作者:管理员 历史版本:1 最后编辑:龚清 更新时间:2025-11-05 10:15
参考文章:Hosts+Nginx+Nodejs 实现本地项目模拟域名调试单点登录 避免网站挂了找不到,以下是摘抄
Hosts+Nginx+Nodejs 实现本地项目模拟域名调试单点登录
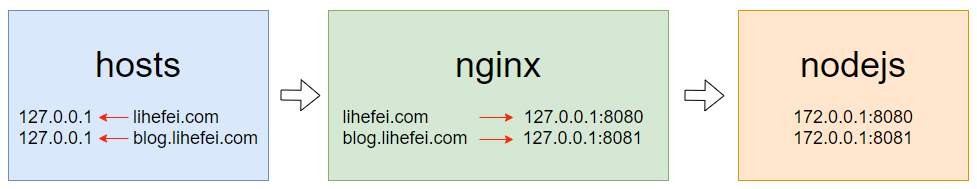
处理思路示意图
第一步:修改hosts文件
以
管理员权限打开C:\Windows\System32\drivers\etc下的hosts文件在文件内容最后新增以下两行:(
注意:一定要管理员权限打开)127.0.0.1 lihefei.com 127.0.0.1 blog.lihefei.com
第二步:修改nginx.conf文件
- 打开nginx安装目录
\conf\nginx.conf文件 - 新增和修改
server代理配置:【注意:把原来的server要去掉】
server {
listen 80;
server_name lihefei.com;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server {
listen 80;
server_name blog.lihefei.com;
location / {
proxy_pass http://127.0.0.1:8081;
}
}3、启动nginx服务
第三步:启动两个nodejs服务
1.启动服务127.0.0.1:8080
2.启动服务127.0.0.1:8081
实际可能启动2个后端服务,nginx服务,原理类似
第四步:浏览器访问
在浏览器能正常打开lihefei.com和blog.lihefei.com表示搭建成功,接下来就可以愉快的通过同域规则在主域和子域之间相互共享cookie数据了(解决跨域等问题)
关键点是在设置cookie时,domain属性统一设置为主域名.lihefei.com
访问这域名都到本地进行调试了
