作者:管理员 历史版本:1 更新时间:2025-11-05 10:15
- 版本说明
- 技术栈介绍
- 架构介绍
- 全局响应码
- 全局请求格式
- 全局响应格式
- 前端开发文档
- 前端培训大纲
- 技术选型
- 前端相关知识及相关框架
- 【必看】开发规范(风格指南)
- IBPS平台开发
- 目录结构
- 快速上手
- 开发典型页面
- 平台开发指导
- 通用组件
- ibps-crud【增删改查】
- ibps-tree-select 【下拉树】
- ibps-address【地址】
- ibps-affix【图钉】
- ibps-back-to-top【返回顶部】
- ibps-card-list【列表-卡片形式】
- ibps-checkbox【多选】
- ibps-container【布局控件】
- ibps-contextmenu【右键菜单】
- ibps-data-range【日期范围】
- ibps-display-field【显示字段】
- ibps-ellipsis【超出文本省略】
- ibps-empty【为空展示】
- ibps-file-viewer【附件预览】
- ibps-fullcalendar【日历】
- ibps-help【帮助提示框体】
- ibps-highlight【高亮】
- ibps-icon【字体图标(font)】
- ibps-icon-park-select【图标选择器(icon-park)】
- ibps-icon-select【图标选择器(icon-icon)】
- ibps-icon-svg【字体图标(svg)】
- ibps-icon-svg-select【svg选择器】
- ibps-layout【布局(左中右)】
- ibps-link【链接】
- ibps-link-btn【链接按钮】
- ibps-list【列】
- ibps-location【定位】
- ibps-marquee【跑马灯】
- ibps-number【数字类型输入框】
- ibps-number-range【数字范围】
- 业务组件
- 流程组件
- 插件
- VUEX
- 常量和静态配置
- 多页面
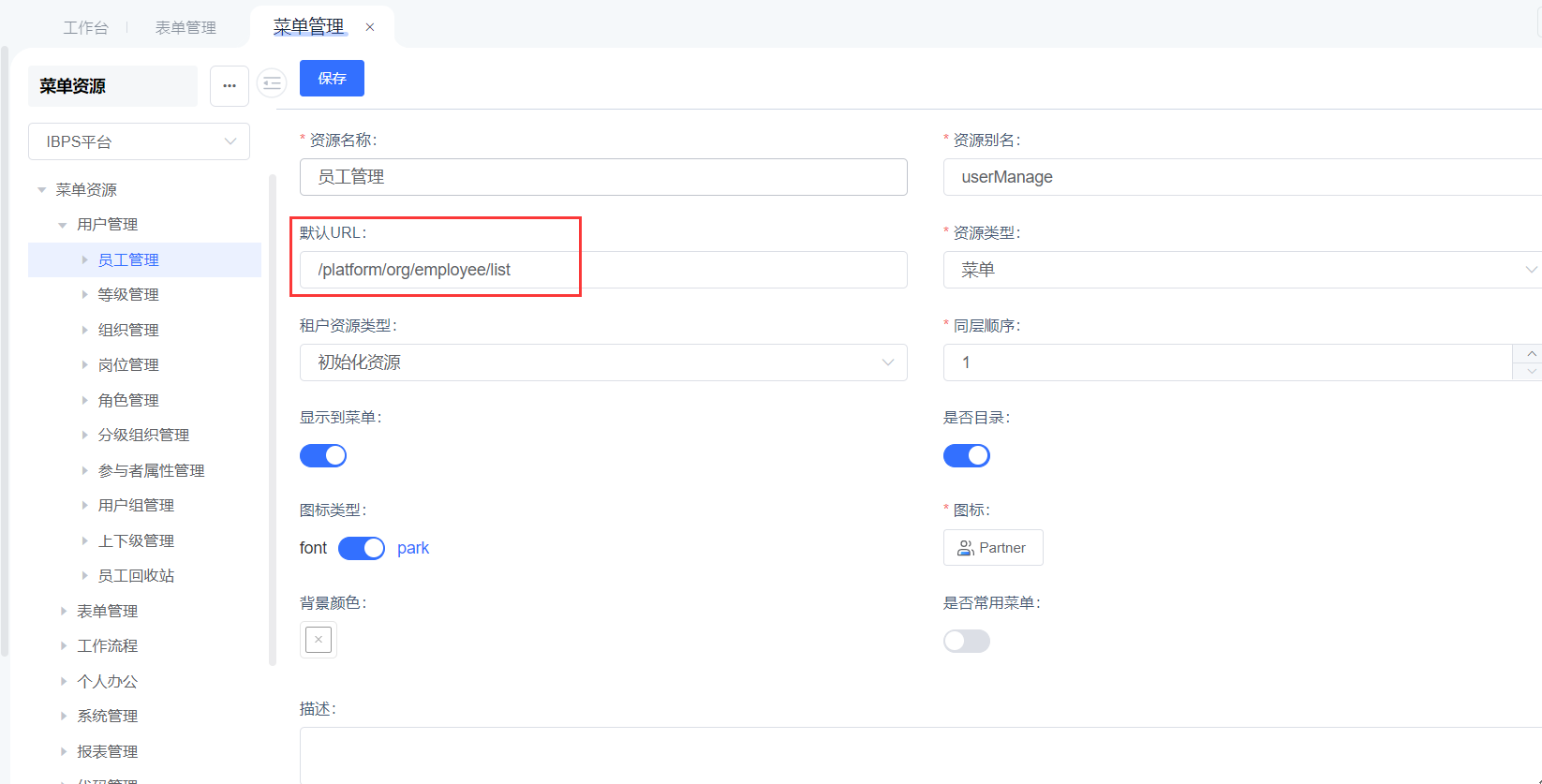
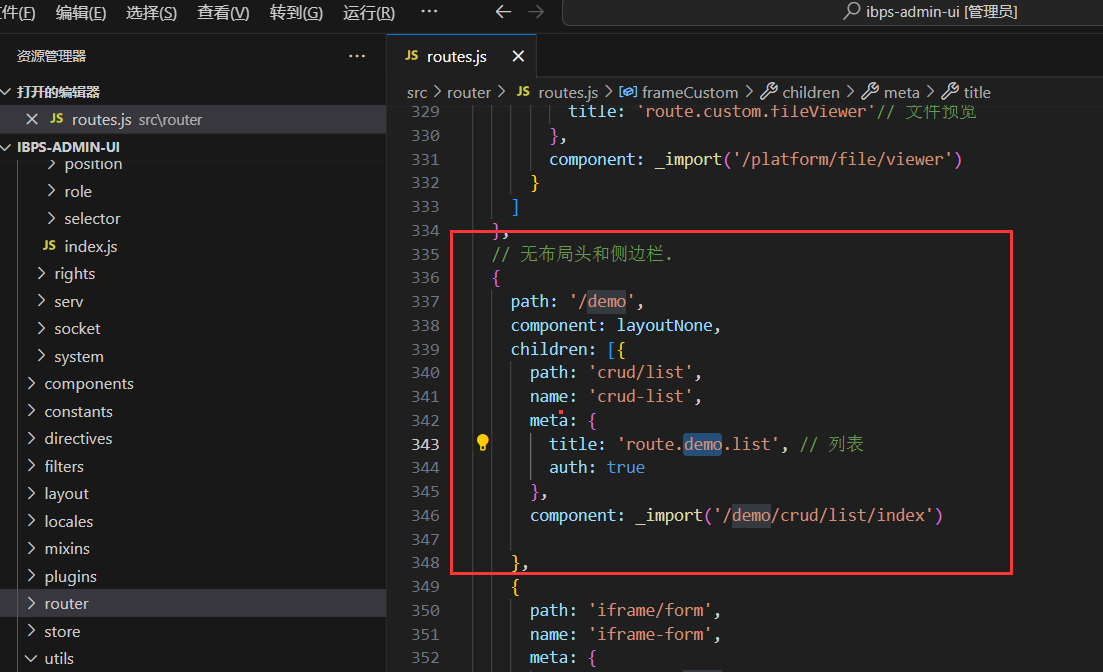
- 路由
- 权限控制管理
- 异步请求
- 数据持久化
- CSS 实用类
- Util 实用工具
- 通用过滤器(filters)
- 通用指令(directives)
- vue-cli 和 webpack 配置
- 通用组件
- mock开发
- 二次开发指导
- 构建、发布和部署
- FAQ
- 扩展阅读
- 移动端开发文档
- 后端开发文档
- 后端接口调用文档(Java)
- IDE部署手册
- 二次开发指导
- 学习路线
- IBPS3.x如何开发业务系统
- IBPS3.x如何增加新服务
- IBPS认证服务实现原理
- IBPS如何集成第三方登录
- 流程引擎
- 应用配置
- 修改admin密码时需同步修改配置
- 外部业务框架如何接入IBPS3.x接口权限控制
- 前端如何构造数据列表的复杂查询?
- 后端动态SQL如何做复杂条件组合?
- 如何添加数据唯一校验?
- 如何使用页签进行业务开发
- 如何使用j2cache进行缓存开发?
- 企业微信集成
- 修改公司LOGO和公司名称信息
- 主键生成策略有哪些及如何自定义
- 后端有哪些业务切入点?
- 业务开发如何支持ES检索?
- ibps平台如何调用webservice接口
- 如何开发自己的定时业务
- 服务发现(注册中心)如何切换成nacos
- 服务发现(注册中心)如何切换成consul V3.5.0
- Gateway动态路由机制
- 如何在业务中支持数据日志
- 数据权限的开发示例
- 后端业务服务如何获取用户上下文信息?
- 后端工具类使用说明
- ibpsV3.5.0+升级说明
- 钉钉消息通知
- 集成单点登录(后端)
- SQL优化手册
- 脚本如何调用RestFull接口
- Seata事务集成
- 如何开启登录验证码
- FAQ
- 使用MySQL8驱动连接MySQL8以下版本时需要设置服务端事务级别
- 如何绕过网关直接通过具体服务地址访问swagger在线文档
- 如何访问swagger在线文档
- 如何访问Druid监控页面
- 如何访问HikariCP监控页面
- 如何访问J2Cache缓存管理页面
- 使用缓存时如何解决第一次和第二次查询数据不一致
- 限流与熔断的区别
- 数据库相关问题
- 自定义验证码颜色
- 如何切换文件存储方式
- 如何配置阿里云OSS
- 如何将admin用户使用其他用户替换
- Activiti工程打包失败
- 多线程计算时数据丢失问题
- MySQL使用tinyint(1)类型时被mybatis转成Boolean问题
- Nacos未授权访问漏洞
- 漏洞处理列表
- MySQL如何优化批量写入
- MySQL8注意事项
- 修改源码不生效
- sentinel使用
暂无数据!
平台如何添加前端路由
911
次浏览量