作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
基础功能
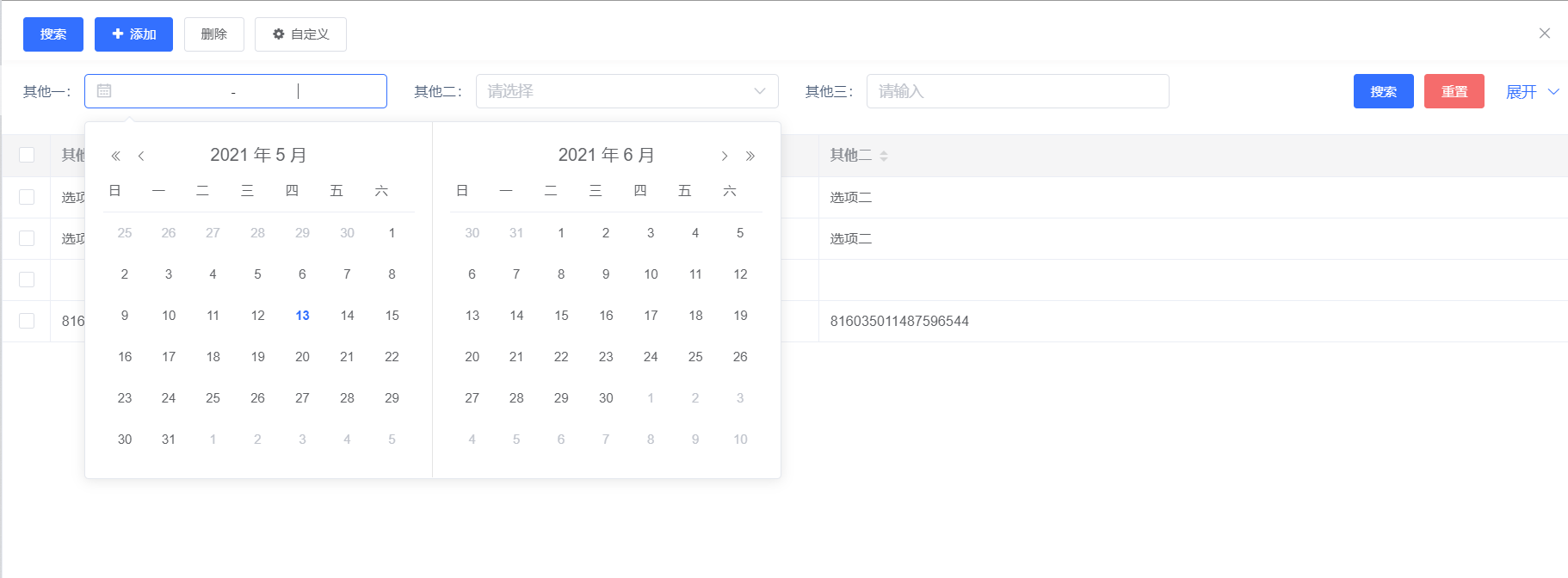
用于选择或输入日期,展示日期范围,快速填写对应得日期格式数据。

当ibps-date-range元素中注入对应数据后得效果,此处应用在数据模板得查询条件控件中。
<template>
<div class="container-component">
<div ref="ibpsCrud" class="ibps-container-crud">
<!-- 工具栏 -->
<div
v-if="toolbars || $slots.header || searchForm"
ref="ibpsCrudHeader"
class="ibps-container-crud__header"
>
<div
v-if="toolbars || searchForm"
:class="['ibps-toolbar--' + $ELEMENT.size]"
class="ibps-toolbar"
>
<div v-if="toolbars" class="header" :class="($utils.isNotEmpty(searchForm) && showToolbar)?'':'ibps-pb-15'">
<div class="buttons">
<ibps-toolbar
:actions="toolbars"
:socpe="thatSocpe"
:identity="identity"
@action-event="handleActionEvent"
/>
</div>
<slot name="headerOther" />
<div class="tools">
<slot name="rightTools" />
</div>
</div>
<div
v-if="searchForm"
v-show="$utils.isNotEmpty(searchForm) && showToolbar"
ref="toolbarBox"
class="toolbar-box clear"
>
<template v-if="$slots.searchForm" ref="searchForm">
<slot :loading="loading" name="searchForm" />
</template>
<template v-else>
<search-form
v-if="searchForm"
ref="searchForm"
:forms="searchForm.forms || []"
:size="searchForm.size"
:fuzzy="searchForm.fuzzy"
:inline="searchForm.inline"
:selector="searchForm.selector"
:label-width="searchForm.labelWidth"
:item-width="searchForm.itemWidth"
@collapse-expand-toolbar="handleCollapseExpandToolbar"
@search="handleSearch"
@action-event="handleActionEvent"
>
<template v-for="item in searchFormSlot" :slot="item.slotName">
<slot :name="item.slotName" :item="item" />
</template>
<template v-if="$utils.isNotEmpty(searchToolbars) && searchToolbars" slot="searchToolbars">
<ibps-toolbar
:actions="searchToolbars"
:socpe="thatSocpe"
:identity="identity"
position="search"
@action-event="handleActionEvent"
/>
</template>
</search-form>
</template>
<!-- <div
v-if="$utils.isNotEmpty(searchToolbars) && searchToolbars"
class="search-form-buttons buttons"
>
<ibps-toolbar
:actions="searchToolbars"
:socpe="thatSocpe"
:identity="identity"
@action-event="handleActionEvent"
/>
</div> -->
</div>
<slot name="header" />
</div>
</div>
<div class="ibps-container-crud__body">
<!--列表-->
<el-table
ref="elTable"
v-loading="loading"
v-bind="tableOptions"
:data="ibpsData"
:height="selfAdaption? null:tableHeight"
:row-class-name="tableRowClassName"
@current-change="handleCurrentChange"
@select="handleSelect"
@select-all="handleSelectAll"
@selection-change="handleSelectionChange"
@sort-change="handleSortChange"
@cell-mouse-enter="handleCellMouseEnter"
@cell-mouse-leave="handleCellMouseLeave"
@cell-click="handleCellClick"
@cell-dblclick="handleCellDblclick"
@row-click="handleRowClick"
@row-contextmenu="handleRowContextmenu"
@row-dblclick="handleRowDblclick"
@header-click="handleHeaderClick"
@header-dragend="handleHeaderDragend"
@header-contextmenu="handleHeaderContextmenu"
>
<template slot="empty">
<slot v-if="$slots.empty" name="empty" />
<ibps-empty v-else />
</template>
<!--选择列 多选-->
<el-table-column
v-if=" (selectionRow || selectionRow === '') &&selectionType === 'checkbox'"
v-bind="typeof selectionRow === 'Object' ? selectionRow : null"
:label="handleAttribute($IBPS.$t(selectionRow.label), '')"
:width="selectionRow.width || 45"
:reserve-selection="selectionRow.reserveSelectione || false"
type="selection"
/>
<!--选择列 单选-->
<el-table-column
v-if="(selectionRow || selectionRow === '') && selectionType === 'radio'"
:label="$IBPS.$t(selectionRow.label) || ''"
:width="selectionRow.width || 45"
>
<template slot-scope="scope">
<el-radio
v-model="selectionRadio"
:label="getPkValue(scope.row)"
><span> </span></el-radio>
</template>
</el-table-column>
<!--索引列-->
<el-table-column
v-if="indexRow || indexRow === ''"
v-bind="typeof indexRow === 'Object' ? indexRow : null"
:label=" handleAttribute($IBPS.$t(indexRow.label) , $t('components.crud.index')) "
:width="handleAttribute(indexRow.label, 55)"
type="index"
/>
<slot name="prepend-column" />
<template v-for="(column, index) in tableColumns">
<el-table-column
v-if="showColumn(column)"
ref="el-table-column"
:key="index"
:prop="handleAttribute(column.prop, null)"
:label="handleAttribute($IBPS.$t(column.label), '')"
:width="handleAttribute(column.width, null)"
:class-name="column.columClassName?column.columClassName:''"
show-overflow-tooltip
v-bind="column"
>
<template slot="header">
<slot :name="column.headerName" :column="column" />
</template>
<template slot-scope="scope">
<!--时间格式-->
<span v-if="column.dateFormat" class="ibps-table-column">
{{
scope.row[column.prop]| dateFormat(column.dateFormat, column.origDateFormat)
}}
</span>
<!--通用过滤器-->
<span v-else-if="column.filter" class="ibps-table-column">
{{
handleColumnFilter(column.filter, scope.row[column.prop])
}}
</span>
<!-- 下拉组件-->
<span v-else-if="column.options" class="ibps-table-column">
<!--stringArray 字符串类型的数组,逗号分隔-->
<template v-if="column.dataType === 'stringArray'">
<span
v-for="(value, i) in handleColumnDataConvert(
scope.row[column.prop],
column.separator
)"
:key="i"
>
{{
handleColumnOptions(
"label",
column.options,
value,
column
)
}}<template
v-if=" handleColumnDataConvert(
scope.row[column.prop],
column.separator
).length - 1 !==i"
>,</template>
</span>
</template>
<!--stringArray 字符串类型的数组-->
<template v-else-if="column.dataType === 'objectList'">
<span v-for="(value, j) in scope.row[column.prop]" :key="j">
{{ value[column.tagLabel] }}
</span>
</template>
<span v-else>{{
handleColumnOptions(
"label",
column.options,
scope.row[column.prop]
)
}}</span>
</span>
<!-- tags组件-->
<span v-else-if="column.tags" class="ibps-table-column">
<span v-if="$utils.isEmpty(scope.row[column.prop])">{{
column.defaultLabel || ""
}}</span>
<!--stringArray 字符串类型的数组-->
<template v-else-if="column.dataType === 'stringArray'">
<el-tag
v-for="(value, i) in handleColumnDataConvert(
scope.row[column.prop],
column.separator
)"
:key="i"
:type=" handleColumnOptions('type', column.tags, value, column) "
>
<i class="el-icon-success">{{ handleColumnOptions("label", column.tags, value, column) }}</i>
</el-tag>
</template>
<!--stringArray 字符串类型的数组-->
<template v-else-if="column.dataType === 'objectList'">
<el-tag
v-for="(value, j) in scope.row[column.prop]"
:key="j"
>
{{ value[column.tagLabel] }}
</el-tag>
</template>
<template v-else>
<el-tag
:type="
handleColumnOptions(
'type',
column.tags,
scope.row[column.prop],
column
)
"
>
{{
handleColumnOptions(
"label",
column.tags,
scope.row[column.prop],
column
)
}}
</el-tag>
</template>
</span>
<!-- link组件-->
<span v-else-if="column.link" class="ibps-table-column">
<el-link
:type="column.type || 'primary'"
:underline="column.underline || false"
style="display:block;width:90%;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;"
@click="handleColumnLink(column, scope.row)"
>
{{ $IBPS.$t(scope.row[column.prop]) | removeHtmlTag }}
</el-link>
<!-- <a href="javascript:void(0)" class="table-column-link" >{{}}</a> -->
</span>
<!-- 自定义slot组件-->
<span v-else-if="column.slotName" class="ibps-table-column">
<!-- 国际化显示 -->
<span v-if="column.slotName==='trans'">
{{ $IBPS.$t(scope.row[column.prop]) }}
</span>
<!-- 自定义slot -->
<slot
v-else
:name="column.slotName"
:row="scope.row"
:value="scope.row[column.prop]"
:column="column"
:$index="scope.$index"
/>
</span>
<!--自定义组件-->
<render-custom-component
v-else-if="column.component && column.component.name"
v-model="scope.row[column.prop]"
:component-name="column.component.name"
/>
<!--渲染组件-->
<render-component
v-else-if="column.component && column.component.render"
:render-function="column.component.render"
:scope="scope"
/>
<template v-else>
{{
column.formatter
? column.formatter(
scope.row,
scope.column,
_get(scope.row, column.prop),
scope.$index
)
: _get(scope.row, column.prop)
}}
</template>
</template>
<!--子列 -->
<template v-if="column.children">
<el-table-column
v-for="(column2, index2) in column.children"
:key="index2"
:label="handleAttribute($IBPS.$t(column2.title), '')"
:prop="handleAttribute(column2.key, null)"
v-bind="column2"
>
<template slot-scope="scope">
<!--过滤器-->
<span v-if="column2.filter">
{{
handleColumnFilter(
column2.filter,
scope.row[column2.prop]
)
}}
</span>
<!-- 下拉组件-->
<span
v-else-if="column2.options"
class="table-column-options"
>
<span>{{
handleColumnOptions(
"label",
column2.options,
scope.row[column2.prop]
)
}}</span>
</span>
<!-- tags组件-->
<span v-else-if="column2.tags" class="table-column-tags">
<el-tag
:type="
handleTags(
'type',
column2.tags,
scope.row[column2.prop]
)
"
>{{
handleTags(
"label",
column2.tags,
scope.row[column2.prop]
)
}}</el-tag>
</span>
<!-- link组件-->
<span v-else-if="column2.link">
<a
href="javascript:void(0)"
class="table-column-link"
@click="handleColumnLink(column2, scope.row)"
>{{ scope.row[column2.prop] }}</a>
</span>
<span v-else-if="column2.slotName">
<slot
:name="column2.slotName"
:row="scope.row"
:$index="scope.$index"
/>
</span>
<!--自定义组件-->
<render-custom-component
v-else-if="column2.component && column2.component.name"
v-model="scope.row[column2.prop]"
:component-name="column2.component.name"
/>
<!--渲染组件-->
<render-component
v-else-if="column2.component && column2.component.render"
:render-function="column2.component.render"
:scope="scope"
/>
<template v-else>{{
column2.formatter
? column2.formatter(
scope.row,
scope.column2,
_get(scope.row, column2.prop),
scope.$index
)
: _get(scope.row, column2.prop)
}}</template>
</template>
</el-table-column>
<!-- end 子列-->
</template>
</el-table-column>
</template>
<!--操作列begin-->
<el-table-column
v-if="displayField"
width="38"
align="center"
:fixed="handleAttribute(rowHandle.fixed, 'right')"
>
<template slot="header">
<el-tooltip :content="$t('components.crud.displayField')" placement="top">
<i
class="el-icon-s-operation"
style="cursor: pointer; font-size: 16px"
@click="displayFieldVisible = true"
/>
</el-tooltip>
</template>
</el-table-column>
<!--操作列end-->
</el-table>
<!--管理操作栏-->
<div
v-if="rowHandleActions && rowHandleActions.length > 0"
ref="menus"
class="ibps-row-menu"
@mouseenter="handleMouseEnter"
@mouseleave="handleMouseLeave"
>
<div v-if="currentRow && (rowHandleActions && rowHandleActions.length > 0)" class="ibps-row-menu-item">
<span class="ibps-row-menu-icon" @click="menucon = !menucon">
<i :class="menucon ? 'el-icon-arrow-right' : 'el-icon-arrow-left'" />
</span>
<span v-show="menucon" class="ibps-row-menu-link">
<ibps-toolbar
:actions="getRowHandleActions(currentRow)"
:socpe="thatSocpe"
:data="currentRow"
:identity="identity"
position="manage"
type="link"
@click.native="handleActionClick"
@action-event="handleActionEvent"
/>
<template v-if="hasRowHandleMoreActions(currentRow)">
<el-dropdown :show-timeout="30" :hide-timeout="20" @visible-change="visibleChange">
<span class="el-dropdown-link">
{{ $t('components.crud.more') }}<i class="el-icon-caret-bottom el-icon--right" />
</span>
<el-dropdown-menu
slot="dropdown"
class="ibps-table-dropdown-menu"
>
<ibps-toolbar
:actions="getRowHandleMoreActions(currentRow)"
:socpe="thatSocpe"
:data="currentRow"
:identity="identity"
type="menu"
position="manage"
@action-event="handleActionEvent"
/>
</el-dropdown-menu>
</el-dropdown>
</template>
<span v-else class="ibps-mr-10" />
</span>
</div>
</div>
</div>
<!--分页 或底部 自定义底部-->
<div
v-if="isShowPagination"
ref="ibpsCrudFooter"
class="ibps-container-crud__footer"
>
<template v-if="$slots.footer">
<slot name="footer" />
</template>
<el-pagination
v-else
:current-page="currentPage"
:page-size="pageSize"
:page-count="pagination[pageCountKey]"
:total="pagination[totalKey]"
layout="total, prev, pager, next, sizes, jumper, slot"
v-bind="paginationOptions"
@size-change="handlePaginationSizeChange"
@current-change="handlePaginationCurrentChange"
@prev-click="handlePaginationPrevClick"
@next-click="handlePaginationNextClick"
>
<i class="el-icon-refresh-right el-pagination-refresh" @click="handleActionEvent({key:'resetSearch'})" />
</el-pagination>
</div>
</div>
<!--显示字段-->
<display-field-dialog
:visible="displayFieldVisible"
:fields="columns"
:data="displayFields"
@callback="handleDisplayField"
@close="(visible) => (displayFieldVisible = visible)"
/>
<!--默认插槽-->
<slot />
</div>
</template>
<script>
import base from './mixin/base'
import handleRow from './mixin/handleRow'
import data from './mixin/data'
import search from './mixin/search'
import column from './mixin/column'
import pagination from './mixin/pagination'
import displayField from './mixin/displayField'
import utils from './mixin/utils'
import RenderComponent from './components/render-component.vue'
import RenderCustomComponent from './components/render-custom-component.vue'
import SearchForm from './components/search-form'
import DisplayFieldDialog from '@/components/ibps-display-field'
export default {
name: 'IbpsCrud',
components: {
RenderComponent,
RenderCustomComponent,
SearchForm,
DisplayFieldDialog
},
mixins: [
base,
data,
search,
column,
handleRow,
pagination,
displayField,
utils
]
}
</script>
