- 一、安装环境
- 1.1 node 环境
- 二 安装依赖
- 2.1 安装npm 依赖【推荐使用】
- 2.1.1、 nrm [ 建议 ]
- 2.1.2、cnpm[推荐使用]
- 2.2 安装yarn依赖【暂时不推荐使用】
- 2.2.1 Yarn的简介:
- 2.2.2 yarn的特点:
- 2.2.3 yarn的安装:
- 2.2.4 yarn的常用命令:
- 2.3 npm 与 yarn命令比较:
- 三、开发调试
- 四、FAQ
- 1、npm install(或npm i) 出现需要安装python
- 2、安装yarn:无法加载文件 C:\Users\hugh\AppData\Roaming\npm\yarn.ps1解决办法
- 3、出现node-sass安装不上问题
- 1)、可能nodejs 版本问题
- 2) 网上办法
- 4、在升级nodejs版本到v18+ 后启动项目报digital envelope routines::unsupported
- 1)原因
- 2)解决办法
本文将会带领您从零开始使用 IBPS平台 创建下面的页面:
提示:
本示例中的代码和截图可能和您现在手中的版本不同,但操作思路一样。
一、安装环境
提示:
如果您以前运行过 NodeJS 项目,并且本机Node.js (14+),可以忽略这一步。如果低过这个版本请升级到最新稳定版。
1.1 node 环境
在 node.js 官网 下载合适您系统的 node.js。
安装完毕后检查版本(最好使用 Node.js 14 +版本)如果低过这个版本请升级到最新稳定版。
Nodejs请升级到14+版本,如果18+版本因为发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,需要执行执行下脚本Nodejs请升级到14+版本,如果18+版本因为发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,需要执行执行下脚本,FAQ 第4个问题
node -v
v16.15.0npm -v
8.5.5二 安装依赖
【推荐使用】 yarn方式安装依赖 【推荐使用】 yarn方式安装依赖
npm和yarn的区别,我们该如何选择?
2.1 安装npm 依赖【推荐使用】
将终端切换到项目目录之后安装依赖:
npm install或者
npm iTIP
强烈建议不要用直接使用cnpm安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。若还是不行,可使用 yarn 替代 npm。
Windows 用户若安装不成功,很大概率是node-sass安装失败,解决方案。
另外因为 node-sass 是依赖 python环境的,如果你之前没有安装和配置过的话,需要自行查看一下相关安装教程。
npm install --global --production windows-build-tools由于网络原因,npm 在国内使用比较慢,建议切换 npm 源到国内镜像。
2.1.1、nrm [ 建议 ]
安装:
npm install -g nrm查看所有可用源:
nrm ls
* npm ----- https://registry.npmjs.org/
cnpm ---- http://r.cnpmjs.org/
taobao -- https://registry.npm.taobao.org/
nj ------ https://registry.nodejitsu.com/
rednpm -- http://registry.mirror.cqupt.edu.cn
skimdb -- https://skimdb.npmjs.com/registry切换源:
nrm use taobao2.1.2、cnpm[推荐使用]
有比较方便的方式切换您的 npm 源:
- [ 建议 ] 安装依赖【淘宝源】 方式使用,不要用
直接使用cnpm` 安装,会有各种诡异的 bug
npm install --registry=https://registry.npm.taobao.org2.2 安装yarn依赖【暂时不推荐使用】
2.2.1 Yarn的简介:
Yarn是facebook发布的一款取代npm的包管理工具。
2.2.2 yarn的特点:
- 速度超快。
Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。 - 超级安全。
在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。 - 超级可靠。
使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
2.2.3 yarn的安装:
- 下载node.js,使用npm安装
npm install -g yarn 查看版本:yarn --version - 安装node.js,下载yarn的安装程序:
提供一个.msi文件,在运行时将引导您在Windows上安装Yarn
3.[可选] Yarn 淘宝源安装,分别复制粘贴以下代码行到黑窗口运行即可
yarn config set registry https://registry.npm.taobao.org -g2.2.4 yarn的常用命令:
安装yarn
npm install -g yarn安装成功后,查看版本号:
yarn --version创建文件夹 yarn
md yarn进入yarn文件夹
cd yarn
初始化项目
yarn init // 同npm init,执行输入信息后,会生成package.json文件- yarn的配置项:
yarn config list // 显示所有配置项
yarn config get <key> //显示某配置项
yarn config delete <key> //删除某配置项
yarn config set <key> <value> [-g|--global] //设置配置项安装包:
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat //安装一个包的单一版本
yarn install --force //强制重新下载所有包
yarn install --production //只安装dependencies里的包
yarn install --no-lockfile //不读取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock
添加包(会更新package.json和yarn.lock)2.3 npm 与 yarn命令比较:

三、开发调试
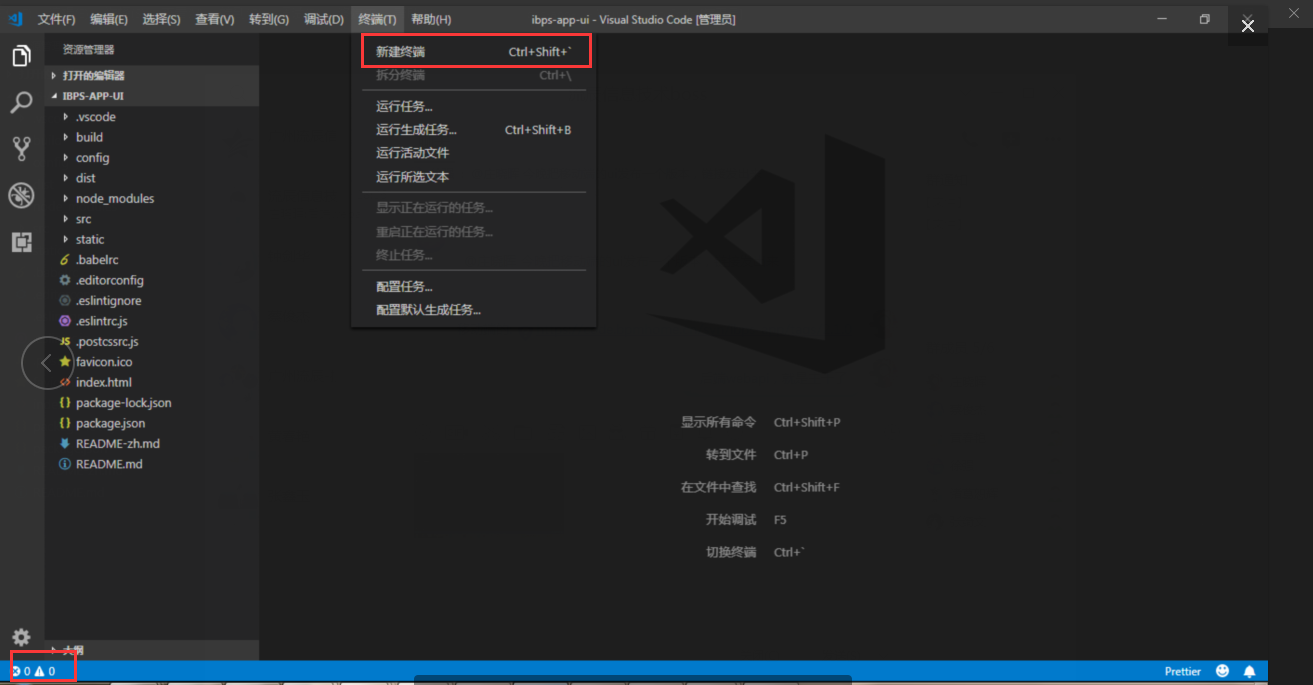
在vscode启动项目
在终端或者工具类

在终端输入以下命令:
npm run dev或者使用:
npm run start也可以使用 cli3 新推荐的命令:
npm run serve以上每种方式效果都是一样的,只是为了照顾不同人的习惯起了三个名字,实质上都是运行了 vue-cli-service serve。
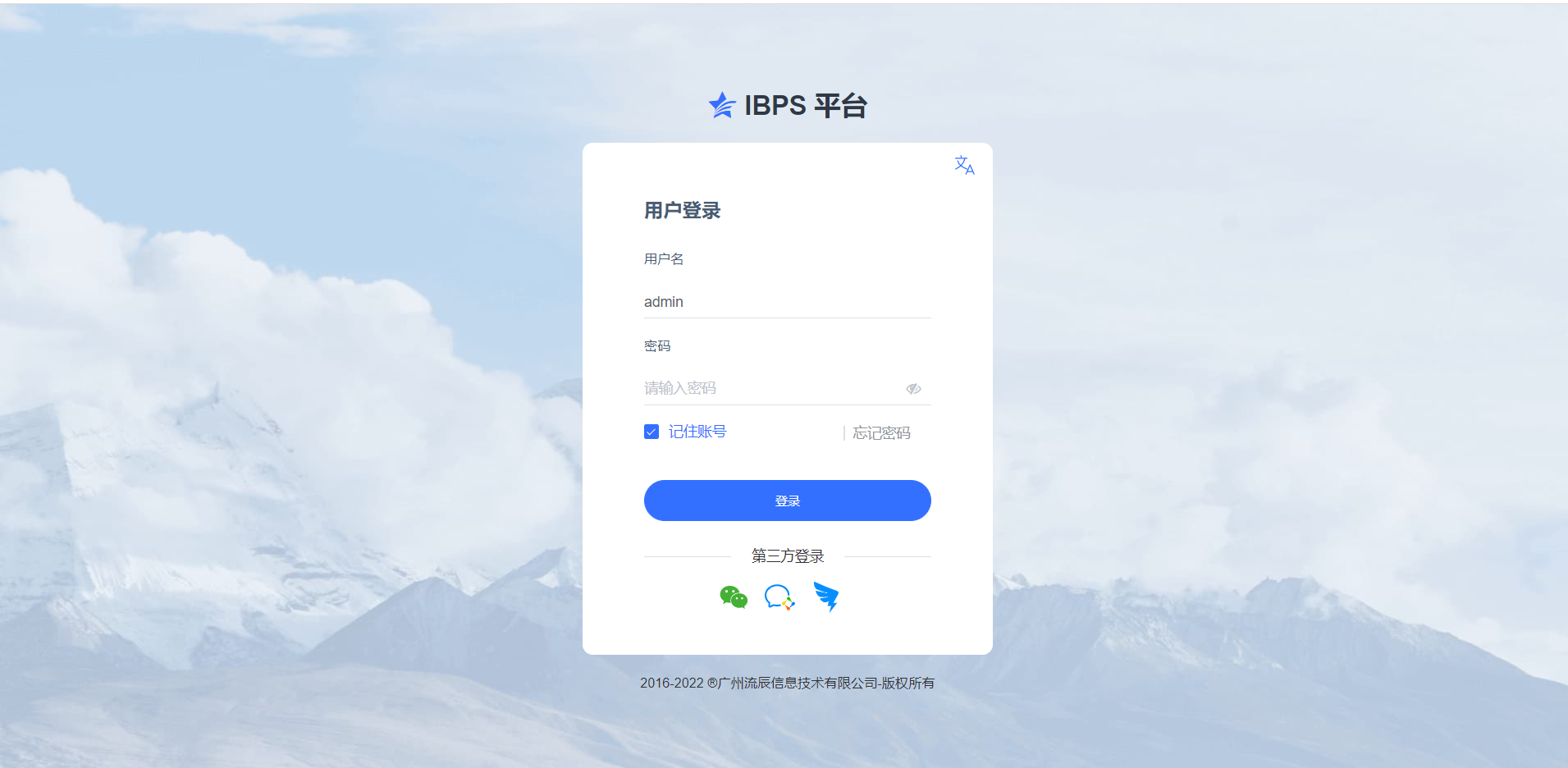
启动完成后会自动打开浏览器访问 http://localhost:9528,
你看到下面的页面就代表操作成功了。
四、FAQ
1、npm install(或npm i) 出现需要安装python
出现该问题的原因:
1) 可能你安装过 cnpm (这个会出现很多怪异的问题:需要安装python就是一种)
2) 可能npm 被墙了(你懂的)有些包安装不正确
解决办法:
1)先把npm 切换会正确的 npm源
npm config set registry https://registry.npmjs.org 2)删除 源码的包和引用(删除node_modules和package-lock.json)
3) 重新 npn install (或npm i)
如果安装还是不成功,可以采用淘宝源,使用该以下方式
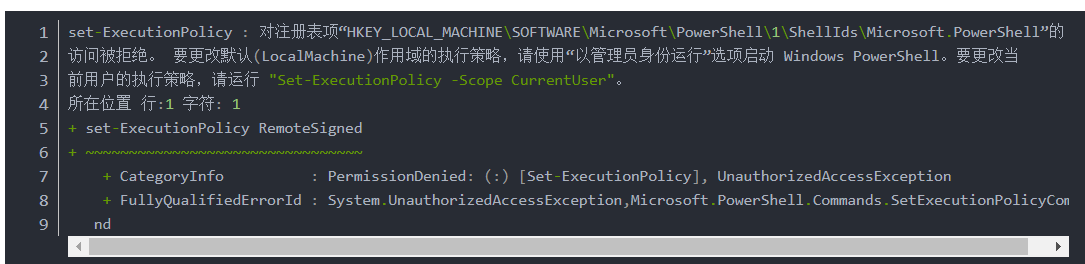
npm install --registry=https://registry.npm.taobao.org2、安装yarn:无法加载文件 C:\Users\hugh\AppData\Roaming\npm\yarn.ps1解决办法
PowerShell yarn 解决方法
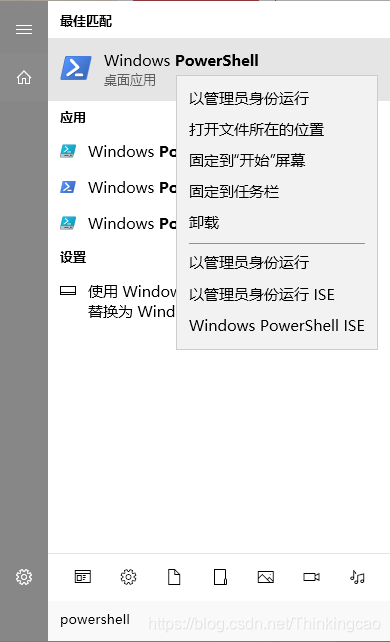
1)搜索powershell,右键以管理员身份运行
2)使用命令更改计算机的执行策略
执行: set-ExecutionPolicy RemoteSigned
a.在输入A或者Y后,如果出现:
b.则执行:Set-ExecutionPolicy -Scope CurrentUser
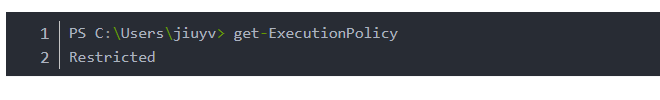
c.最后查看执行策略:
3、出现node-sass安装不上问题
1)、可能nodejs 版本问题
建议采用v16+版本
有时候需要多个版本, 也可以采用nvm切换版本 参考文档:http://doc.bpmhome.cn/docs/ibps_v3_develop/ibps_v3_develop-1e3tdlj7qmses
2) 网上办法
暂无4、在升级nodejs版本到v18+ 后启动项目报digital envelope routines::unsupported

1)原因
node.js的版本问题
因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。故此以前的项目在升级 nodejs 版本后会报错
2)解决办法
方法一:
windows:
set NODE_OPTIONS=--openssl-legacy-providerlinux & mac
export NODE_OPTIONS=--openssl-legacy-provider 方法二:
只要在原来package.json里命令前添加 SET NODE_OPTIONS=–openssl-legacy-provider 就好了
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
}, 方法三:
如果还是不行,建议退回node16.x版本重试,或者使用nvm管理node版本
nvm 使用说明
