本文将讲解如何结合百度AI得开放行接口去实现图片识别,图片来源可以是通过摄像头获取亦或者是附件上传得方式获取得,后面在将获取到得数据结合表单脚本得方式进行回填操作。
一.百度AI
1、 token获取
在使用百度开放接口之前,官网明确要求我们在使用得时候需要携带应用密匙和id(前提教程),登录这一步我们可以点击链接查看对应得前提教程,完成上面准备工作后,下面将讲解如何获取token
1.1.跨域设置处理【划重点】
开发环境用vue-cli,生产环境用nginx,参考 跨域文档 重点看
proxy和nginx 【前端解决方案】章节
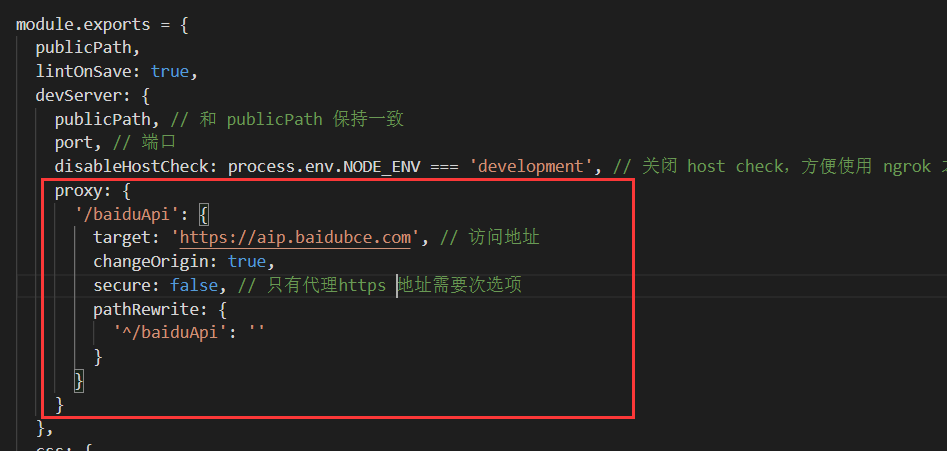
代码路径 ibps-app-ui\vue.config.js
在module.exports 的proxy位置处添加以下代码
proxy: {
'/baiduApi': {
target: 'https://aip.baidubce.com', // AI访问地址
changeOrigin: true,
secure: false, // 只有代理https 地址需要设置此选项
pathRewrite: {
'^/baiduApi': ''
}
}
}
1.2.构建获取token得方法
这一步需要注意的是需要使用第三方获取框架axios去处理跨域请求,所以在使用的时候需要先引入。
// 示例代码如下
axios.get('/baiduApi/oauth/2.0/token?grant_type=client_credentials&client_id=yTYpUG72I0mudavQOsP7umlu&client_secret=DLbSliGznmYpafVs3qzCFFoCSjrhCmg2', { headers: {
dataType: 'json'
}}).then(res => {
if (res.status === 200) {
this.access_token = res.data.access_token
}
})使用Client Credentials获取Access Token需要应用在其服务端发送请求(推荐用POST方法)到百度OAuth2.0授权服务的“https://openapi.baidu.com/oauth/2.0/token”地址上,并带上以下参数:
grant_type:必须参数,固定为“client_credentials”;
client_id:必须参数,应用的API Key;
client_secret:必须参数,应用的Secret Key;
1.2.1、应用的相关属性

返回的示例数据格式如下:
{
"access_token": "1.a6b7dbd428f731035f771b8d15063f61.86400.1292922000-2346678-124328",
"expires_in": 86400,
"refresh_token": "2.385d55f8615fdfd9edb7c4b5ebdc3e39.604800.1293440400-2346678-124328",
"scope": "public",
"session_key": "ANXxSNjwQDugf8615OnqeikRMu2bKaXCdlLxn",
"session_secret": "248APxvxjCZ0VEC43EYrvxqaK4oZExMB",
}2、图像识别
百度开放接口地址要实现图像识别,首先要知道接口地址,上面给出了对应接口地址可跳转查看。
2.1、构建方法
本文示例为识别名片信息,所以调用的接口是:
接口详细说明—传送门
// 示例代码
// this.access_token为上一步所获取到的AI-token
// 调用识别api
carIdentify(ocrImg) {
return new Promise((resolve, reject) => {
// 整理接口所需参数
var params = new FormData()
params.append('image', ocrImg)
// 调用接口以及传递所需url携带信息
axios.post(`/baiduApi/rest/2.0/ocr/v1/business_card?access_token=${this.access_token}`, params,
{ headers: { 'content-type': 'application/x-www-form-urlencoded' }}
).then((res) => {
// 返回数据
resolve(res.data.words_result)
})
})
},
onAfterRead(file) {
// 应用部分
this.carIdentify(file.content).then(res => {
//存储识别数据
this.callbackAiData = res
})
if (file.length > 0) {
for (let i = 0; i < file.length; i++) {
this.addFile(file[i])
}
} else {
this.addFile(file)
}
this.$emit('afte-read', file)
},二.编写回调脚本
上面步骤完成之后就可以通表单脚本实例去获取到存储的数据,获取对应的属性,进行赋值回填操作。
2.1 编写脚本
1.编写位置
2.代码示意如下
Object.assign(JForm, {
// 加载事件
onLoad: function(form) {
// 监听事件添加
form.$refs.dynamicForm.$watch('models', function(data) {
// 实例渲染完成后调用下面逻辑,时间可按需调整。
setTimeout(() => {
const uploader = form.$refs.dynamicForm.$refs.formItemqiTaLiu[0].$refs.formItem.$refs.uploader
const aiData = uploader.callbackAiData
// 获取识别数据,回填对应表单字段即可
data.qiTaQi = aiData.NAME[0] === '' ? '' : aiData.NAME[0]
data.qiTaYi = aiData.COMPANY[0] === '' ? '' : aiData.COMPANY[0]
data.qiTaEr = aiData.EMAIL[0] === '' ? '' : aiData.EMAIL[0]
data.qiTaSan = aiData.TEL[0] === '' ? '' : aiData.TEL[0]
data.qiTaSi = aiData.URL[0] === '' ? '' : aiData.URL[0]
}, 1000)
console.info(data)
})
}
})三、总结
以上步骤即是百度AI接口和表单脚本的结合使用过程,步骤中跨域处理尤其重点,期间可能会出现很多未知问题,不过网上大多可有解决的方案,脚本方面和正常编写表单脚本一样,在获取到数据的时候就可以进行后续操作了。
