog.csdn.net/xiaoguanmeizi/article/details/44960285
4.3 验证
4.3.1 模拟器测试
打包成功后进行App调试,推荐使用逍遥安卓模拟器或MuMu模拟器,其他模拟器可自行选择。模拟器可通过360应用等商店或百度搜索进行下载
本次测试使用MuMu模拟器
4.3.1.1 安装App应用
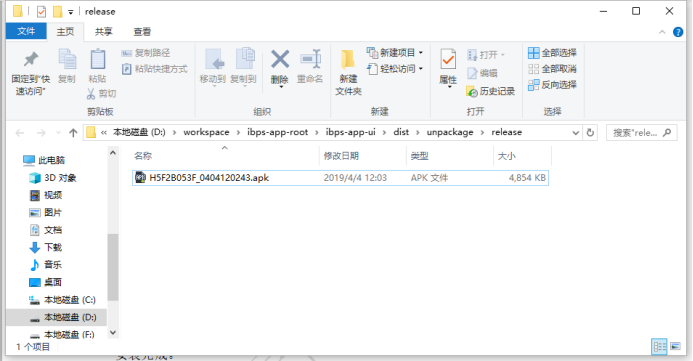
在HBuilder工具栏点击发行→云打包-打开App下载目录,进入下图所示文件夹
右键点击apk文件打开方式→选择MuMu模拟器。之后模拟器会自行安装app应用。
4.3.1.2 应用启动
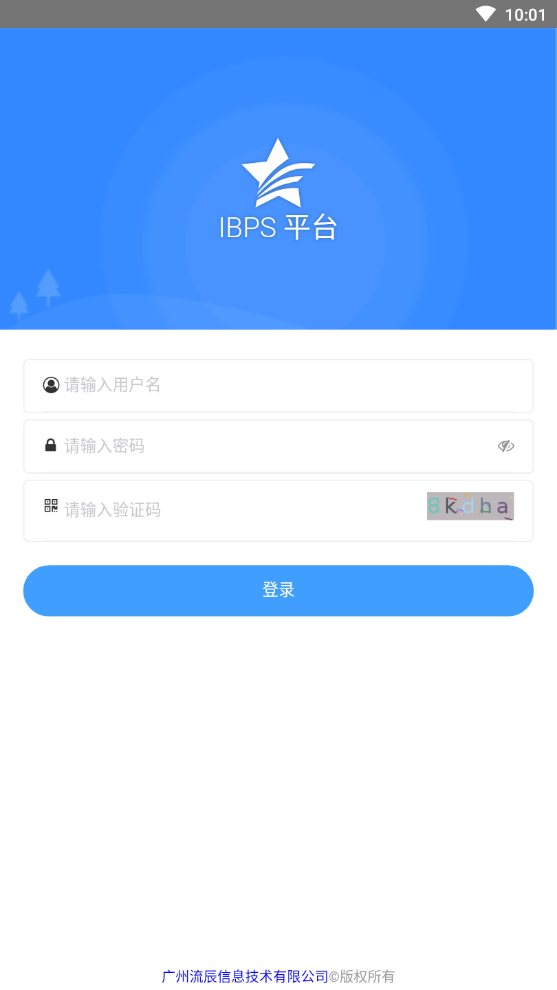
1.双击该应用会进入登入页面,输入账号:admin密码:1

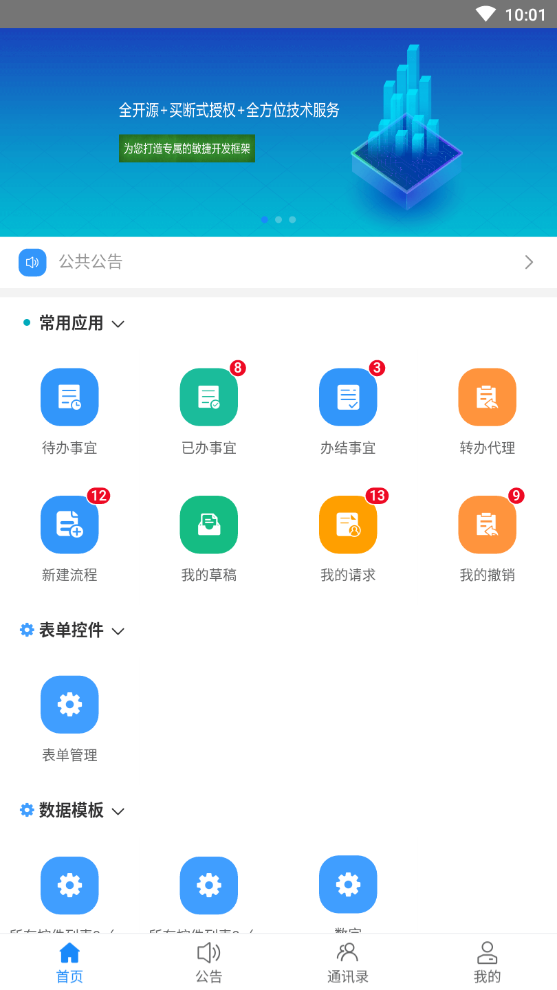
进入页面,确保渲染以及运作无误后即为打包app成功。
4.3.2 真机测试
4.3.2.1 环境准备
1.安装好Hbuilder。
2.电脑安装好360手机助手或其他手机
3.Android手机和连接线,连接上电脑usb授权信任此电脑。
5.3.2.2启动调试模式
-华为手机为例
点击index.html文件,点击HBuilder上的操作栏运行→真机运行→选择HBuilder基座运行/自定义基座运行
1.HBuilder基座运行是直接在手机打开测试APP进行调试
2.自定义基座运行需要用自有证书打包自定义基座然后再选择运行→真机运行→自定义基座运行
3.两种方式都是可以在真机种进行调试,结果相同。

5 打包苹果(IOS)流程
5.1 获取自有证书【参考】
5.1.1 苹果官网iOS的证书申请
https://www.jianshu.com/p/2b3c2693f4f2
5.1.2 Appuploader方式打包
前面的准备过程执行完成后,可进行IOS端的APP打包,已持有证书的可选择性阅读。
IOS打包前需要先去创建唯一标识符App IDs
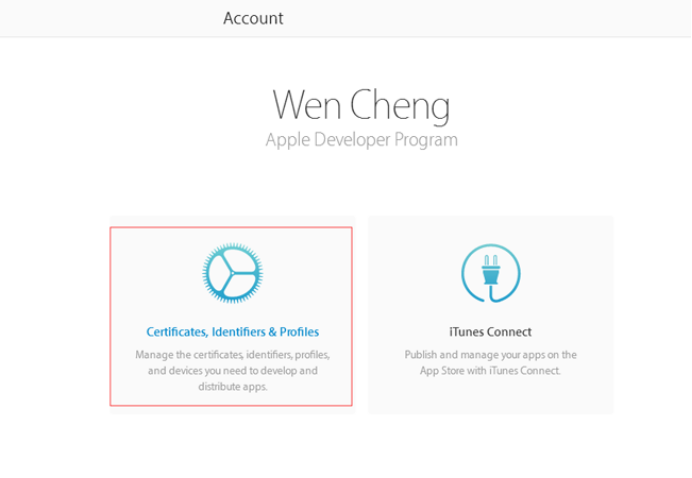
首先打开开发者中心 https://developer.apple.com/account ,进入证书页面
如果之前创建过appid,进去修改添加下推送服务就行了,不用重新创建
5.1.2.1 创建App IDs标识符
点击证书、ID及配件文件,进入设置
5.1.2.2 选择App IDs
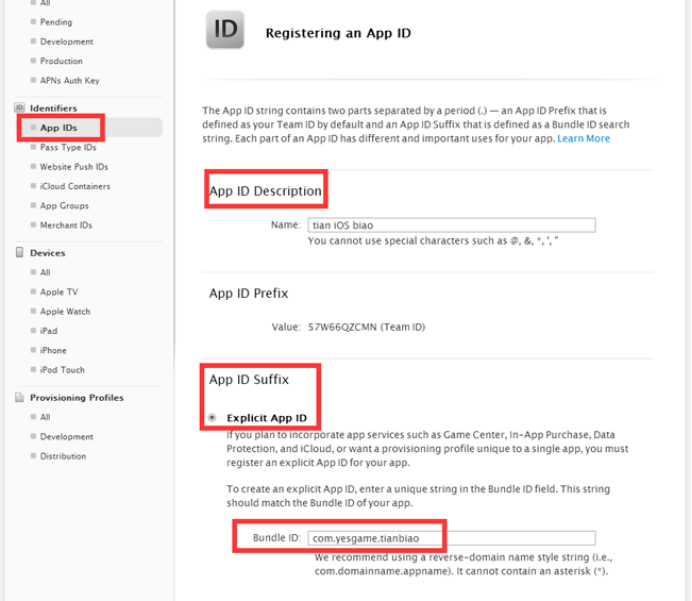
选择App IDs –>点击+创建一个新的App ID
其中有两项需要你自己填:
第一项Name,用来描述你的App ID,这个随便填,没有什么限制,最好是项目名称,这样方便自己辨识(不允许中文)
第二项Bundle ID (App ID Suffix),这是你App ID的后缀,需要仔细填写。用来标示我们的 app,使它有一个固定的身份,和你的程序直接相关。填写 Explicit App ID 的格式为:com.company.appName(要有两个点.)照着格式写,写个方便记的,后面很多地方要用到。
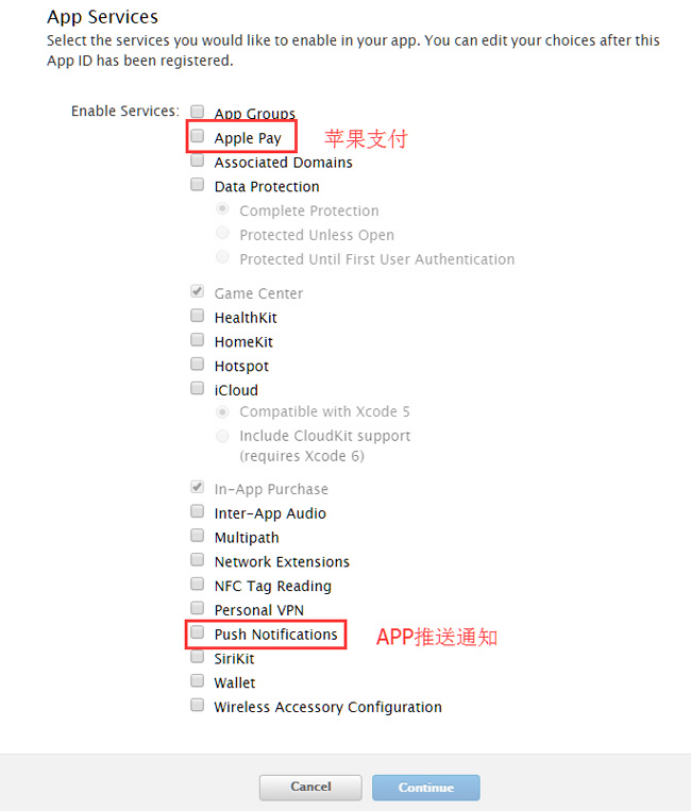
第三项配置服务权限,默认会选择2项,不能修改,其它常用的苹果支付,APP推送通知,这里要推送通知就勾选上,然后点击Continue确认,下一步。
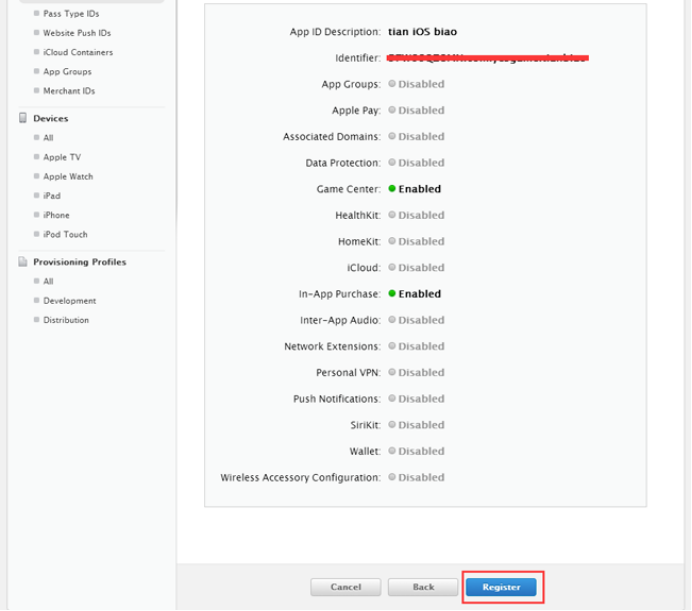
Register后点击Done完成App ID的创建。
推送通知那项服务现在还是灰色的,因为还没创建ios推送证书,等下用Appuploader创建了ios推送证书,就会变成绿色,说明生效了。
iOS开发推送证书、开发真机调试用(开发环境、配合开发证书使用,用开发证书打包就能用开发环境ios推送证书测试推送通知iOS开发证书申请教程)。
Appuploader可以实现是Windows电脑申请ios证书和上架APP。很方便的辅助ios上架工具!
Appuploader安装教程
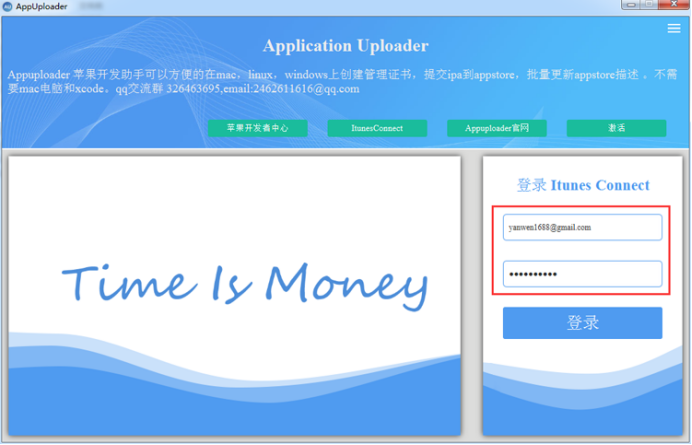
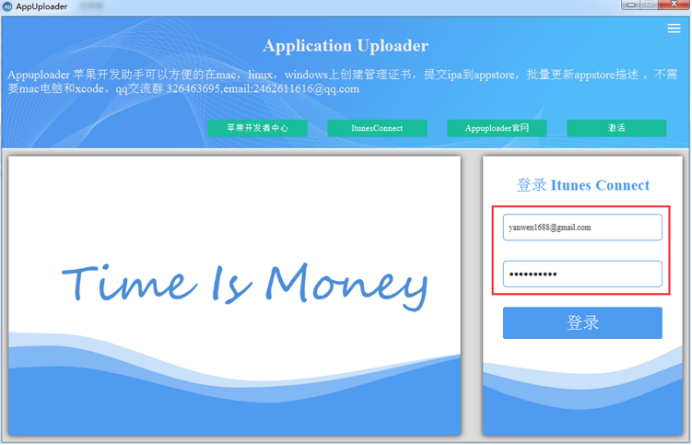
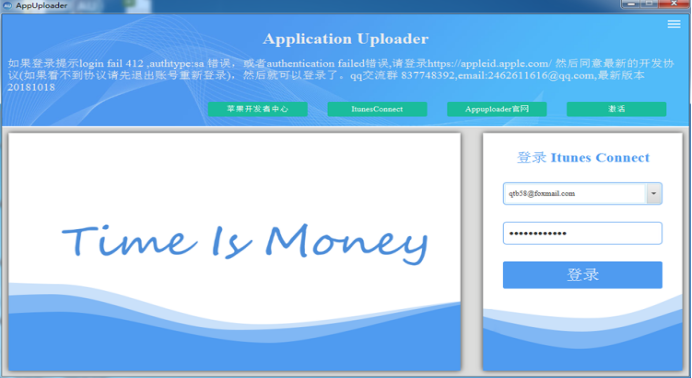
1、打开Appuploader,用苹果开发者账号登录。
2、选择证书选项
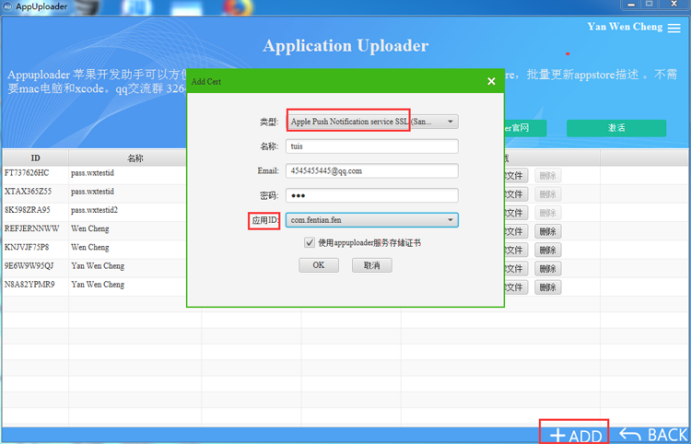
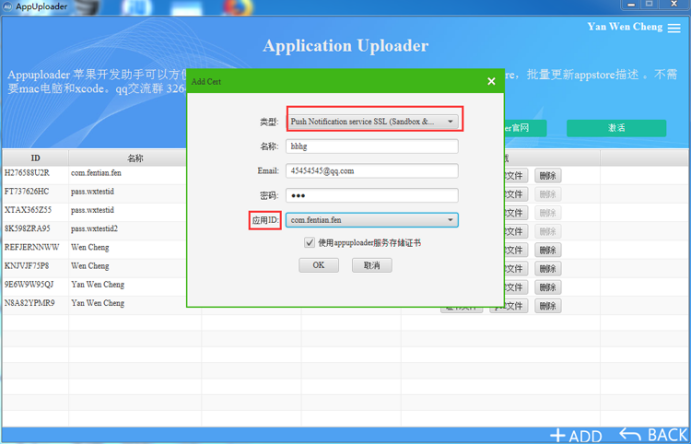
3、点击+ADD\选择Apple Push Notification service SSL(Sandbox) —iOS开发环境推送证书
输入证书名称(随意)、邮箱(随意)、密码,选择你的APP对于的应用id,点击ok创建。
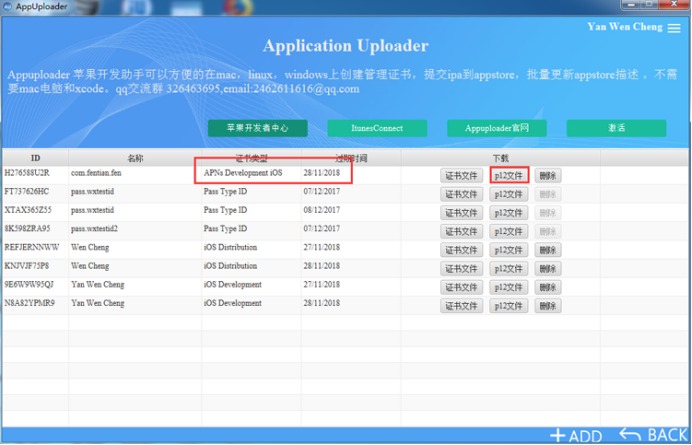
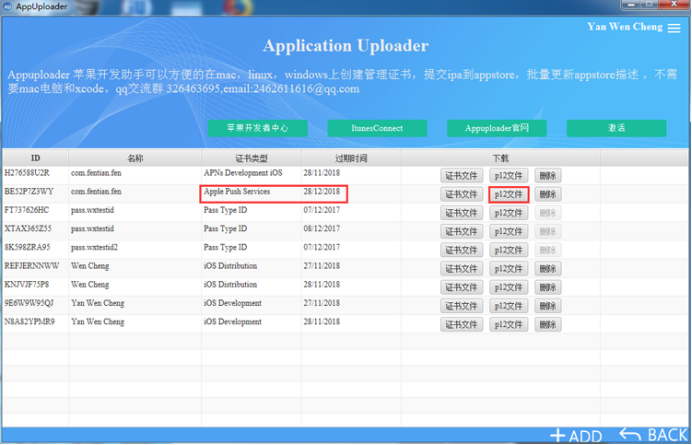
4、下载保存好.p12 iOS证书文件
推送证书是没描述文件的,只有一个p12,不用申请描述文件。
iOS发布推送证书、上架App Store用(生产环境、配合发布证书使用,开发环境推送证书测试好了推送,用发布证书上架成功了,就到推送后台切换为生成环境推送证书)。
5、打开Appuploader,用苹果开发者账号登录。
6、选择证书选项
7、点击+ADD\选择Push Notification service SLL(Sandbox & Producyion)—iOS生产环境推送证书
输入证书名称(随意)、邮箱(随意)、密码,选择你的APP对于的appids,点击ok创建。
8、下载保存好.p12 iOS证书文件
配置ios推送证书p12。
9、注册个推平台登录
http://www.getui.com/点击左侧个推-消息推送,进入页面再点击右侧上方的登记应用

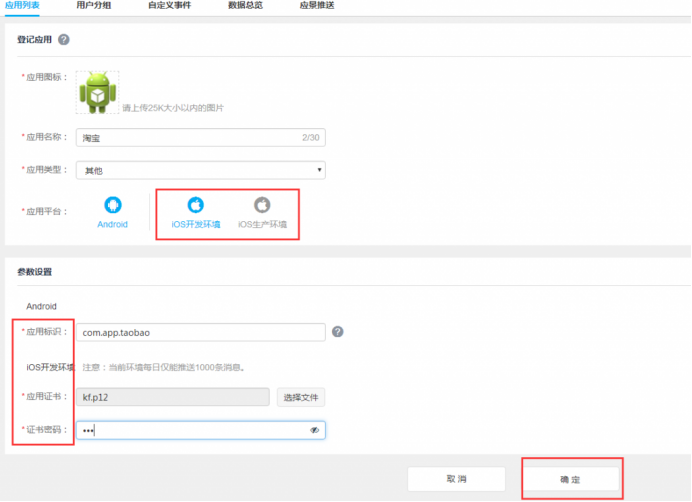
10、配置APP的基本信息 APP名称:你的APP名字 应用平台:安卓和苹果,ios开发环境(测试用的,配合开发证书使用)ios生产环境(上架用的,配合上架App Store使用)
如果你现在是测试选择ios开发环境,上传ios开发环境推送证书p12,输入证书密码确定。
应用标识:就是appid、应用id
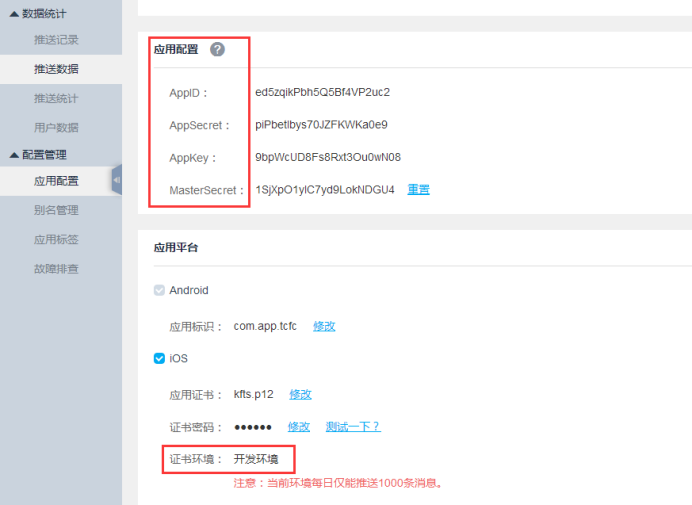
11、配置好确定会生成推送接口参数,等下要配置到开发工具打包。
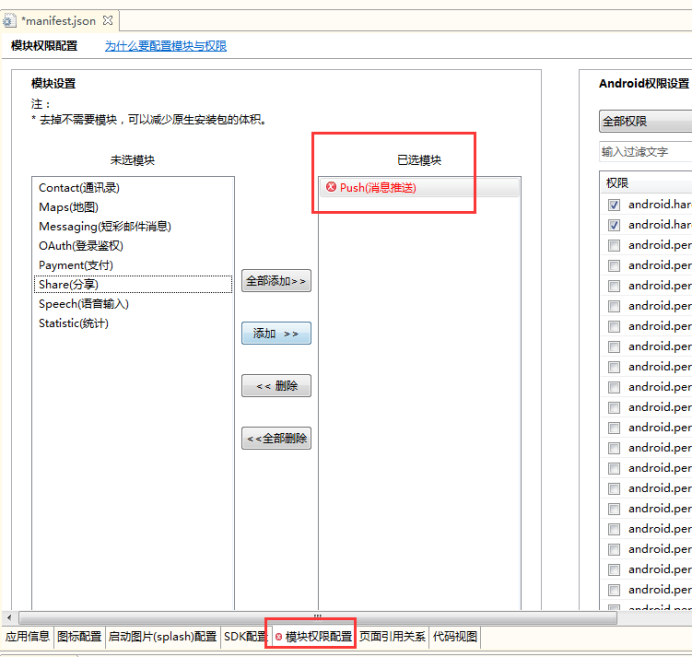
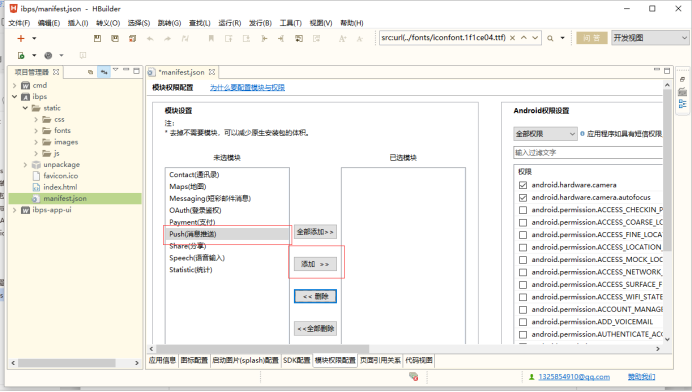
12、打开manifest.json配置文件,选择模块权限配置,选择消息推送模块。
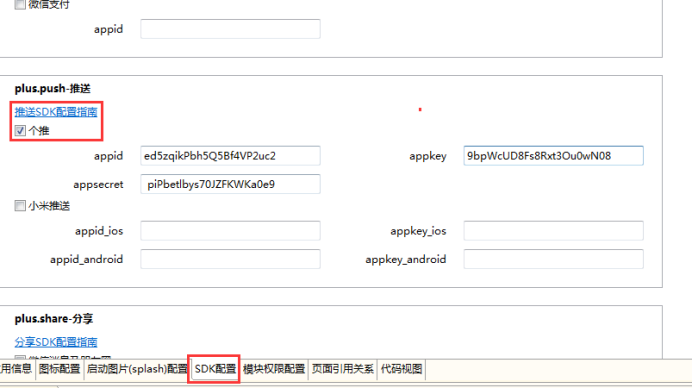
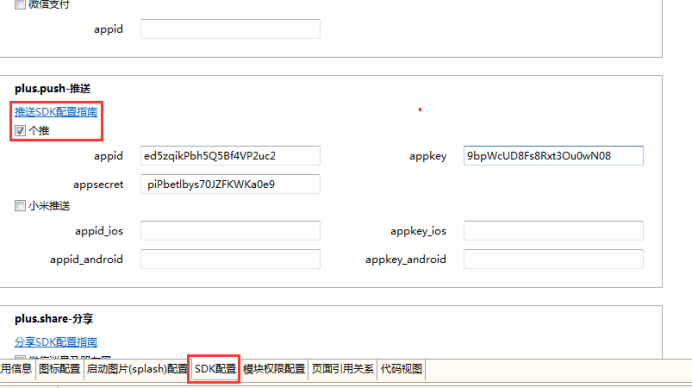
13、然后再选择SDK配置,把刚才在个推生成的几个接口参数一一对应填上去。

配置完push推送权限之后进行下一步IOS打包工作
注意:以上操作针对manifest.json中的SDK配置中的plus.push-推送和模块权限配置中的Push(消息推送权限)
上图四个输入框的值需要去Appuploader配置。
5.1.2.3 打开Appuploader
打开Appuploader,输入苹果开发者账号,登录。
5.1.2.4 选择证书选项

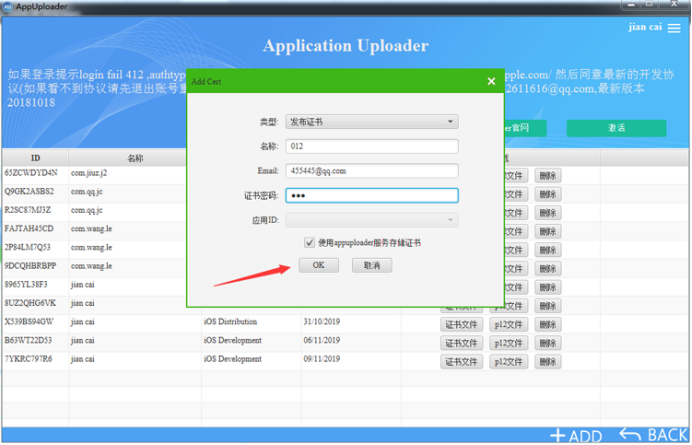
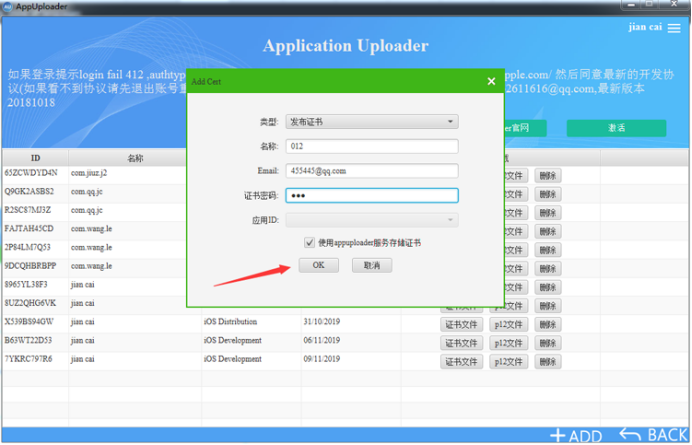
点击右下角+ADD选择,下拉选择发布证书
1.证书名称:不要中文、随意设置
2.邮箱:随意
3.密码:证书的密码、比如设置123这样,不用很复杂,记好、打包时要用、很重要
4.应用id:这里不用选
5.点击ok创建。
注意:iOS发布证书最多能申请3个,如果账号已经有3个发布证书了,将申请报错(如下图)
一个发布证书可以用于多个APP上架,不是说只能申请3个发布证书就只能上架3个app,完全不用每个app都申请个发布证书p12,发布证书p12是可以公用的,区分开下面步骤申请的的描述文件就行了。一个p12可以对应无数的描述文件。
也可以删掉之前的发布证书,重新创建,不会影响已上架的app。
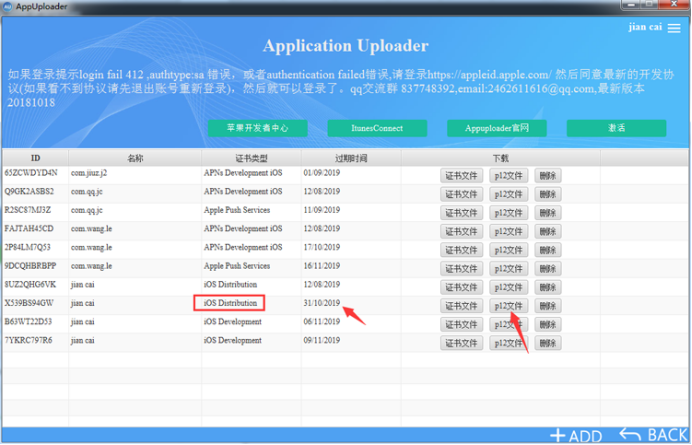
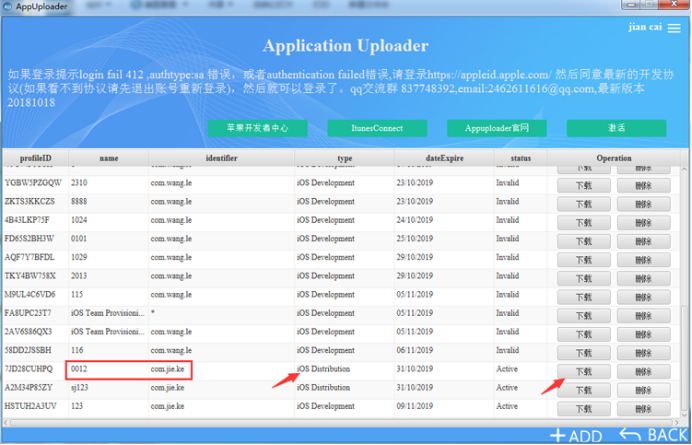
创建成功后,找到刚创建的发布证书(iOS Distribution这个类型的就是发布证书,如果之前创建过请看过期时间就知道哪个是新创建的了),点击p12 文件,下载保存.p12证书文件到电脑。
5.1.2.5 创建iOS发布描述文件
创建iOS发布描述文件(.mobileprovision文件)
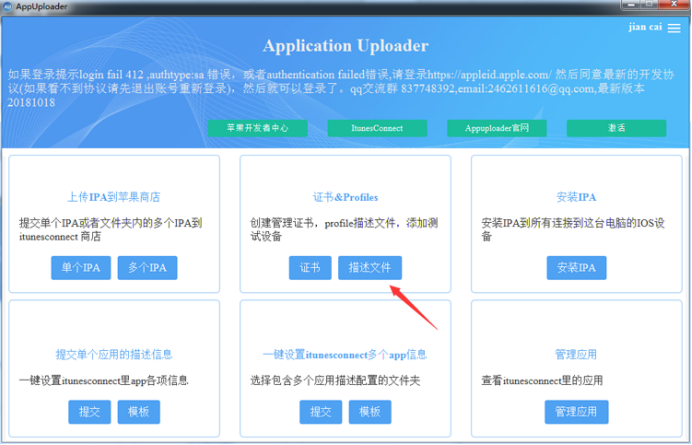
返回Appuploader首页,选择描述文件。
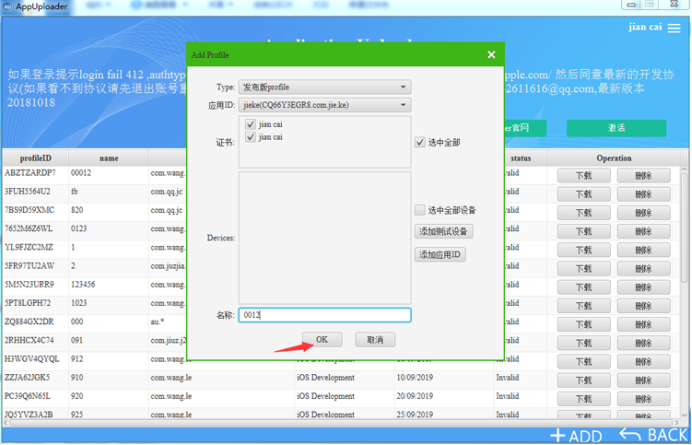
点击+ ADD,选择发布版描述文件
选择应用id:勾选上个步骤申请的发布证书p12(如果申请了多个发布证书,这里会显示多个,直接选中全部就行了)
这里不用选择设备。
输入名称(不用中文,随意,123之类的就行,注意不要跟之前申请过的名称一样),点击ok创建。
选择刚创建的发布版描述文件(iOS Distribution这个类型的就是发布描述文件,找刚创建的输入的名称),点击Download下载,保存到电脑
跟真机测试打包ipa一样,上传这两个发布证书打包的ipa就能上架。
5.2 打包
5.2.1 HBuilder方式打包
5.2.1.1 使用DCloud公用证书
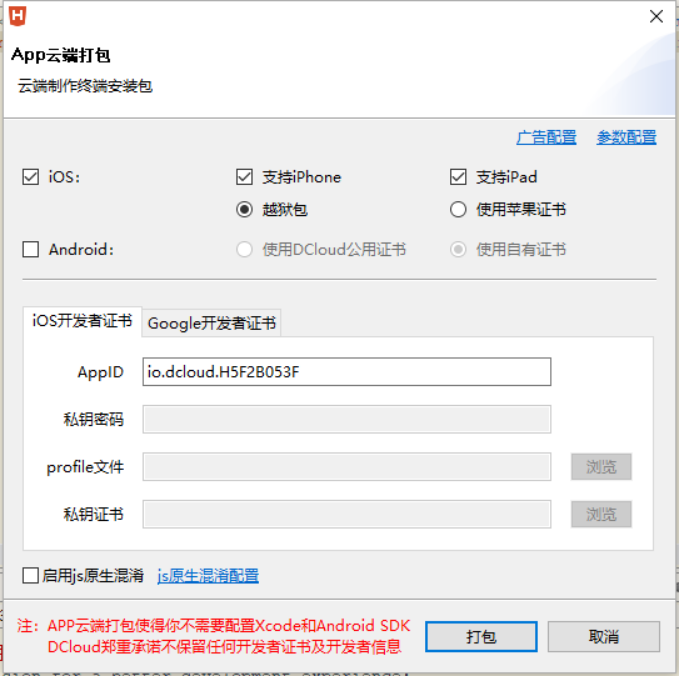
选择iOS打包,支持的设备类型(可以选择支持iPhone和支持ipad),选择越狱包(会默认选DCloud公用证书)。

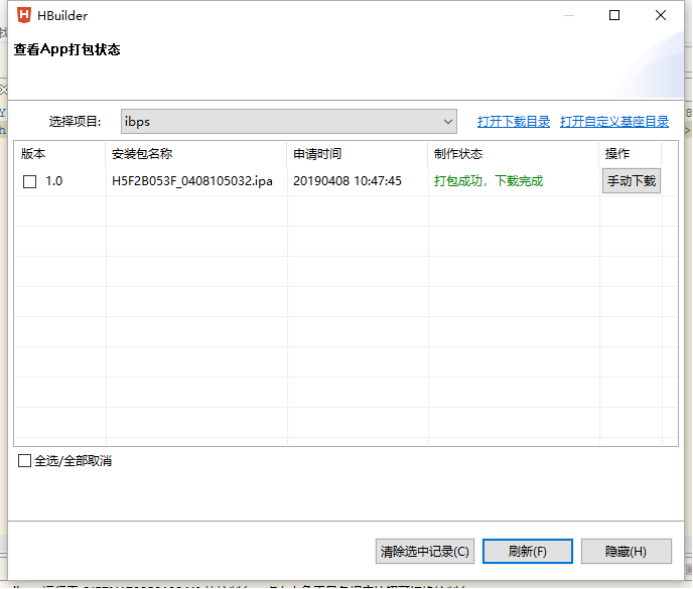
打包成功后,下载保存ipa,
5.2.1.2 使用自有证书打包
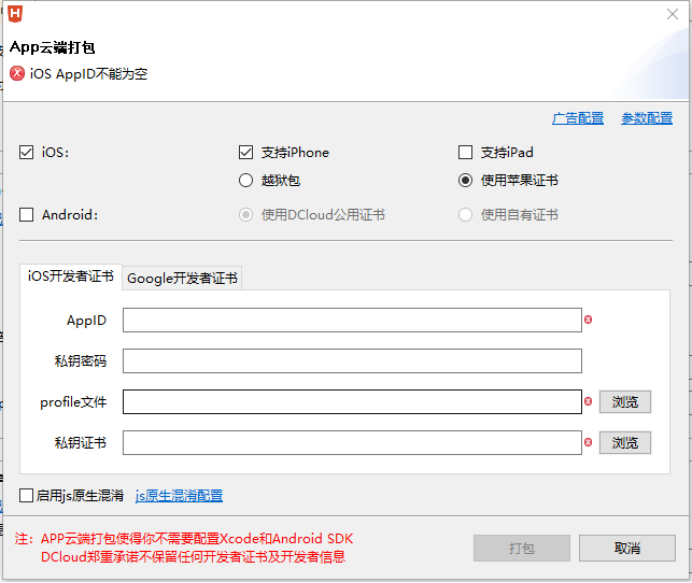
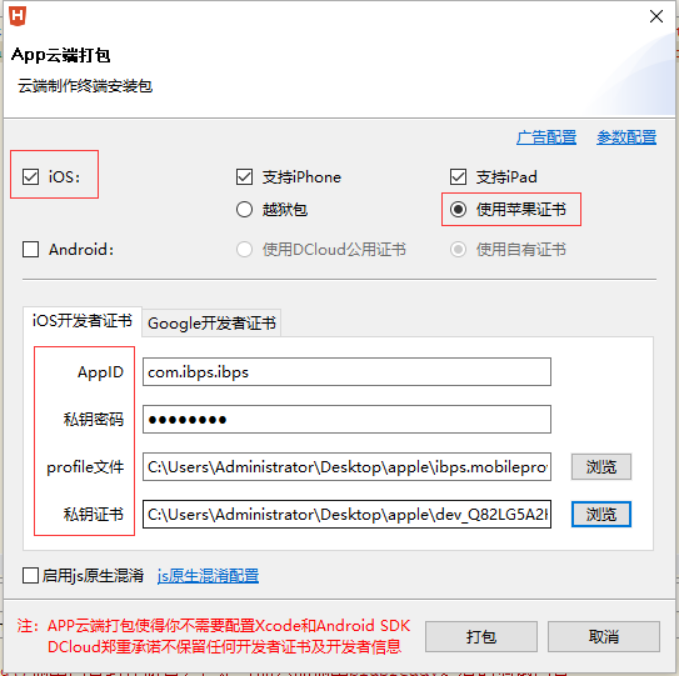
选择iOS打包,支持的设备类型(可以选择支持iPhone和支持ipad),选择使用苹果证书
AppID,苹果开发者中心申请的那个(又称套装id,appid,BundleID,应用id),如com.app.taobao
profile文件,选择上传配置文件.mobileprovision
私钥证书,上传.p12文件
私钥密码,输入创建p12设置的密码。
然后点击打包。

打包成功后,下载保存ipa。
5.2.2 其他打包方式
介绍几个常用开发工具打包ipa教程
LBuilder手机网站打包成APP教程
http://www.applicationloader.net/blog/zh/1642.html
PhoneGap打包iOS
http://www.applicationloader.net/blog/zh/418.html
APICloud打包iOS
http://www.applicationloader.net/blog/zh/429.html
AppCan打包iOS
http://www.applicationloader.net/blog/zh/427.html
Xcode打包iOS
http://www.applicationloader.net/blog/zh/726.html
5.3 验证
5.3.1 安装IPA到手机进行测试
特别注意:ios不像安卓、不能直接把ipa文件发送到手机安装,需要通过手机助手安装,或者上传分发平台扫二维码安装,如蒲公英,fir这种分发平台。
推荐使用爱思助手安装
5.3.1.1 助手安装
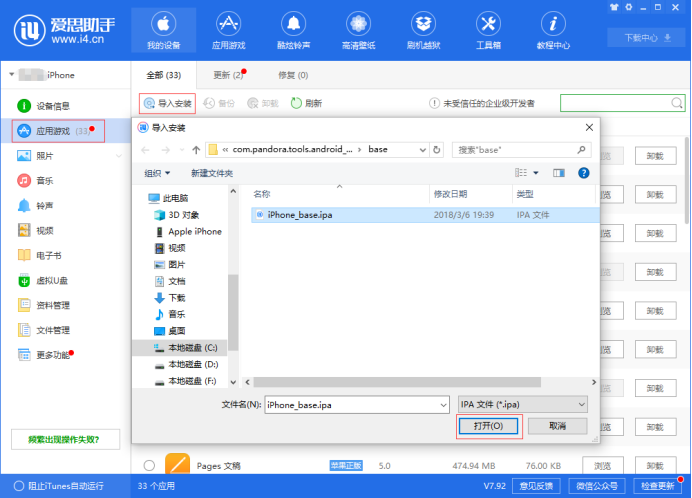
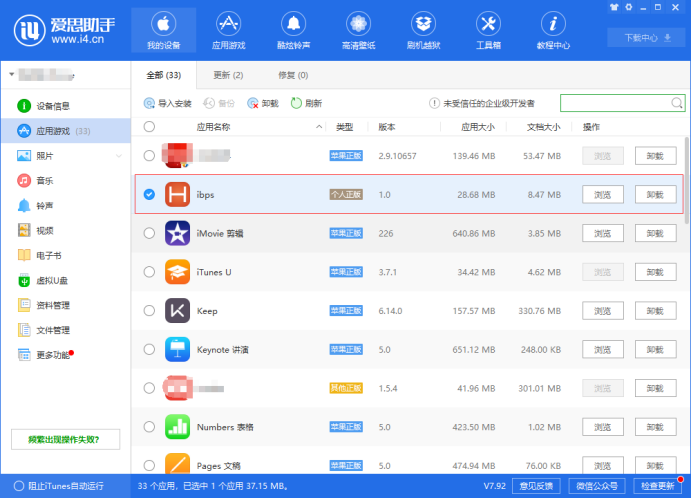
连接上手机、点击应用游戏,点击导入安装,选择刚打包的ipa包,或者直接选择ipa包右键通过爱思助手安装。
1、ipa将自动安装,安装成功后显示个人正版,因为是个人ios证书打包,没上架App Store。
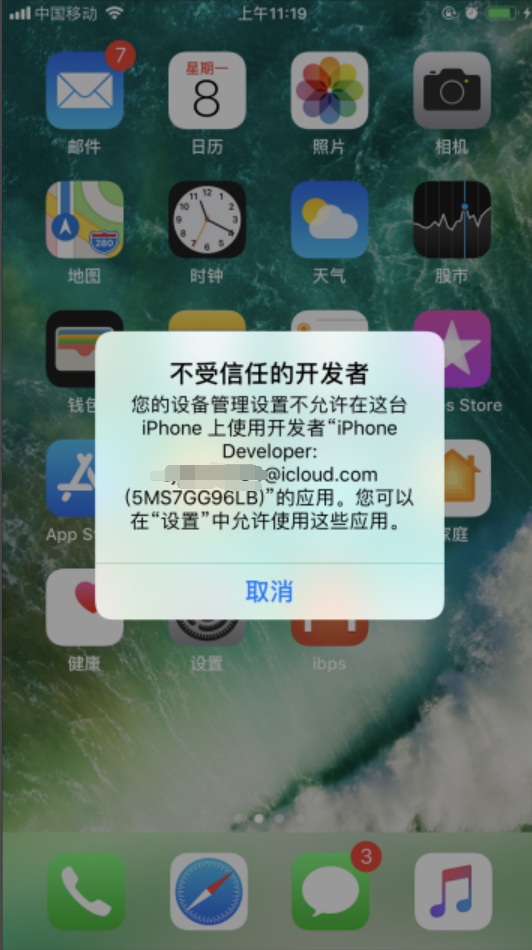
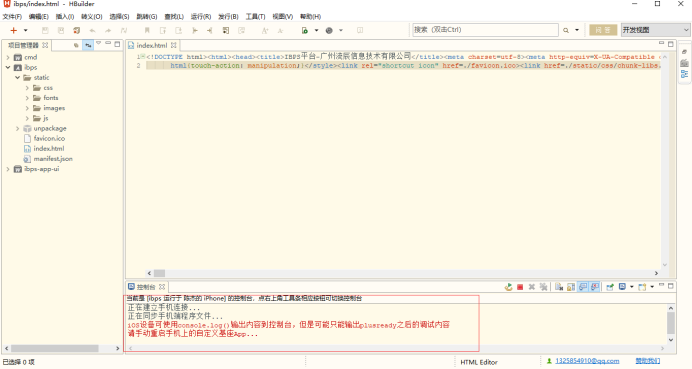
2、安装成功了第一次启动应用会出现如下提示,用测试证书或者企业证书打包的ipa都会这样,需要设置一下。
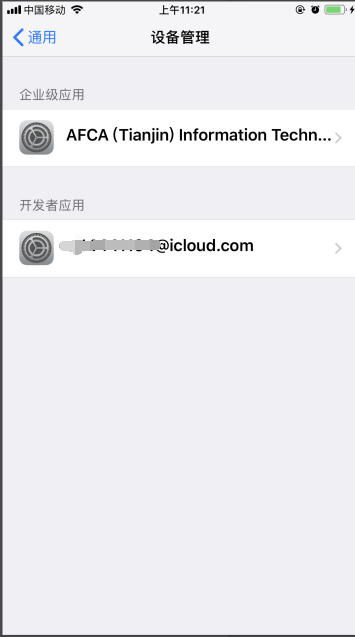
点击设置、进入通用,下拉选择描述文件和设备管理。
3、点击开发者应用下面出现的账号,信任,然后就能启动应用,不在出现提示。
之后便可以进行测试IOS APP了
5.3.2 真机测试
此步骤可不需要助手安装直接安装至IOS端
1.点击HBuilder工具栏→运行→自定义基座运行
2.用自有的IOS证书密匙以及证书生成一个自定义基座,证书步骤获取参考6.1.3流程
3.在执行一次HBuilder工具栏→运行→自定义基座运行
4.安装成功会给与提示

点击安装的APP之后便可以进行调试。
FAQ
1 白屏问题
一般为移动端代码打包前.env.production的配置的VUE_APP_PUBLIC_PATH打包路径是否正确。
应该为"./"
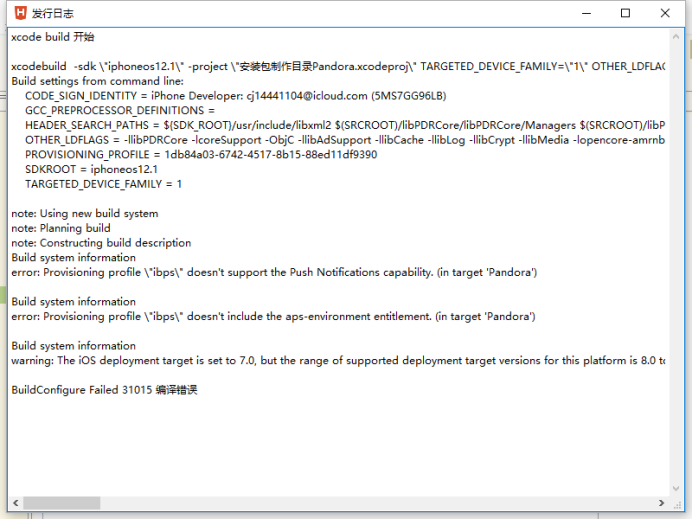
2 打包ios失败

在模块权限配置处添加push消息推送权限。
配置权限后还需再SDK配置消息推送,填写自己创建的个推值。

3 app请求404
检查打包出来的生成环境地址是否正确。
